Model层:(实体层)
主要是与数据库里面的表做对应,一个实体对应一张表,这样在于数据库进行交互时就可以一一对应,对数据库才可以进行操作。
DAL层:(数据访问层)
主要与数据库进行交互,进行数据处理,依赖于Model层。
BLL层:(业务逻辑层)
主要是进行数据的业务逻辑处理,进行逻辑处理,依赖于Model层和DAL层。
UI层:(表示层)
主要把客户需要的信息通过三层,展示出来。依赖于BLL层,Model层。
实现窗体效果图:

Model层:(实体层)

DAL层:(数据访问层)

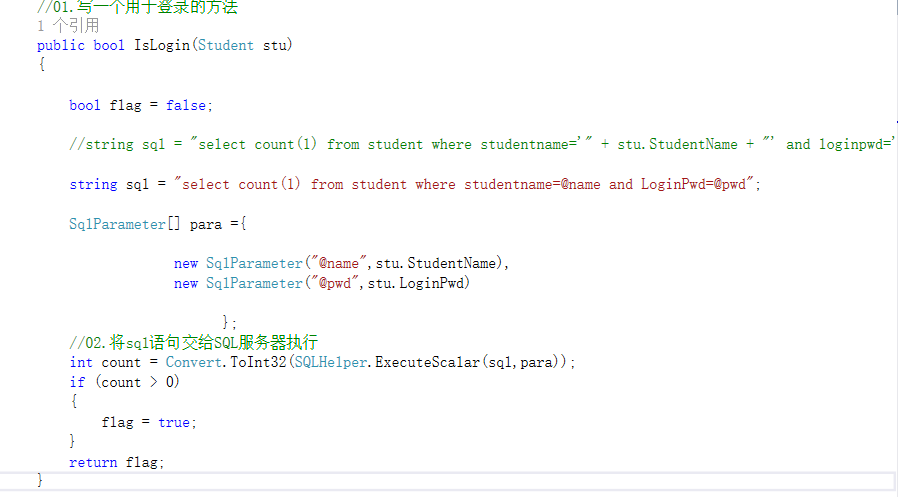
首先在DAL层建一个SQLHelper类,进行数据库的连接,其次在StudentDAL类中书写一个ISLogin方法,进行与数据库的交互登录。

BLL层:(业务逻辑层)

在业务逻辑层进行调用,调用DAL层的登录方法,StudentBLL进行逻辑处理然后传递到UI层。

UI层:(表示层)

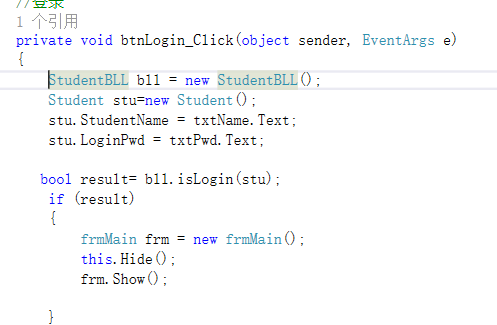
进行判断后登录到主界面。
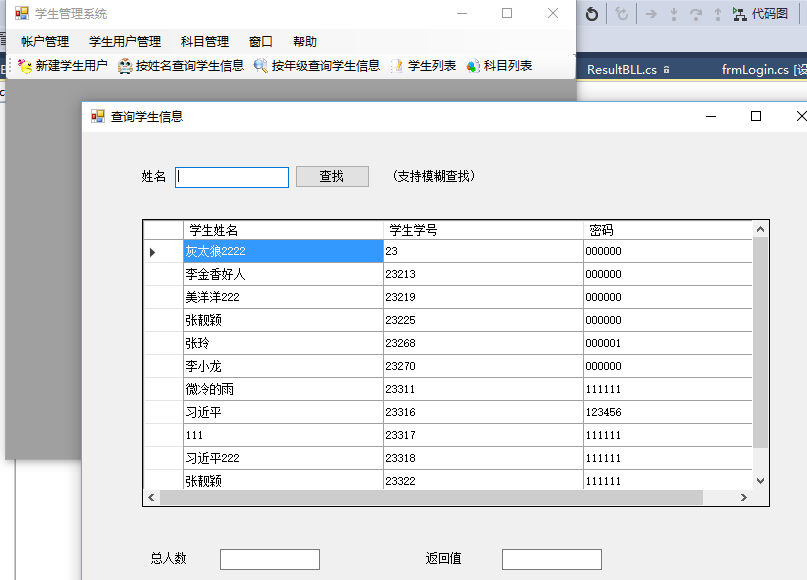
按姓名查询展示效果图:

首先在DAL层StudentDAL类中写一个GetAllStudent()方法:

BLL层进行方法调用,逻辑处理后传递到UI,和上面差不多。
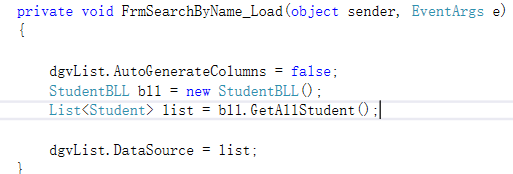
主要说一下UI层,进行窗体绑定。

调用BLL,用list接收进行方法调用,最后绑定数据进行展示。
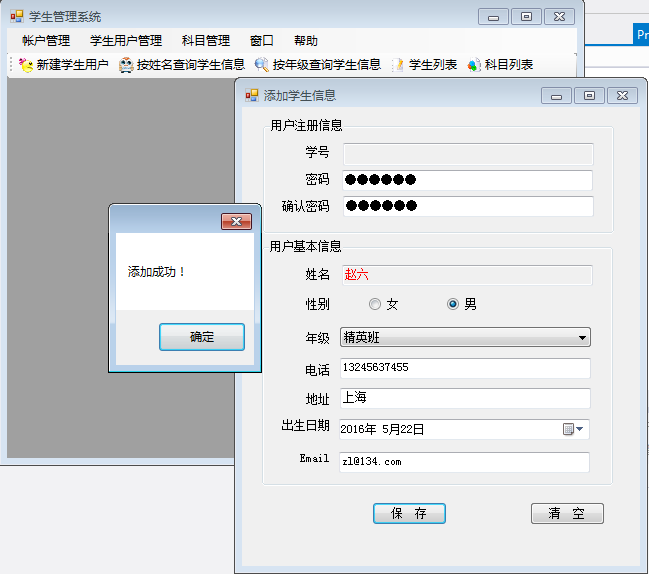
添加学生信息效果图:

StudentDAL层
//添加学生
public bool AddStudent(Student stu)
{
bool flag = false;
string sql = "insert into Student Values(@LoginPwd,@StudentName,@Gender,@GradeId,@Phone,@Address,@Birthday,@Email)";
SqlParameter []para=
{
new SqlParameter("@LoginPwd",stu.LoginPwd),
new SqlParameter("@StudentName",stu.StudentName),
new SqlParameter("@Gender",stu.Gender),
new SqlParameter("@GradeId",stu.GradeId),
new SqlParameter("@Phone",stu.Phone),
new SqlParameter("@Address",stu.Address),
new SqlParameter("@Birthday",stu.Birthday),
new SqlParameter("@Email",stu.Email),
};
int count = SQLHelper.ExecuteNonQuery(sql,para);
if(count>0)
{
flag = true;
}
return flag;
}
StudentBLL层
//添加学生
public bool AddStudent(Student stu)
{
bool result = dal.AddStudent(stu);
return result;
}
UI层
//保存
private void btnEdit_Click(object sender, EventArgs e)
{
//从界面获取各个值
Student stu = new Student();
stu.LoginPwd = txtPwd.Text;
stu.StudentName = txtName.Text;
stu.Gender = rbtnFemale.Checked?"0":"1";
stu.Phone = txtPhone.Text;
stu.Address = txtAddress.Text;
stu.Email = txtEmail.Text;
//出生日期
stu.Birthday = dpBirthday.Value;
//年级编号
stu.GradeId = Convert.ToInt32(cboGrade.SelectedValue);
bool result = studal.AddStudent(stu);
if (result)
{
MessageBox.Show("添加成功!");
}
else
{
MessageBox.Show("添加失败!");
}
}
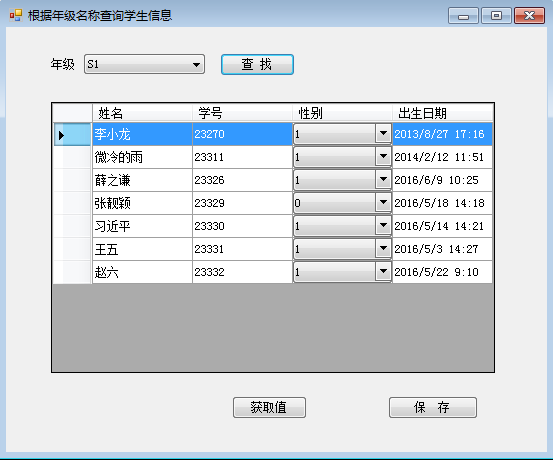
加载学生信息<查询>效果图:

DAL层
返回的是泛型集合、可使用MyTool工具类或者foreach遍历
//泛型
public List<Student> GetAllStudent()
{
// List<Student> list = new List<Student>();
string sql = "select * from Student";
DataTable dt= SQLHelper.ExecuteDataTable(sql);
MyTool tool = new MyTool();
List<Student> list = tool.DataTableToList<Student>(dt);
//foreach (DataRow item in dt.Rows)
//{
// Student stu = new Student();
// stu.StudentName = item["StudentName"].ToString();
// stu.StudentNo = Convert.ToInt32(item["StudentNo"]);
// stu.LoginPwd =item["LoginPwd"].ToString();
// list.Add(stu);
//}
return list;
}
BLL层
//泛型
public List<Student> GetAllStudent()
{
List<Student> list = dal.GetAllStudent();
return list;
}
UI层
StudentBLL stuBll = new StudentBLL();
GradeBLL GBll = new GradeBLL();
//主窗体
private void FrmSearchByGrade_Load(object sender, EventArgs e)
{
//删除英文列
dgvList.AutoGenerateColumns = false;
List<Student>list= stuBll.GetAllStudent();
dgvList.DataSource = list;
List<Grade> glist = GBll.GetAllGrade();
//绑定年级下拉框值
cboGrade.ValueMember = "GradeId";
cboGrade.DisplayMember = "GradeName";
cboGrade.DataSource = glist;
}
//查询
private void btnSearch_Click(object sender, EventArgs e)
{
int gradeid =Convert.ToInt32(cboGrade.SelectedValue);
//使用BLL层
List<Student> list = stuBll.ByGradeId(gradeid);
dgvList.DataSource = list;
}
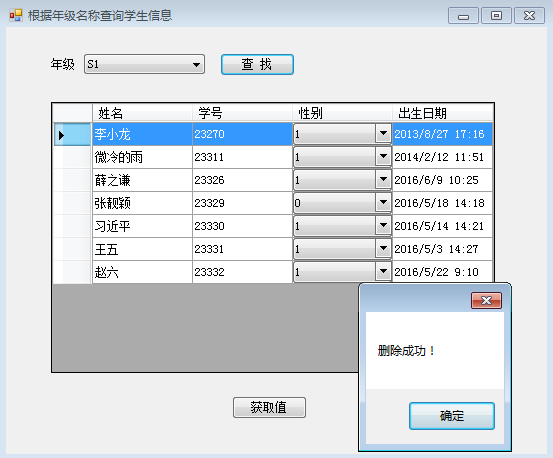
删除学生信息效果图:

DAL层
//删除
public bool Delete(int stuNo)
{
bool flag = false;
string sql="delete from Student where StudentNo=@No";
SqlParameter para = new SqlParameter("@No",stuNo);
int count = SQLHelper.ExecuteNonQuery(sql,para);
if(count>0)
{
flag = true;
}
return flag;
}
BLL层
//删除
public bool Delete(int stuNo)
{
return dal.Delete(stuNo);
}
UI层
经验:光标位置
记录选中行的索引值 定义变量index、光标回到index-1
//删除
private void tsmi_del_Click(object sender, EventArgs e)
{
int stuno = Convert.ToInt32(dgvList.SelectedRows[0].Cells["Column2"].Value);
//记录选中行的索引值
int index = dgvList.CurrentRow.Index;
//MessageBox.Show(index.ToString());
bool flag = stuBll.Delete(stuno);
if(flag)
{
MessageBox.Show("删除成功!");
List<Student> list = stuBll.GetAllStudent();
dgvList.DataSource = list;
//光标回到index-1
dgvList[0, index].Selected = true;
dgvList.CurrentCell=dgvList[0,index];
}
}
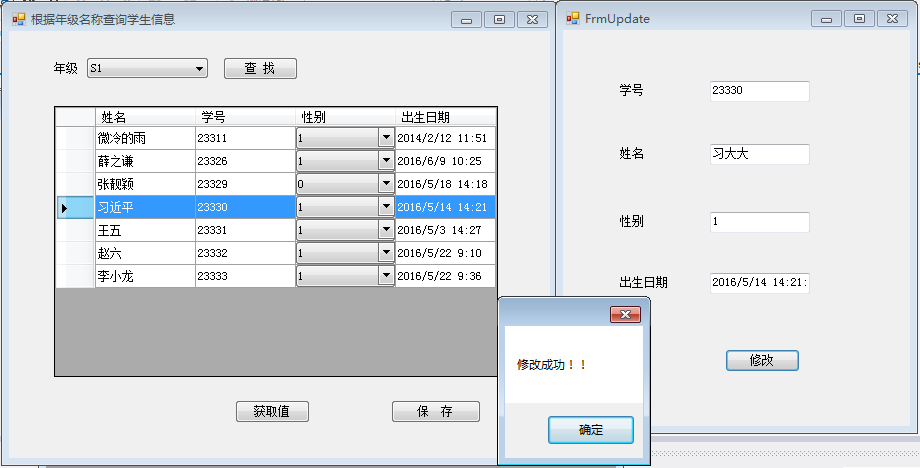
修改学生信息效果图:

DAL层
//修改
public bool UpdateInfo(Student stu)
{
bool flag = false;
string sql = "update Student set StudentName=@stuName,Gender=@gender,Birthday=@birthday where StudentNo=@No";
SqlParameter[] para =
{
new SqlParameter("@stuName",stu.StudentName),
new SqlParameter("@gender",stu.Gender),
new SqlParameter("@birthday",stu.Birthday),
new SqlParameter("@No",stu.StudentNo)
};
int count = SQLHelper.ExecuteNonQuery(sql,para);
if(count>0)
{
flag = true;
}
return flag;
}
BLL层:
//修改
public bool UpdateInfo(Student stu)
{
return dal.UpdateInfo(stu);
}
窗体的关联:
private void tsmi_update_Click(object sender, EventArgs e)
{
FrmUpdate frm = new FrmUpdate();
frm.dgvList = dgvList;
frm.Show();
}
UI层 Load事件中实现窗体的传值
StudentBLL stubll = new StudentBLL();
public DataGridView dgvList;
Student stu = new Student();
private void FrmUpdate_Load(object sender, EventArgs e)
{
stu.StudentNo = Convert.ToInt32(dgvList.SelectedRows[0].Cells["Column2"].Value);
stu.StudentName = dgvList.SelectedRows[0].Cells["name"].Value.ToString();
stu.Gender = dgvList.SelectedRows[0].Cells["Column3"].Value.ToString();
stu.Birthday = Convert.ToDateTime(dgvList.SelectedRows[0].Cells["Column4"].Value);
// MessageBox.Show(stu.StudentName.ToString());
this.txtNo.Text = stu.StudentNo.ToString();
this.txtName.Text = stu.StudentName;
this.txtGender.Text = stu.Gender;
this.txtBirthday.Text = stu.Birthday.ToString();
}
private void btnUpdate_Click(object sender, EventArgs e)
{
stu.StudentName = txtName.Text;
stu.Gender = txtGender.Text;
stu.Birthday = Convert.ToDateTime(txtBirthday.Text);
bool flag = stubll.UpdateInfo(stu);
if(flag)
{
MessageBox.Show("修改成功!!");
List<Student> list = stubll.GetAllStudent();
dgvList.DataSource = list;
}
}
总结:
学生管理系统是我们学习分层以来做的第一个完整的项目,以上展示有不足请谅解,毕竟我还是菜鸟,望提携关照。
