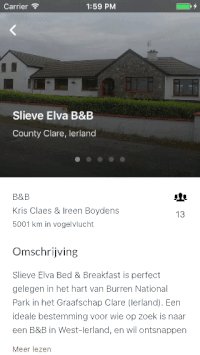
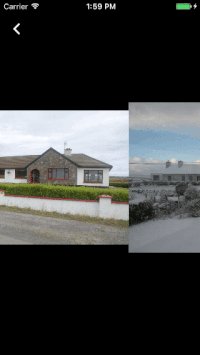
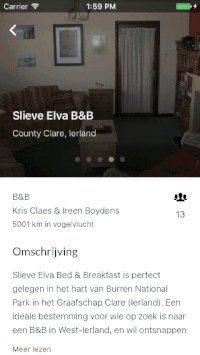
一、效果展示

使用方法:
1、npm安装ionic-gallary-modal扩展模块
npm install ionic-gallery-modal --save
2、在app.module.ts根模块中导入图片预览模块 ionic-gallary-modal 和 浏览器手势事件模块 HAMMER_GESTURE_CONFIG
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
@NgModule({
declarations: [
MyApp
],
imports: [
......
BrowserModule,
ionicGalleryModal.GalleryModalModule,
.....
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
......
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
}
]
})
3、在实例页面(组件)中配置封装调用方法:
根据具体需求可将下面代码封装在Common.ts公共服务库中,以便随时调用即可
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal';
/**
* (单图)多图预览model组件封装
* @param photoData 输入图片地址
* @param {string} key 对象图片url对应的属性名程
*/
public photoViews(photoData,key = ''){
let photos:Array<object> = [];
let obj = {};
// 单张图片时(photoData为一个图片地址字符串且不为空)
if(photoData && typeof(photoData) == "string"){
obj = {};
obj['url'] = photoData;
photos.push(obj);
}
console.log(photoData)
// 多张图片时(photoData为图片地址字符串数组)
if(photoData instanceof Array){
console.log(photoData)
photoData.forEach(function(item,index,array){
obj = {};
// photoData 为字符串数组时(即key不存在时)
if(key == '' && item){
obj['url'] = item;
photos.push(obj);
}
// photoData 为对象数组时(即key存在时)
console.log(item[key])
if(key != '' && item[key]){
obj['url'] = item[key];
photos.push(obj);
}
});
}
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: 0
});
modal.present();
}
4、实际调用:
import {CommonProvider} from "../../providers/common";
constructor(public navCtrl: NavController,
public Common:CommonProvider) {
}
/**
* 图片预览调用
* @param photoData 输入预览图片数据
* @param key 图片url对应的属性名
*/
public viewPhoto(photoData,key){ this.Common.photoViews(photoData,key); }