一、解决H5和小程序的页面兼容问题
1.问题简述
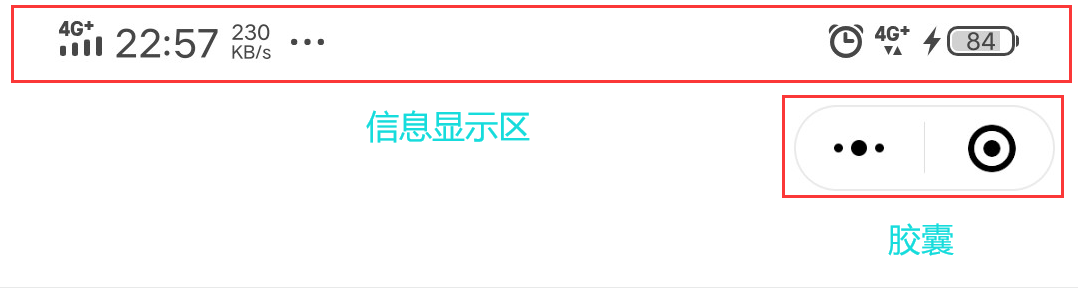
在设计页面的时候,H5页面通常不考虑手机最上方的状态栏(包含信号类型、信号强弱、时间、电量等),只需要专注页面内容的实现,但是在微信小程序的页面,需要考虑最上方这个信息显示区的高度及胶囊的位置,因为这两个区域都是系统自带的,且不同机型的用户两个区域的位置不同,这就需要一个方法,来让页面适配所有机型的设备,不然原本想要展示的内容就有可能被状态栏和胶囊遮挡

2.解决思路
获取用户机型的数据,根据状态栏所占用区域的高度,以及胶囊的相对位置,提前预留出空白区域,避免页面内容被占用
3.代码实现
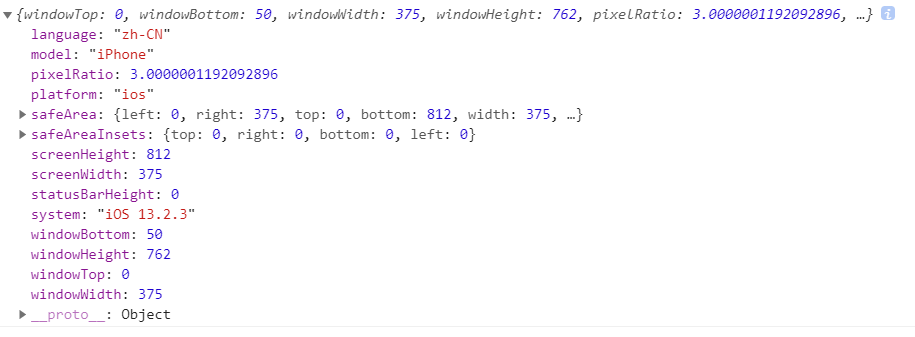
需要用到一个uni-app的自带函数:uni.getSystemInfoSync(),作用是获取用户当前设备和小程序挂钩的数据,以下是该函数的打印信息

关键字解释:
- language:语言
- model:型号
- pixelRatio:像素密度(像素密度越高,显示效果越清晰,像素密度影响我们发送给设备的图片分辨率,例如普通设备像素密度低,需要的图片分辨率也小;高清设备像素密度高,需要的图片分辨率也高)
- platform:平台
- safeArea:距离屏幕四个边的间距(貌似只有ios系统的有)
- safeAreaInsets:控件可见区域距离屏幕四个边的距离(可以参考大佬的这篇博客:iOS safeAreaInsets安全区域相关知识)
- screenHeight:设备屏幕高度
- screenWidth:设备屏幕宽度
- statusBarHeight:状态栏高度
- system:系统版本号
- windowButtom/Height/Top/Width:用于区分底部的navbar
相关代码:
<template>
<view :style="{height: statusBarHeight + 'px;'}"></view>
</template>
<script>
export default {
data() {
return {
statusBarHeight: 20
};
},
created(){
// 获取手机系统信息
const info = uni.getSystemInfoSync()
// 设置状态栏高度
this.statusBarHeight = info.statusBarHeight
}
}
</script>