HTML标记一般分为块标记和行内标记两种类型,它们也称块元素和行内元素。
块元素
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。并且块级元素容器可以容纳多个嵌套的块级标签或者行内标签。常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标记是网页制作中最常用的块元素。
行内元素
行内元素不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构的样式。行内元素不能嵌套块级标签,只能嵌套其他的行内标签。常见的行内元素有<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<a>、<span>等,其中<span>标记是最常用的行内元素。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span> 10 <strong>我是一个strong</strong> 11 </body> 12 </html>

要是想让strong标签像div标签一样独占一行可不可以呢,答案是当然可以。这就需要用到display这个属性了,比较常用的值有none、inline、block与inline-block,这几个值得解释如下
none :此元素不被显示,在文档中被移除。
block :此元素按块级元素显示:前后带换行符,自己占一行。内联元素 → 块元素
inline :此元素按内联元素显示:1个挨着1个。块元素 → 内联元素
inline-block:按行内标签进行排版,但是可以设置宽高,而且高度可以影响行高
block属性
现在让我们把上面的strong元素变成块级元素试试
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block; 10 } 11 </style> 12 </head> 13 <body> 14 <div>我是一个div</div> 15 <span>我是一个span</span> 16 <strong>我是一个strong</strong> 17 </body> 18 </html>

inline属性
可以看到设置了display属性为block之后,strong标签就独占一行了,相反如果让div元素变成行内元素的话,就需要用到display属性的inline值了
1 <style type="text/css"> 2 strong { 3 display: block; 4 } 5 6 div { 7 display: inline; 8 } 9 </style>
可以看到div标签与span在同一行显示了

inline-block属性
再来看看inline-block值,字面意思是行内块级元素,从最开始的介绍得知行内元素的宽高只能靠自身的内容来支撑,这里先给span标签设置宽高
span { width: 200px; height: 100px; background-color: red; }

从浏览器的运行结果来看,给span设置的宽高并没有起到任何的作用,现在给span设置下display属性inline-block看看
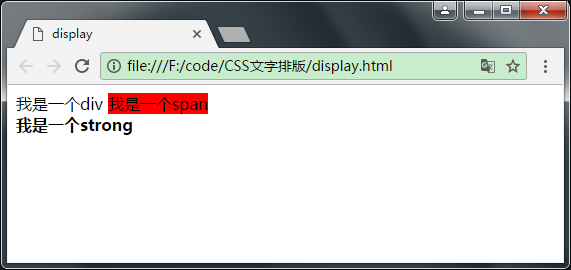
span { width: 200px; height: 100px; background-color: red; display: inline-block; }

none属性
可以看到设置的宽高都起作用了,有了块级元素的假象,不过这里的span标签还是一个行内元素。有时候,我们需要暂时性的隐藏页面中的元素,这时就可以设置元素的display属性为none,例如需要隐藏页面中的div元素
div { display: none; }

需要注意的是,CSS中的visibility属性也可以控制页面元素的显示与否
div { visibility: hidden; }

通过浏览器的显示结果可以很容易得出下面的结论
display: none;的设置是直接把当前标签从页面中直接移除了,不影响页面的布局,而visibility: hidden这个设置只是表示元素在页面上不显示,但还是占用页面的空间。