前面一直没有用使用Models这个文件,Models其实是存放的是模型文件,这个和asp.net webform的三层架构的Model是如出一辙。
以下是专业的描述,摘自音乐商店说明文档:
术语 Model 表示应用表现的数据,通常,模型对象用来表示数据库中保存在表中的数据,也不一定如此。控制器的 Action 方法通过返回的 ActionResule 可以传送模型对象给视图。这就允许控制器可以将所有生成回应需要的数据打包,然会传送给视图模板,以便生成适当的 HTML 回应。
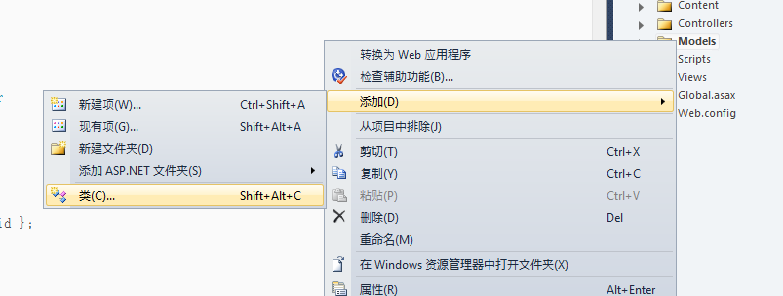
首先在Model文件夹下新建一个类:

在这里我就直接用的是音乐商店原有的名字:Album .cs;
代码为:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace music_store.Models { public class Album { public string Title { get; set; } public Genre Genre { get; set; } } }
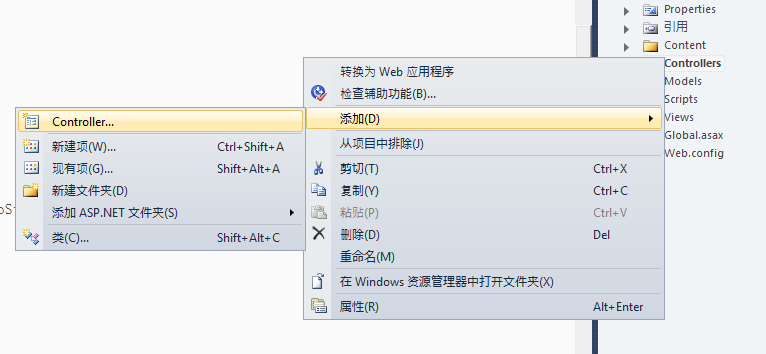
我们在控制器下定义一个Store控制器:


切记要在上面引用相应的Models
代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using music_store.Models; namespace music_store.Controllers { public class StoreController : Controller { // // GET: /Store/ public ActionResult Index(string id) { var album = new Album { Title = id }; return View(album); } } }
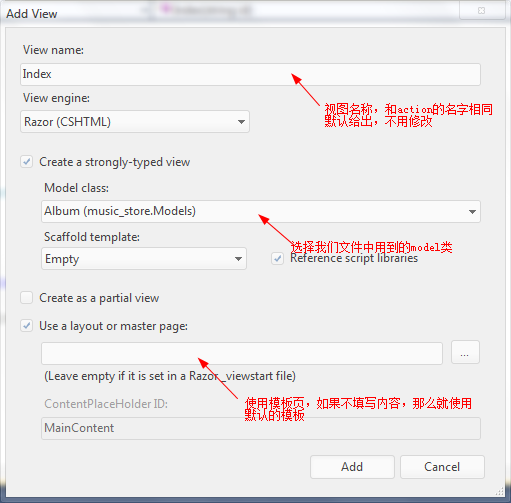
然后单击右键添加视图:

这样就会在views文件夹下多出Store/Index.cshtml文件
代码如下
@model music_store.Models.Album @*多了一行引用*@ @{ ViewBag.Title = "Index"; } <h2>Index</h2>
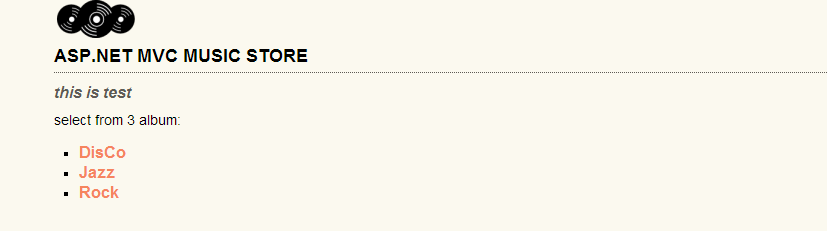
我们将和h2标签的内容改为:this is @Model.Title,运行结果如下:

那么当添加一个列表对象的时候,怎么办呢??
我们用list来存放这些对象,然后传递到视图,代码如下:
public ActionResult Index() { var album= new List<Album> { new Album{name = "DisCo"}, new Album{name ="Jazz" }, new Album{name = "Rock"} }; return View(album); }
修改视图代码:
@model IEnumerable<music_store.Models.Album> @{ ViewBag.Title = "Index"; } <h2>this is test</h2> <p> select from @Model.Count() album: @*得到相应的行数*@ </p>
<ul> @foreach(var album in Model) @*遍历这个集合*@ { <li>@album.name</li> @*拿到每个对象的name*@ } </ul>
因为我们不止是一个model对象,而是多个,所以将第一行修改为:@model IEnumerable<MvcMusicStore.Models.Album>。这告诉视图引擎模式是一个包含多个 Album对象的集合,我们使用 IEnumerable<Album> 而不是 List<Album>,因为这样更通用,可以允许我们在以后改变集合为任何实现 IEnumerable 接口的集合。
运行一下结果为: