CSS-in-JS是一种技术,而不是一个具体的库实现。简单来说CSS-in-JS就是将应用的CSS样式写在JavaScript文件里面,而不是独立为一些css,scss或less之类的文件,这样你就可以在CSS中使用一些属于JS的诸如模块声明,变量定义,函数调用和条件判断等语言特性来提供灵活的可扩展的样式定义。CSS-in-JS在React社区的热度是最高的,这是因为React本身不会管用户怎么去为组件定义样式的问题,而Vue有属于框架自己的一套定义样式的方案。
styled-components 应该是CSS-in-JS最热门的一个库,通过styled-components,你可以使用ES6的标签模板字符串语法,为需要styled的Component定义一系列CSS属性,当该组件的JS代码被解析执行的时候,styled-components会动态生成一个CSS选择器,并把对应的CSS样式通过style标签的形式插入到head标签里面。动态生成的CSS选择器会有一小段哈希值来保证全局唯一性来避免样式发生冲突。
npm i -S styled-components

# 样式js文件
import styled from 'styled-components'
const Title = styled.div`
color:red;
font-size:16px;
h3{
color:blue;
font-size:20px;
}
`
export {
Title
}
# 显示
// 就像使用常规 React 组件一样使用 Title
import React, { Component } from 'react'
import { Title } from './Styles'
class App extends Component {
render() {
return (
<div>
<Title>
我只是一个标题
<h3>你好世界</h3>
</Title>
</div >
);
}
}
export default App

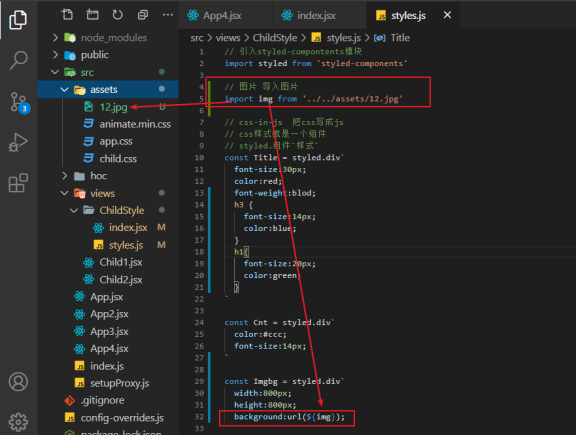
在样式中导入背景图片方式