webpack默认只支持js的打包,不支持其它类型,为了让它支持样式的打包就需要加载一些loader
- 打包css文件
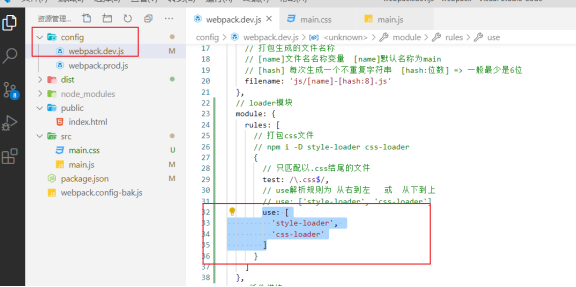
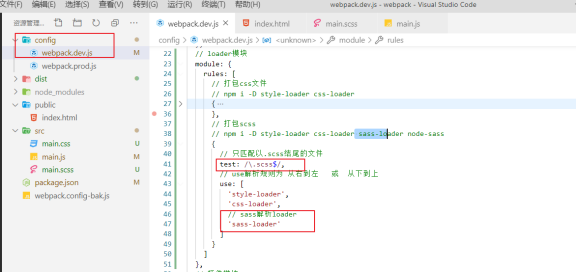
在webpack中配置对应的loader

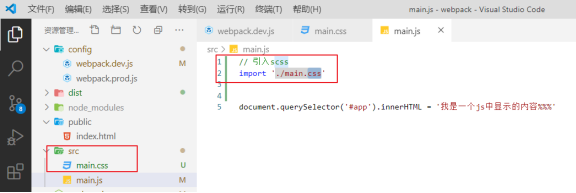
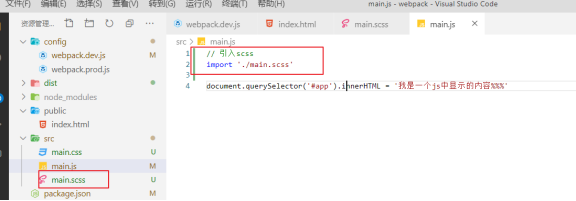
在入口js文件中通过import导入样式

sass处理
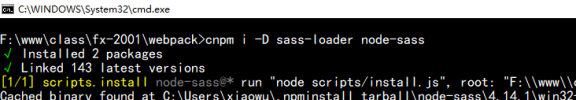
# 安装css预处理loader
npm i -D style-loader css-loader sass-loader node-sass

module: {
rules: [
// scss处理
{
test: /.scss$/,
// 执行顺序 从右到左,从下到上
use: [
"style-loader",
"css-loader",
"sass-loader"
]
}
]
}

在js入口文件中通过import导入scss文件

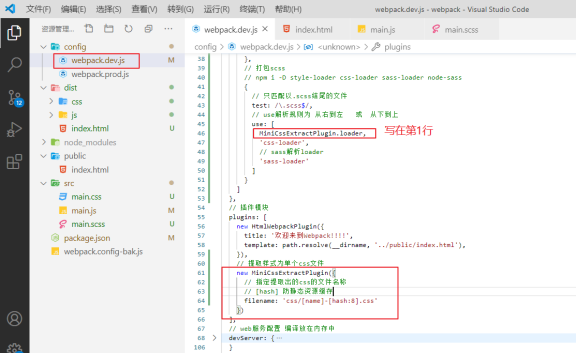
抽取单个css文件
# 安装插件 webpack4
npm i -D mini-css-extract-plugin

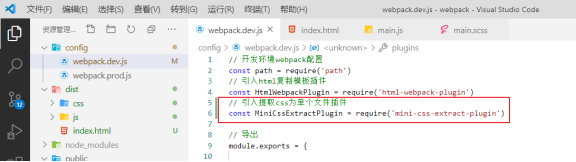
# 引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin')

# loader配置
module: {
rules: [
// scss处理
{
test: /.scss$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"sass-loader"
]
}
]
}
# plugins配置
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].css',
})
]