9.1 可视化格式模型介绍
本章和下一章描述了可视化格式模型:这种模型用于定义用户代理是怎样在可视化媒体(visual media)上处理文档树的。
在这个模型里,文档树上的每一个元素都会生成零个,一个或者多个盒子(根据盒子模型),这些盒子的布局由以下内容决定:
- 盒子的尺寸和类型
- 定位机制(普通流式(normal flow),浮动(float),绝对(absolute)定位)
- 文档树中各元素之间的关系
- 其他额外信息(例如,视口尺寸,图片的固有尺寸)
本章和下一章定义的属性同样适用于连续类媒体(continuous media)和页面类媒体(paged media)。当然,对于页面类媒体来说,margin属性有些不一样。
可视化格式模型没有指定关于格式化的所有内容(例如:字母间距的算法)。对于本规范中没有涉及到的那些格式化问题,各用户代理可能会有不同的表现行为。
9.1.1 视口(viewport)
当用户请求一个文档以后,对于连续类的媒体,用户代理会为用户提供一个视口(一个窗口或者屏幕上的一块可视区域)。当调整视口大小的时候,用户代理可能会相应的改变文档的布局。
当视口的尺寸小于用于显示文档的画布尺寸时,用户代理应该提供一种滚动机制。对于每一个画布起码要有一个视口,但是用户代理也可以渲染多个画布(例如:为同一个文档提供不同的视图)
9.1.2 包含块(Containing blocks)
在 CSS2.1中,很多盒子的位置和尺寸是由一个相关联的矩形盒子的边界计算出来。这个盒子被称为包含块。一般情况下,这些生成的盒子会成为这个包含块的后代。我们称这个盒子为这些后代建立了包含块。
每一个盒子会根据它的包含块得到一个位置,但是并不会局限于这个包含块中;它还可以溢出(overflow)
包含块的尺寸具体是如何计算的,将在下一章中讨论。
9.2 控制盒的生成
下面的部分描述CSS2.1中生成的盒类型.盒类型在一定程度上会影响到盒子在可视化格式模型中的行文。
9.2.1 块级元素和块盒(Block-level elements and block boxes)
块级元素(block-level elements)是指那些在视觉上被格式化成块状的元素(例如:段落元素)。display属性为‘block’,‘list-item‘,’table‘会让一个元素成为块级元素。
参与到块级格式化上下文(block formatting context)的盒子被称为块级盒。块级元素会生成一个主要块级盒(principal block-level box),这个主要块级盒包含后代元素生成的盒以及生成的内容,它也是可以使用定位方案(positioning scheme)的盒。有些块级元素除了生成主块级盒外,还会生成一些额外的盒子,例如dispaly属性为list-item的元素,会生成额外的盒来存放项目符号,这些额外的盒子会根据主盒来定位。
除了table box(在下一章会详细说明)和可替换元素,一个块级盒常常也是一个块级容器盒子。块级容器盒要么只包含块级盒,要么生成一个行内格式化上下文从而只包含行内盒。这里的块级盒的概念用于描述元素与它的父元素以及兄弟元素之间的表现。而块级容器盒的概念用于描述元素跟它后代元素之间的影响。块级容器盒也不一定都是块级盒,例如不可替换的行内块,不可替换的表格单元,他们都是块级容器,但是却不是块级盒。同时是块级盒和块级容器盒的被称为块盒。
有时候块级盒,块级容器盒,块盒被简称为块。
9.2.1.1 匿名块盒
有如下的文档片段:
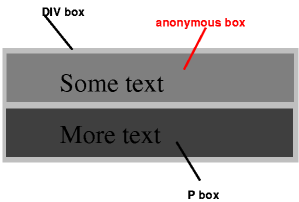
<DIV> Some text <P>More text </DIV>
其中div和p元素的display属性为block。div元素内部既包含行级内容也包含块级内容。为了更容易的定义这种格式化,我们假设在行级内容外包裹着一个匿名块盒。

也就是说:如果一个块级容器盒(就像上面例子中的DIV)的内部有一个块级盒(例子中的P),我们会强行让块级容器盒只包含块级盒。
注:就像上文中提到的,我们在提到块级容器盒的时候,关注的是它和它的子元素之间的影响,这里的Div是文档片段中的根元素,它没有父元素和兄弟元素,所以我们只考虑它作为块级容器盒时的表现。而讲到P元素时,我们主要关心它与父元素以及它的兄弟元素行级内容之间的关系,所以我们只将它当作块级盒。
而当一个内联盒包含一个流内的块级盒时,
9.2.2 内联级元素和内联盒
内联级元素在源文档中不会形成新的块状内容,这些内容会被分配到多行上(例如,段落标签内的em元素以及内联图片)。display属性的inline,inline-table, inline-block值会使元素成为一个内联元素。内联元素生成内联级盒,这个内联级盒