1.操作系统环境:Ubuntu Server 16.04.1 LTS 64位
2.安装前准备:
(1)安装 Python 环境
接下来是python , Ubuntu 的默认环境已经预装 python 2.7 所以只需要安装 python 的 pip 安装工具即可。pip 用于安装一些基于python 应用的软件工具,在下文中将会频繁使用。
PIP
如果用python 而不懂 [pip|http://pypi.python.org/] 那最好就快点脑补吧, 指令如下:
sudo apt-get install pip
(2)VirtualEnv
不同的项目可能会引用各种不同的依赖包,为了避免版本与和应用之间的冲突而造成的“依赖地狱”
[Virtualenv | https://virtualenv.readthedocs.org/en/latest/] 就是我们python 项目的必须品了。VirtualEnv 可以为每个Python应用创建独立的开发环境,使他们互不影响,Virtualenv 能够做到:
- 在没有权限的情况下安装新套件
- 不同应用可以使用不同的套件版本
- 套件升级不影响其他应用
安装:
sudo pip install virtualenv
(3)安装Nginx
安装并运行Nginx:
sudo apt-get install nginx
sudo /etc/init.d/nginx start
Nginx是一个提供静态文件访问的web服务,然而,它不能直接执行托管Python应用程序,而uWSGI解决了这个问题。让我们先安装uWSGI,稍候再配置Nginx和uWSGI之间的交互。
(4)安装uWSGI
sudo pip install uwsgi
3.部署与创建文件结构:
(1)我们将托管的应用是经典的“Hello, world!”。这个应用只有一个页面,已经猜到页面上将有什么内容了吧。将所有应用相关的文件存放在/var/www文件夹中。下面创建这个文件夹并在其中初始化一个虚拟环境:
sudo mkdir /var/www
(2)由于我们使用root权限创建了这个文件夹,它目前归root用户所有,让我们更改它的所有权给你登录的用户(我的例子中是ubuntu)://给权限这步非常重要
sudo chown -R ubuntu:ubuntu /var/www/
(3)创建并激活一个虚拟环境,在其中安装Flask:也可以不加sudo,如果失败的话就加上sudo再试一次
cd /var/www //进入web所在文件夹
#coding=utf-8
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Hello World!</h1>'
if __name__ == '__main__':
app.run(host='0.0.0.0',port=8080)
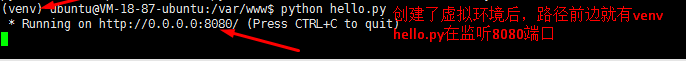
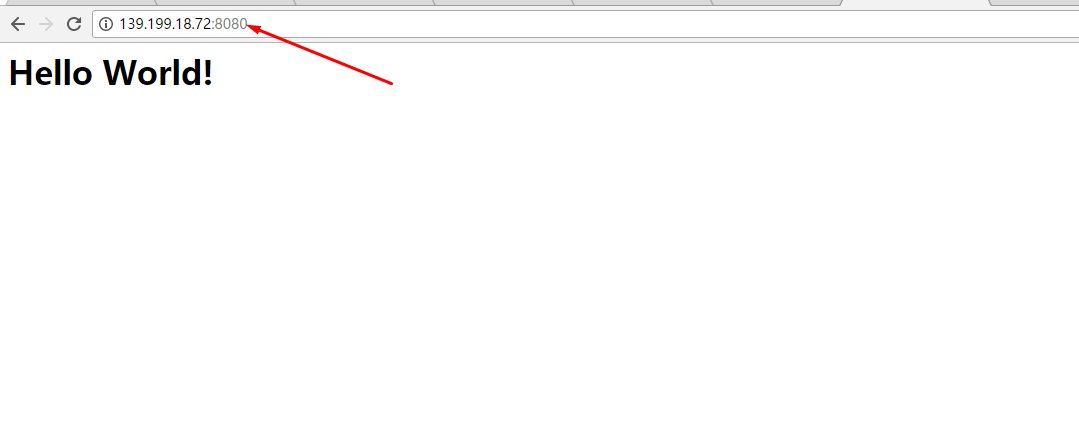
(5)测试脚本,让我们执行我们刚创建的脚本,在/var/www目录下执行:python hello.py


注意:因为80端口已被Nginx使用,这里我使用8080端口。
现在应用是由Flask内置的web服务托管的,对于开发和调试这确实是个不错的工具,但不推荐在生产环境中使用。让我们配置Nginx来挑起这个重担吧。
(6)配置Nginx
直接替换掉,/etc/nginx/sites-enabled/目录下的,default文件
创建新的default文件:
server {
listen 80; //监听80端口
server_name localhost;
charset utf-8;
client_max_body_size 75M;
location / { try_files $uri @yourapplication; }
location @yourapplication {
include uwsgi_params;
uwsgi_pass unix:/var/www/demoapp_uwsgi.sock; //目前没有,随后配置该文件
}
}
用新建的default文件替换掉原来/etc/nginx/sites-enabled/目录下的,default文件后,重启服务:
sudo /etc/init.d/nginx restart
(7)访问服务器的公共ip地址,你会看到一个错误:

别担心,这个错误是正常的,它代表Nginx已经使用了我们新创建的配置文件,但在链接到我们的Python应用网关uWSGI时遇到了问题。到uWSGI的链接在Nginx配置文件的第10行定义:
uwsgi_pass unix:/var/www/demoapp/demoapp_uwsgi.sock;
这代表Nginx和uWSGI之间的链接是通过一个socket文件,这个文件位于/var/www/demoapp/demoapp_uwsgi.sock。因为我们还没有配置uWSGI,所以这个文件还不存在,因此Nginx返回“bad gateway”错误,让我们马上修正它吧。
(8)配置uWSGI:在/var/www目录下创建一个文件:demoapp_uwsgi.ini:
[uwsgi]
#application's base folder
base = /var/www
#python module to import
app = hello
module = %(app)
home = %(base)/venv
pythonpath = %(base)
#socket file's location
socket = /var/www/%n.sock
#permissions for the socket file
chmod-socket = 666
#the variable that holds a flask application inside the module imported at line #6
callable = app
#location of log files
logto = /var/log/uwsgi/%n.log
创建一个新文件夹存放uWSGI日志,更改文件夹的所有权:
sudo mkdir -p /var/log/uwsgi
sudo chown -R ubuntu:ubuntu /var/log/uwsgi
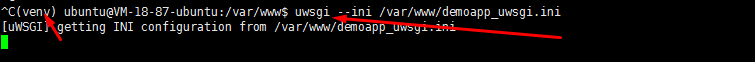
(9)在/var/www目录下执行uWSGI,用新创建的配置文件作为参数:
uwsgi --ini /var/www/demoapp_uwsgi.ini

接下来访问你的服务器,现在Nginx可以连接到uWSGI进程了:

我们现在基本完成了,唯一剩下的事情是配置uWSGI在后台运行;
到目前为止,/var/www下的文件结构如下:

4.现在我们让它在后台运行,要使其随同服务器启动并作为后台服务运行才是运营环境的实际所需要。因此接下来我们需要安装另一个工具来引导 uwsgi 。