一、搭建Vue项目的前提的环境
1.1、node.js 的的下载安装和环境变量的教程链接:Nodejs的下载和安装以及环境配置
1.2、Webpack
(1)WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格 式供浏览器使用。
(2)注意node的版本,只有支持和谐模式的node才会支持es6,在基于webpack构建项目名称时才不会报错。推荐最新版本。
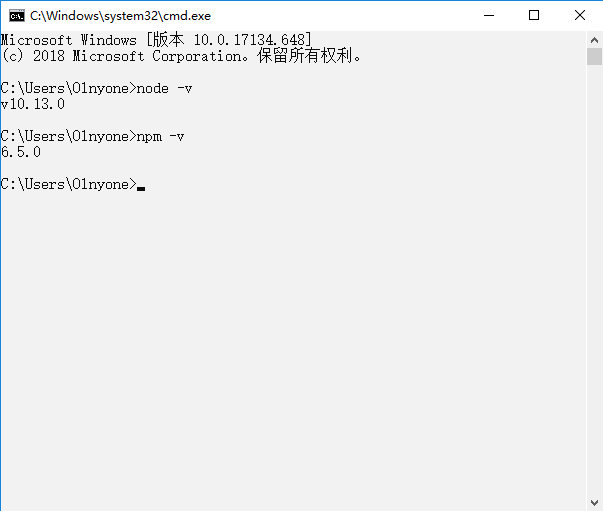
1、下载安装包之后直接点击安装即可。windown+R测试安装成功的界面如下:

2.安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
安装时间有点长
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
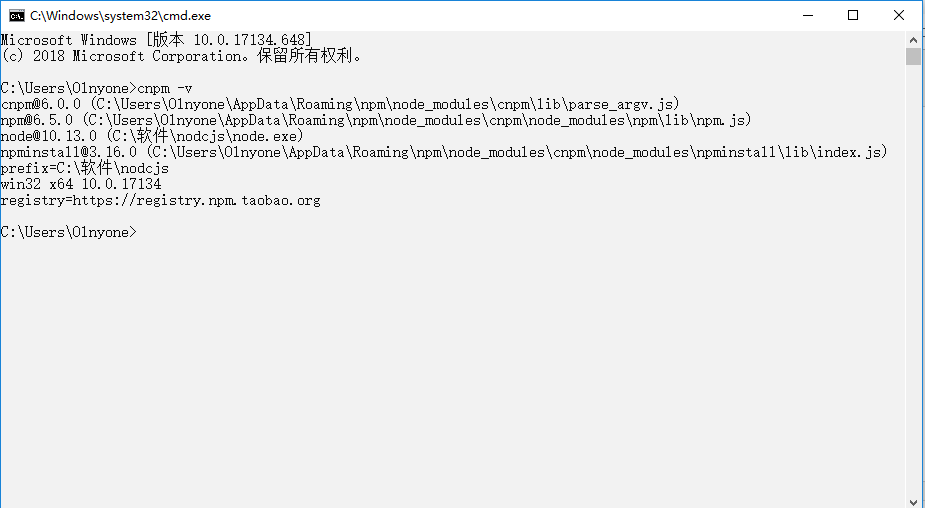
验证命令:cnpm -v

3.安装webpack
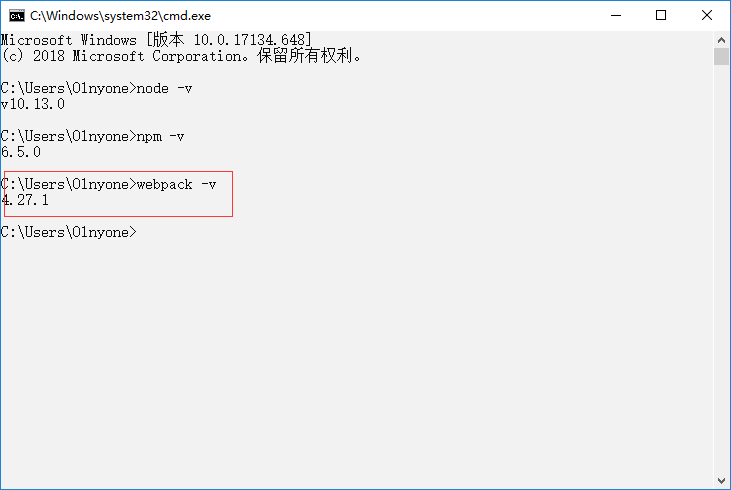
1、利用cnpm安装webpack 命令行语句为cnpm install webpack -g 。时间略长。测试安装成功的界面如下:

4.接下来就是全局安装vue-cli。时间略长请耐心等待
安装语句为:cnpm install --global vue-cli
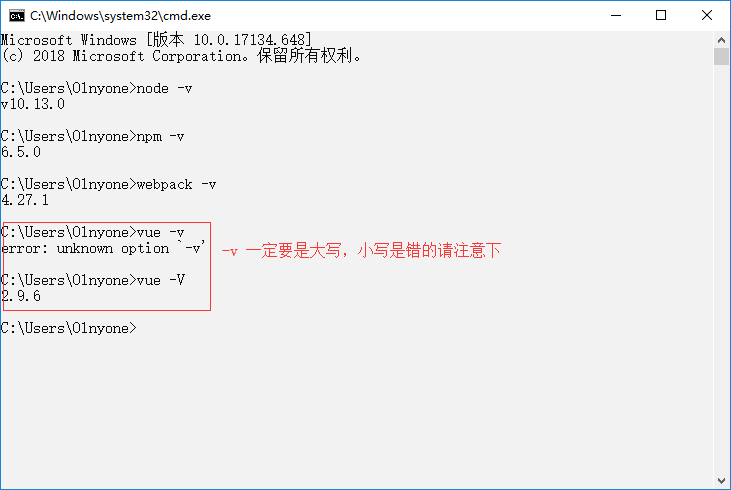
验证命令:vue -V (V要大写)

好了我们已经把搭建vue的项目的概要安装好了,它们分别是Node.js、vue-cli和Webpack。
二、搭建vue的项目
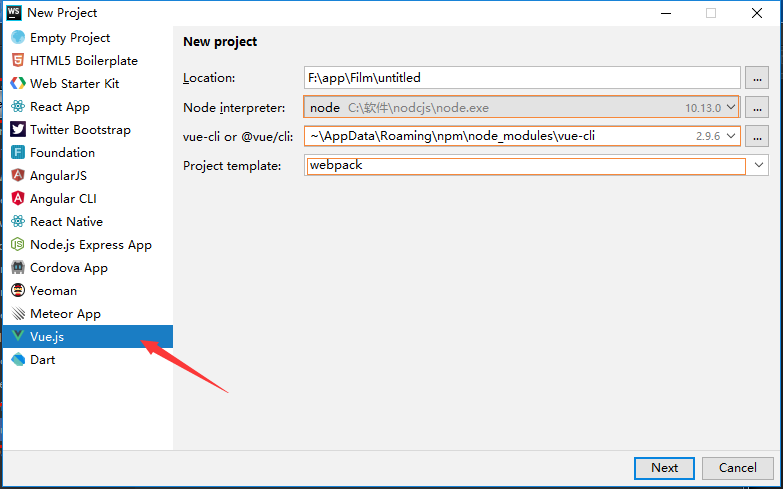
2.1、开始使用WebStorm,想用WebStorm创建项目得安装git。 安装很简单,官网找到下载安装即可,否则可能出现安装不了的情况

下一步:


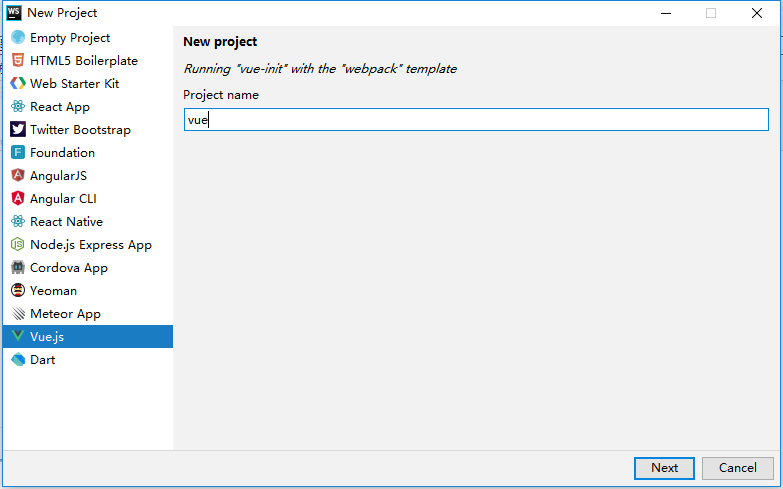
填写项目名,注意项目名中不能包含大写字母。

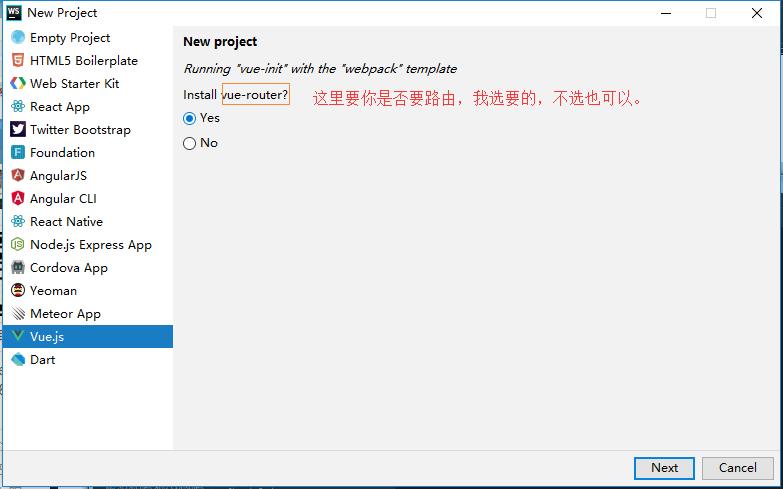
一直点下一步就可以了

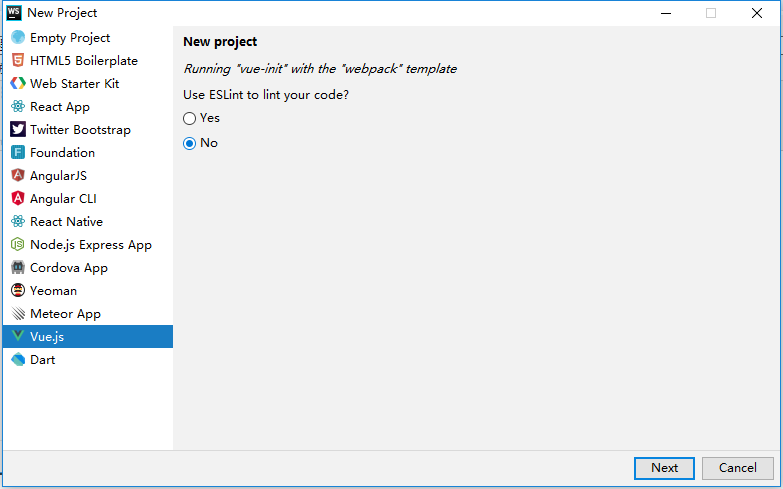
下面的一直点 NO

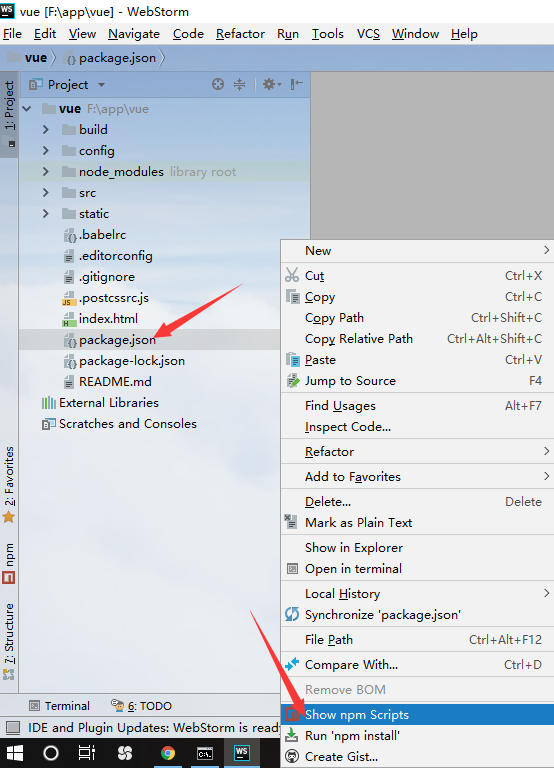
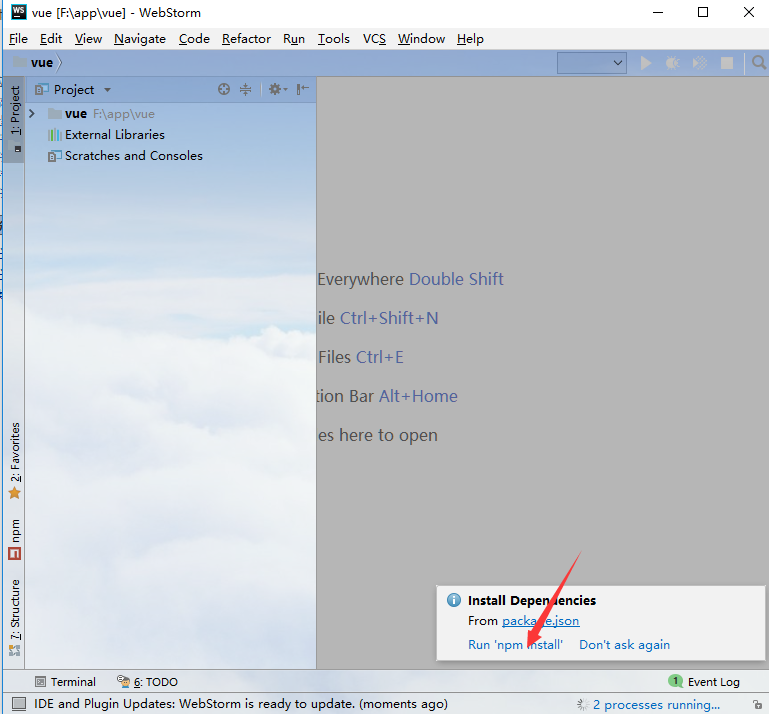
2.2、已经搭建好的vue的项目
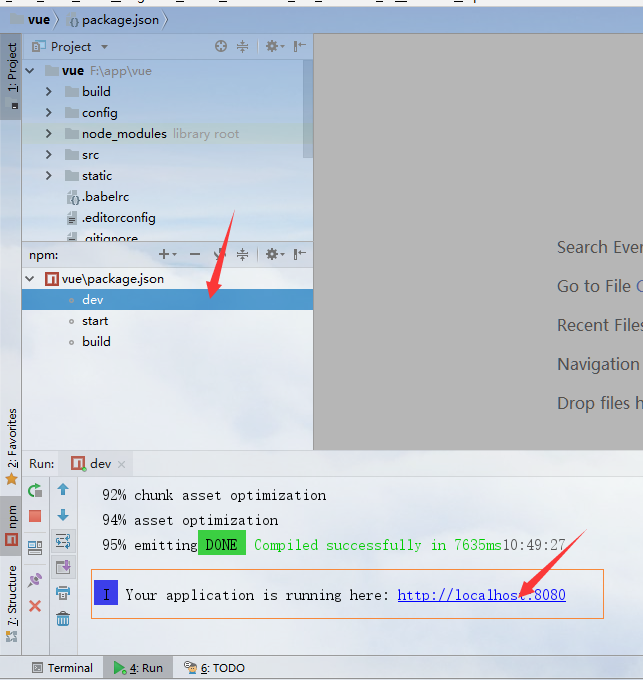
1、让项目初始化一下

2、是否有node.js的所有的包