在博客项目中,为了支持用户的在线编辑博客,我们选用了kindeditor这个强大的编辑器。
以下是对kindeditor的简介,以及在Django中引入这个编辑器的方法:)
1.KindEditor是什么?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点
- 快速:体积小,加载速度快
- 开源:开放源代码,高水平,高品质
- 底层:内置自定义 DOM 类库,精确操作 DOM
- 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
- 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
- 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
2.Django中引入kindeditor
2.1 templates代码:
<div class="content form-group">
<label for="">内容(Kindeditor编辑器,不支持拖放/粘贴上传图片) </label>
<div>
<textarea name="content" id="article_content" cols="30" rows="10"></textarea>
</div>
</div>
<input type="submit" class="btn btn-default">
<script src="/static/js/jquery-3.3.1.min.js"></script>
<script charset="utf-8" src="/static/blog/kindeditor/kindeditor-all.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
"100%",
height:"600",
resizeType:0,
uploadJson:"/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});
</script>
上面的html代码中的textarea将是kindeditor引入的对象
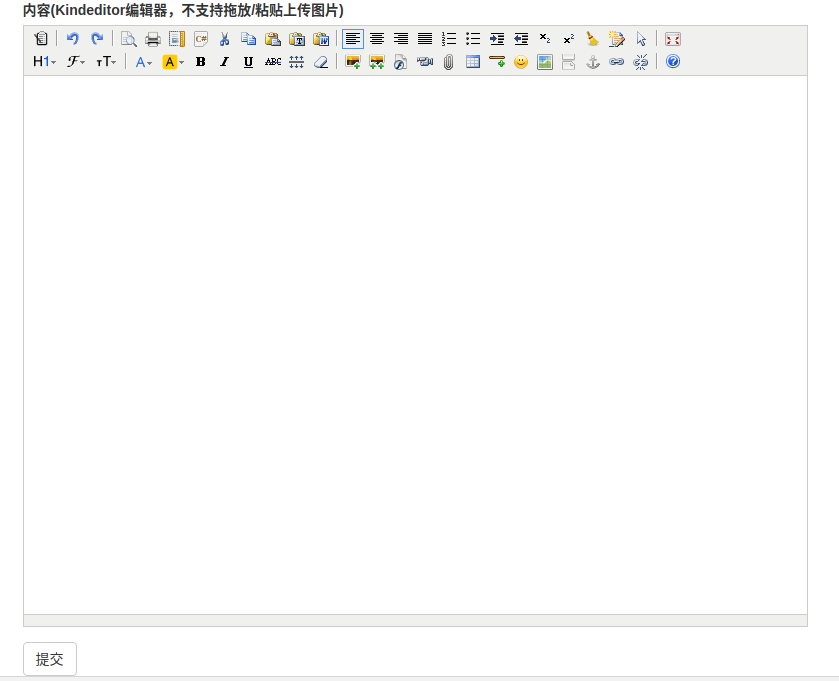
2.2 效果展示:

这样就完成了初步的在django中引入kindeditor编辑器的引入。