大家好,虽然在博客园注册了很长一段时间,但我还没在博客园写过博客,这是在博客园的第一篇博客,希望能养成每周写博客的好习惯 O(∩_∩)O~~_)
今天要聊得是gulp的一个实时刷新的插件gulp-livereload,它是一款能够自动刷新网页的插件,能够让你在编写网页的时候,不用再按浏览器的F5进行刷新。既然要聊gulp的插件,就必须要先要学会怎么使用gulp,还没学会使用gulp的同学,可以看那看一点写的gulp教程,建议先看这篇gulp详细入门教程,然后再看其他的。相信你看完之后对gulp会有一定的了解,并且能够在你的项目中运用gulp 。
gulp构建项目
我们先来回顾一下gulp构建项目的步骤:
1.使用 npm init命令来初始化你的项目
你可以使用 npm init -y这条命令来初始化你的项目,它会按默认配置来初始化你的项目,不用你一项一项的输入。
2.新建一个gulpfile.js文件
如果你是使用npm init -y这条命令初始化,记得到新生成的package.json中修改main的值,main的值代表gulp的入口,所以需要把它的值改为你的gulp脚本的名字,一般为gulpfile.js
3.下载在模块
$ npm install gulp-less gulp-clean-css gulp-livereload --save-dev
你可以使用上面的方式一次下载多个模块,不用一个一个的下载
4.调用模块
/*载入依赖的时候, 最好是在变量前面全都添加 var, 不然有时候会出现一些莫名的错误*/
var gulp = require('gulp');
var livereload = require('gulp-livereload');
/*监听-打包 html*/
gulp.task('html',function () {
return gulp.src('src/*.html')
.pipe(livereload())
.pipe(gulp.dest('dist'));
});
/*开启监听*/
gulp.task('watch',function () {
livereload.listen(); //这句不能省,它是用来开启 livereload 服务器
gulp.watch('src/*.html',['html']);
});
注意:1.watch任务里的 livereload.listen()不能省
2.载入依赖的时候, 最好是在变量前面全都添加 var
5.谷歌浏览器或火狐安装livereload插件
6.开启监听
$ gulp watch
7.其他
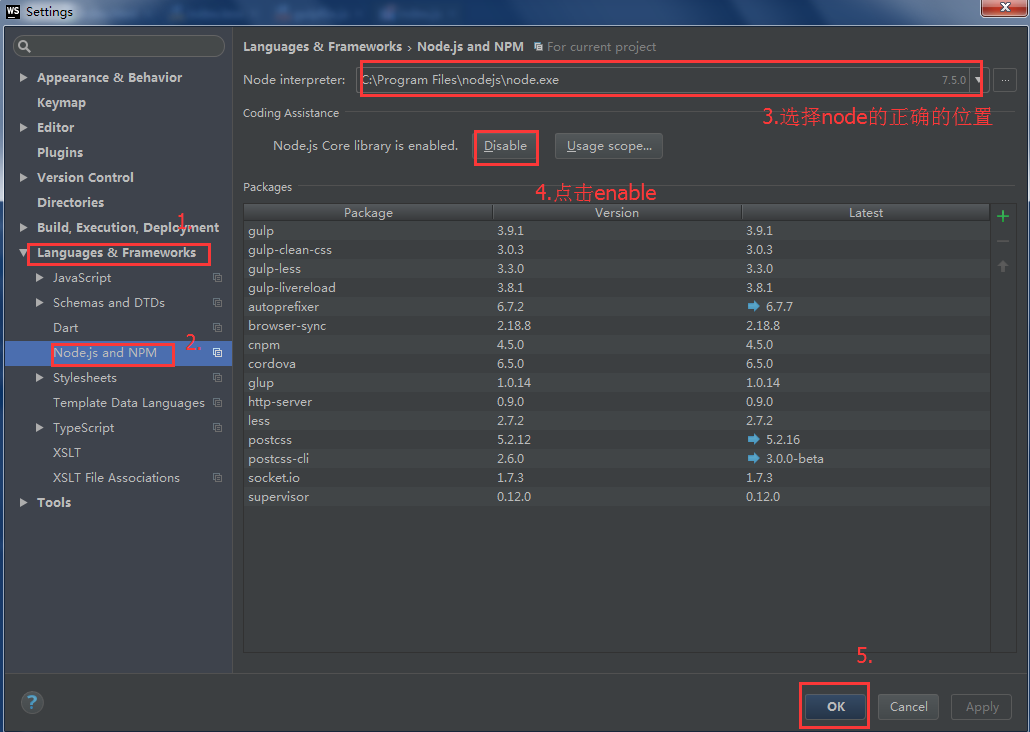
有时候在使用WebStrom的时候会发现gulp的提示出不来, 或者提示你没有require这个方法, 可能是你的WebStrom的配置有问题,可以再setting中修改

WebStrom的高版本对gulp的支持很好,对gulpfile.js文件右击鼠标,在出现的菜单的最下面有个 show gulp task能将gulp的任务都列出来,很方便
gulp-livereload的使用
折腾了多次gulp-livereload后, 总结了两种方法:
不启用服务器
这种方法不启用额外的服务器,需要给每种要监听的文件添加实时刷新的监听指令,可以兼容中文gbk或者gb2312编码,不会出现乱码的现象,我的gulpfile.js文件如下:
// 添加模块依赖的时候, 最好把变量前面的 var 加上, 不然有时会出现莫名的错误
var gulp = require('gulp');
var less2css = require('gulp-less');
var cssmin = require('gulp-clean-css');
var livereload = require('gulp-livereload');
var clean = require('gulp-clean');
var concat = require('gulp-concat');
//监听html文件
gulp.task('html',function () {
return gulp.src('src/*.html')
.pipe(livereload()) //添加刷新监听指令
.pipe(gulp.dest('dist'));
});
//编译less
gulp.task('less',function () {
return gulp.src('src/css/*.less')
.pipe(less2css())
.pipe(gulp.dest('src/css'));
});
//监听并压缩css,
gulp.task('css',function () {
return gulp.src('src/css/*.css')
.pipe(livereload())
.pipe(cssmin())
.pipe(gulp.dest('dist/css'));
});
//监听图片
gulp.task('images',function () {
return gulp.src('src/images/*')
.pipe(livereload())
.pipe(gulp.dest('dist/images'));
});
//监听脚本
gulp.task('javascript',function () {
return gulp.src('src/js/*.js')
.pipe(livereload())
.pipe(gulp.dest('dist/js'));
});
//清除文件
gulp.task('clean',function () {
return gulp.src('dist')
.pipe(clean());
});
//开启监听
gulp.task('watch',function () {
livereload.listen();
gulp.watch('src/*.html',['html']);
gulp.watch('src/css/*.less',['less']);
gulp.watch('src/css/*.css',['css']);
gulp.watch('src/images/*',['images']);
gulp.watch('src/js/*.js',['javascript']);
});
gulp.task('default',['html','less','css','images','javascript']);
这个可以直接用浏览器打开你的网页
启用服务器
这种方法需要启用服务器,可以通过启用http-server来启动livereload。有个缺点,不能兼容中文gbk或者gb2312编码。
先全局安装http-server
$ npm install http-server -g
在根目录执行
$ http-server
继续根目录,开启watch
$ gulp watch
访问localhost:8080
gulpfile代码:
var gulp = require('gulp');
var livereload = require('gulp-livereload');
//开启监听
gulp.task('watch',function () {
livereload.listen();
gulp.watch('src/**/*.*',function(file){
livereload.changed(file.path); //changed()方法必须启动服务器才能使用,不然会报错
});
});