在制作页面的时候,经常会遇到文本图片需要居中的情况,这时候,只要设置下文本的line-height属性等于包裹该文本的元素的高度即可让文本居中显示了,先来看看这个现象。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px; 10 font-size: 30px; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="line-height-demo"> 16 这是一个测试行高的文本 17 </div> 18 </body> 19 </html>

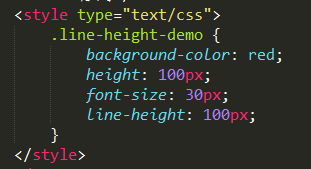
默认情况下,文本顶在了div的左上角,现在设置下文本的line-height属性


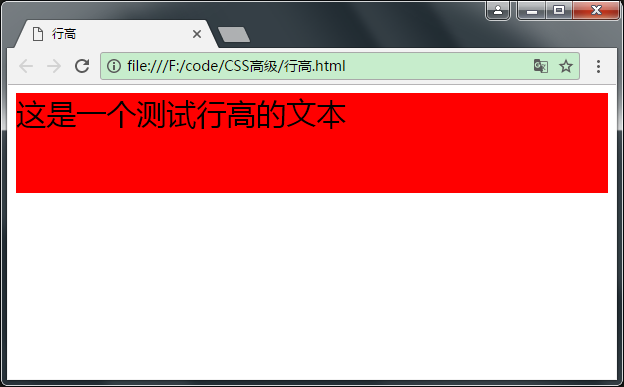
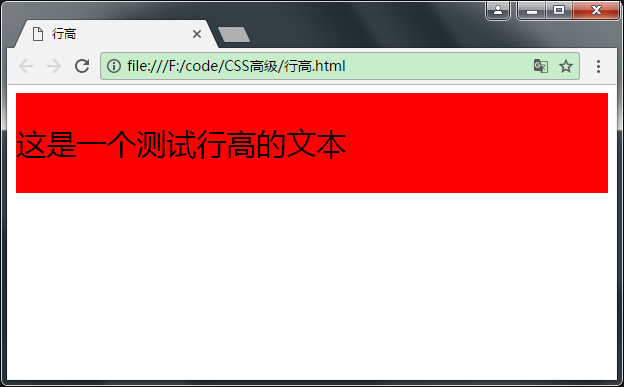
这时候可以看到文本神奇般的居中了,这是为什么呢?要知道原因,需要弄懂line-height这个属性是什么以及它所表示的含义,line-height属性用于设置行间距,就是行与行之间的距离,一般称为行高,更官方一点的解释为文本行的基线间的距离,这里有个名词需要解释下,我想你应该猜到了,没错,就是基线。那么什么又是基线呢?看看下面这张图片

印象很深吧,就是小学学习拼音时用的四线三格,这个模板跟将要介绍的line-height原理的模板非常的类似。

根据上面的图,可以很容易的得出以下的等价关系
行高=两行文本之间的基线间的距离=文本顶线到文本的基线+文本的基线到文本的底线+一倍行距=文本的顶线+文本的底线+一倍行距(上面0.5倍+下面0.5倍)
既然文本的上下各有0.5倍的行距,那么我们的文字自然而然的就被夹在中间的位置了,这也说明了为什么设置文本的行高等于包裹该文本的元素高度之后,文本就居中了。