在项目中可能会有一些动画效果展示或是页面切换效果,css动画的方式,比较局限,涉及到一些js动画的时候没法处理了。react-transition-group是react的第三方模块,借住这个模块可以更方便的实现更加复杂的动画效果
- 安装
npm i -S react-transition-group

- 使用
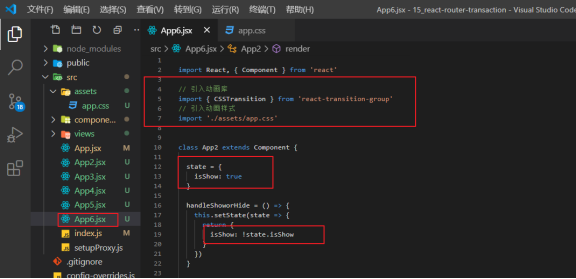
state = {
show: true
}
//执行动画
handleToggole = () => {
this.setState({
show: !this.state.show,
})
}
render(){
return (
<CSSTransition
in={this.state.show} //控制动画是否入场,为true时,动画进场,为false时动画出场
timeout={1000} //动画执行时间
classNames={{
enter: 'animated',
enterActive: 'slideInLeft',
exit: 'animated',
exitActive: 'slideOutLeft'
}} //自定义的类名(定义动画效果,进场前,进场后直到结束,结束前,结束后)
unmountOnExit //可选属性,当动画出场后,在
>
<div>玩转React Transition</div>
</CSSTransition>
<button type="primary" onClick={this.handleToggole}>Animation</button>
)
}
在组件是引入动画库


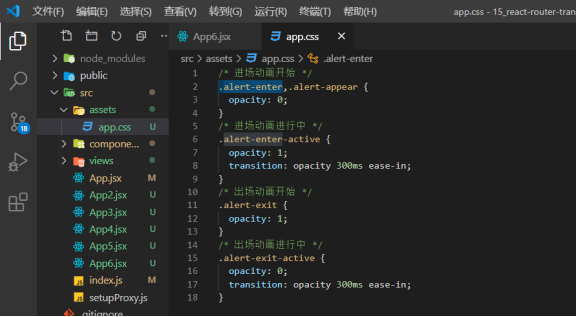
css动画

- nimate.css动画库集成到react-transation-group动画模块中
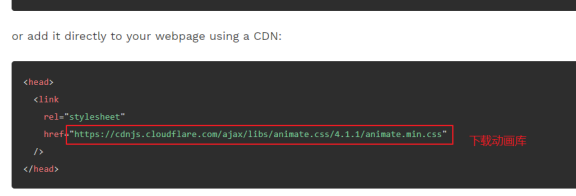
通过cdn地址下载动画库

放到项目中的src/assets目录中

集成到CssTransation组件中
