现在的屏幕分辨率。小到320px(iPhone),大到2560px或甚至更高(大显示屏)。范围内变化很大。除了使用传统的台式机。用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。
这样的情况下,固定宽度的设计方案将会显得越发不合理。页面须要有更好的适应性,其布局结构要做到依据不同的设备及屏幕分辨率进行响应调整。接下来,我们将了解一下如何通过HTML5和CSS3 Media Queries(媒介查询)相关技术来实现跨设备跨浏览器的响应式Web设计方案
范例效果预览
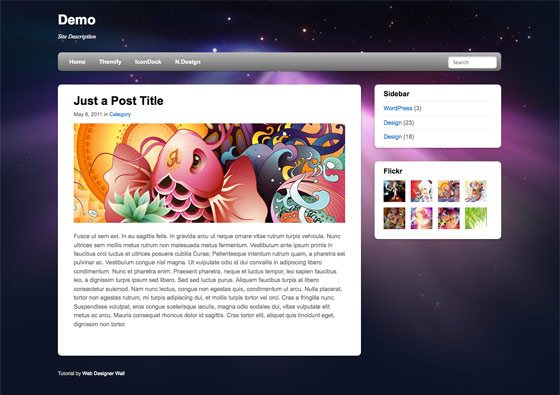
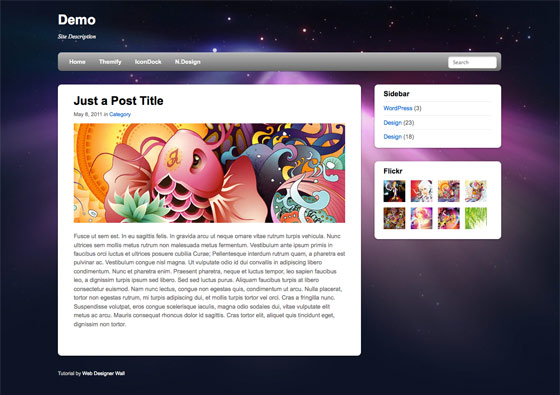
首先,我们来看看本篇范例的终于效果演示。打开该页面,拖拽浏览器边框,将窗体慢慢缩小,同一时候观察页面结构及元素布局是如何基于宽度变化而自己主动响应调整的。

概述
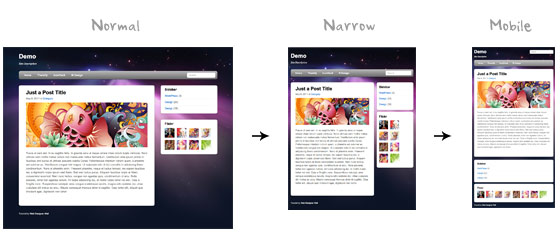
我们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于不论什么宽于1024像素的分辨率。我们通过media query来监測那些宽度小于980px的设备分辨率,并将页面的宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗体的尺寸变化进行调整。当可视部分的宽度进一步减小到650px下面时。主要内容部分的容器宽度会增大至全屏。而側边栏将被置于主内容部分的下方。整个页面变为单栏布局。

HTML代码
我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包含页头、主要内容部分、側边栏和页脚:
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">
blog post
</article>
</div>
<aside id="sidebar">
<section class="widget">
widget
</section>
</aside>
<footer id="footer">
footer
</footer>
</div>
|
HTML5.js
IE是永恒的话题。对于我们使用的HTML5标签。IE9之前的版本号无法提供支持。眼下的最佳解决方式仍是通过html5.js来帮助这些旧版本号的IE浏览器创建HTML5元素节点。在我们的页面HTML代码中调用该JS文件:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
|
CSS
HTML5块级元素样式
首先仍是浏览器兼容问题。
尽管我们已经能够在低版本号的IE中创建HTML5元素节点,但还是须要在样式方面做些工作,将这些“新”元素声明为块级:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
|
主要结构的CSS
忽略细节,我们仍是将注意力集中在大问题上。
正如在前文“概述”中提到的,默认情况下页面容器的固定宽度为980像素。页头部分(header)的固定高度为160像素;主要内容部分(content)的宽度为600像素。左浮动。側边栏(sidebar)右浮动,宽度为280像素。
#pagewrap {
980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
600px;
float: left;
}
#sidebar {
280px;
float: right;
}
#footer {
clear: both;
}
|
截至眼下的效果演示
眼下我们仅仅是初步完毕了页面结构的HTML和默认结构样式,当然,并不包含那些与话题无关的细节实现问题。
正如能够在眼下的演示中看到的,因为还没有做不论什么media query方面的工作。页面还不能随着浏览器尺寸的变化而改变布局。
CSS3 Media Query
最终開始说正事儿了。首先我们须要在页面中调用css3-mediaqueries.js文件,来帮助IE8或是之前的版本号支持CSS3 media queries:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
|
接下来。我们要创建CSS样式表,并在页面中调用:
<link href="media-queries.css" rel="stylesheet" type="text/css"> |
当浏览器可视部分宽度大于650px小于980px时(液态布局)
将pagewrap的宽度设置为95%
将content的宽度设置为60%
将sidebar的宽度设置为30%
@media screen and (max- 980px) {
#pagewrap {
95%;
}
#content {
60%;
padding: 3% 4%;
}
#sidebar {
30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}
|
当浏览器可视部分宽度小于650px时(单栏布局)
将header的高度设置为auto
将searchform绝对定位在top 5px的位置
将main-nav、site-logo、site-description的定位设置为static
将content的宽度设置为auto(主要内容部分的宽度将扩展至满屏)。并取消float设置
将sidebar的宽度设置为100%。并取消float设置
@media screen and (max- 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
auto;
float: none;
margin: 20px 0;
}
#sidebar {
100%;
float: none;
margin: 0;
}
}
|
当浏览器可视部分宽度小于480px时
480px也就是iPhone横屏时的宽度。当可视部分的宽度小于该数值时。我们须要做下面调整:
禁用html节点的字号自己主动调整。默认情况下,iPhone会将过小的字号放大,我们能够通过-webkit-text-size-adjust属性进行调整。
将main-nav中的字号设置为90%
@media screen and (max- 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}
|
弹性图片
我们须要为图片设置max- 100%和height: auto,来实现其弹性化。对于IE,仍然须要一点额外的工作:
img {
max- 100%;
height: auto;
auto9; /* ie8 */
}
|
弹性内嵌视频
相同的。对于视频。我们也须要做max- 100%的设置。可是Safari对embed的该属性支持不是非常给力,所以我们以 100%来取代:
.video embed,
.video object,
.video iframe {
100%;
height: auto;
}
|
iPhone中的初始化缩放
默认情况下。iPhone中的Safari浏览器会对页面进行自己主动缩放,以适应屏幕尺寸。我们能够使用下面的meta设置,将设备的默认宽度作为页面在Safari的可视部分宽度,并禁止初始化缩放。
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
终于效果演示
该范例的终于演示正像我们在本文開始时看到的那样;另外记得,在条件同意的情况下,使用各种典型移动设备(iPhone、iPad、Android、Blackberry等)来检验页面的移动版本号。

要点总结
Media Query JavaScript
对于那些尚不支持media query的浏览器。我们要在页面中调用css3-mediaqueries.js
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
|
CSS Media Queries
实现自适应页面设计的关键之中的一个。就是使用CSS依据分辨率宽度的变化来调整页面布局结构。
@media screen and (max- 560px) {
#content {
auto;
float: none;
}
#sidebar {
100%;
float: none;
}
}
|
弹性图片
通过max- 100%和height: auto实现图片的弹性化。
img {
max- 100%;
height: auto;
auto9; /* ie8 */
}
|
弹性内嵌元素(视频)
通过 100%和height: auto实现内嵌元素的弹性化。
.video embed,
.video object,
.video iframe {
100%;
height: auto;
}
|
字号自己主动调整的问题
通过-webkit-text-size-adjust:none禁用iPhone中Safari的字号自己主动调整
html {
-webkit-text-size-adjust: none;
}
|
页面宽度缩放的问题
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
版权声明:本文博客原创文章。博客,未经同意,不得转载。