【前言】中型的项目是比较多的APP,肯会涉及多数据表的操作。如果有人带那就最好了,自己要先了解基本的django框架(MTV ,ORM等)师傅可以给讲解一下框架怎么组织url.py,model.py,admin.py,view.py,.html顺序的,弄懂一个app。其他的也就触类旁通了。由于使用的django框架公司没人用过,将自己摸索学习的过程记录一下。
一、工程项目介绍
1、一个erp管理系统,41个文件目录,190个文件,还算是一个中型的项目。好在里面的APP有相似的,无需全部搞懂所有的,只需搞懂那么一个,触类旁通。

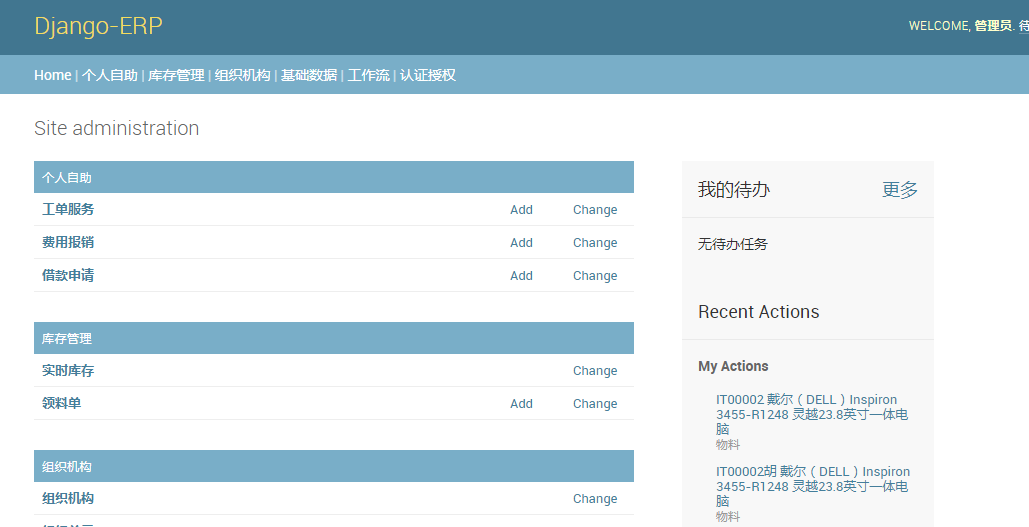
2、运行界面

二、先看一个完整的从请求到响应
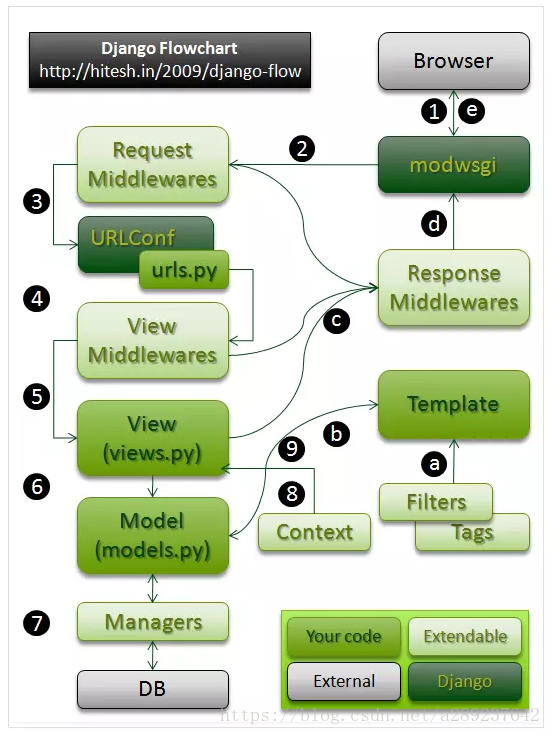
网上一张完整的图:

大致几个步骤:
1. 用户通过浏览器请求一个页面
2. 请求到达Request Middlewares,中间件对request做一些预处理或者直接response请求
3. URLConf通过urls.py文件和请求的URL找到相应的View
4. View Middlewares被访问,它同样可以对request做一些处理或者直接返回response
5. 调用View中的函数
6. View中的方法可以选择性的通过Models访问底层的数据
7. 所有的Model-to-DB的交互都是通过manager完成的
8. 如果需要,Views可以使用一个特殊的Context
9. Context被传给Template用来生成页面
a.Template使用Filters和Tags去渲染输出
b.输出被返回到View
c.HTTPResponse被发送到Response Middlewares
d.任何Response Middlewares都可以丰富response或者返回一个完全不同的response
e.Response返回到浏览器,呈现给用户
参考:https://blog.csdn.net/a289237642/article/details/81213067
三、正式分析
分析的前提,默认已经设置好所有的数据库,可以运行工程,就差读懂代码。
wsgi到中间件就略过了,我们分析主要的程序!!
1、先找到seting.py所在的目录

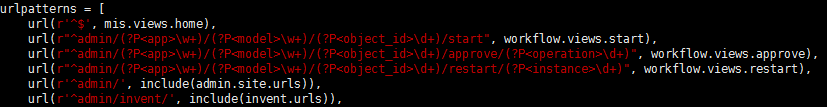
2、打开url.py

可以看到,有初始的admin对应的view,后面两个是分APP所在的目录对应的url.py,所以url.py不止一处。
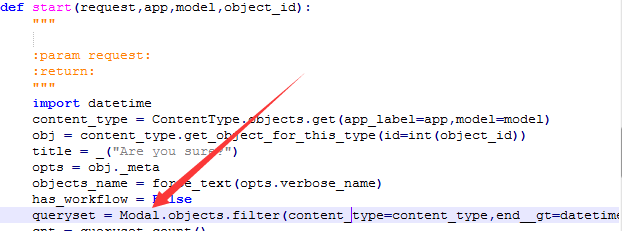
3、打开workflow.view.start函数
view里面的函数都是对数据库的操作,是对数据的承上启下作用,我们看箭头指的那个表Modal(models.py里面的类)

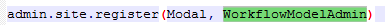
4、在view.py的同级目录下,找到admin.py
这里他进行了Mddal类的绑定:

找到后面那个绿色区域的类,那里就是web后台。django自带的后台管理。所谓后台,就是对model.py里面定义的数据库字段,进行前台显示。

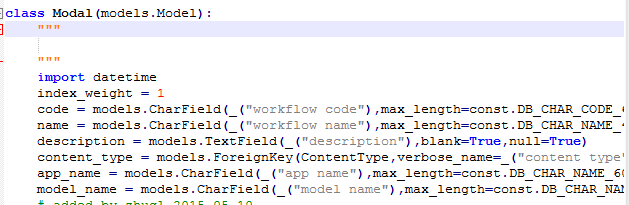
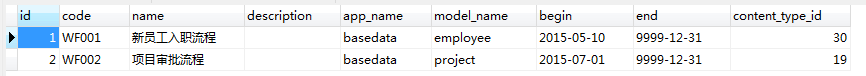
5、我们找到modal所在的models.py,这里面是对数据库中字段的定义,“=”左边是数据库中的字段名,右边“workflow code”是可以自己命名的,将显示在前端。可以命名成汉字。打开:

里面是对列的定义。类名就是表名,类里面的字段代表数据表中的字段(code),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。具体里面models的函数,参考:https://www.cnblogs.com/dreamkeeper/p/7623894.html
其对应的数据库里面的字段:

6、如此,我们的代码和数据库交互了起来,我们可以在view()中对数据库进行增删改查,view()中还要负责将数据映射到html文件中,html再动态链接css渲染,输出到界面。注意,我们的分析过程并不是一条直线,在view()处分成了两路。view()往下的我们分析过了,下面分析view()往上到达html的。
7、还是回到view.py,找到start函数,在类的最后我们看到了类的调用:

调用了******.html文件
8、html文件里面包含太多继承,除了base.html可以看懂,其他的我基本看不懂。那咋办呢?——我一般是打开对应的网页,然后看网页源码,这样将源码和其对应的html文件对比,也能明白个差不多。
html语言弄懂标签就简单了。
三、实战一个例子
1、basedata中的model.py
class ExpenseAccount(generic.BO):
"""
基金账户
"""
index_weight = 10
status= models.CharField(_("基金ID"),max_length=const.DB_CHAR_NAME_120)
qhzh = models.CharField(_("期货账户"),max_length=const.DB_CHAR_NAME_120)
code = models.CharField(_("期货入金"),max_length=const.DB_CHAR_NAME_20,blank=True,null=True)
yhzh = models.CharField(_("银行账户"),max_length=const.DB_CHAR_NAME_120)
name = models.CharField(_("银行入金"),max_length=const.DB_CHAR_NAME_120)
description = models.TextField(_("备注"),blank=True,null=True)
parent = models.ForeignKey('self',verbose_name=_("parent"),null=True,blank=True)
class Meta:
verbose_name = _('expenses account')
verbose_name_plural = _('基金账户')
#对记录的排序,两个是二级排序
ordering = ['-modification','status']
2、admin.py
class ExpenseAdmin(generic.BOAdmin):
list_display = ['status','qhzh','code','yhzh','name','modification','description']
list_display_links = ['code','name']
search_fields = ['name']
三、小结
django框架是比其他框架复杂一些,基于mvt架构理论理清其中url,models,view,admin,html几者的关系就简单了。在复杂一些的django项目,也就是增加了APP的数量。当然此时会涉及更多的框架之外的知识,比如数据库表的一对多等等。需要多看,多学习吧!我又浅尝辄止了......
参考:https://www.cnblogs.com/yangmv/p/5327477.html