最近公司的一个项目因为是WPF的,而自己已经很长一段时间没有接触过WPF了,再加上之前没有做过wpf的动画效果,因此在学习的过程中也顺便记录一下,说不定以后还会用上,同时也算是总结一下吧!刚开始写博客,写得不好的地方大家多多见谅!不喜勿喷!
这个效果主要是通过各种图形的组合进行绘图,然后通过贝塞尔曲线绘制主要的动画图形,从而实现帧动画!
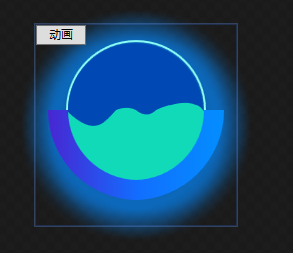
先上效果图:


动态图效果不好,所以也放了一张静态图片。
首先是绘制图形部分,图形主要是五部分组成:背景的虚化效果、圆弧(由两部分组成,分别设置渐变色)、圆形边框、圆形内部颜色以及动画部分,代码如下:
<Viewbox>
<DockPanel>
<Grid>
<ed:Arc x:Name="shadowArc" StartAngle="0" EndAngle="360" Height="200" Width="200" ArcThickness="40" Opacity="0.7">
<ed:Arc.Fill>
<SolidColorBrush x:Name="shadowColor" Color="#0689FF"></SolidColorBrush>
</ed:Arc.Fill>
<ed:Arc.Effect>
<BlurEffect Radius="15" KernelType="Box" RenderingBias="Quality"/>
</ed:Arc.Effect>
</ed:Arc>
<ed:Arc StartAngle="0" EndAngle="360" ArcThickness="2" Height="140" Width="140" Fill="#8BFCF4" Margin="0 0 0 30"></ed:Arc>
<ed:Arc StartAngle="0" EndAngle="360" ArcThickness="122" Height="135" Width="135" Fill="#0048B4" Margin="0 0 0 30"></ed:Arc>
<ed:Arc Height="140" Width="140" Margin="0 0 0 30" StartAngle="90" EndAngle="180"></ed:Arc>
<Path Height="140" Width="140" Margin="0 0 0 30" Fill="#11DAB9">
<Path.Data>
<PathGeometry>
<PathFigure x:Name="pf_main" StartPoint="0,70">
<BezierSegment x:Name="bs_main0" Point1="30,100" Point2="40,80" Point3="50,70"></BezierSegment>
<BezierSegment x:Name="bs_main1" Point1="50,70" Point2="60,65" Point3="70,70"></BezierSegment>
<BezierSegment x:Name="bs_main2" Point1="70,70" Point2="80,80" Point3="90,70"></BezierSegment>
<BezierSegment x:Name="bs_main3" Point1="90,70" Point2="100,65" Point3="105,65"></BezierSegment>
<BezierSegment x:Name="bs_main4" Point1="105,65" Point2="120,60" Point3="130,65"></BezierSegment>
<BezierSegment x:Name="bs_main5" Point1="130,65" Point2="135,65" Point3="140,75"></BezierSegment>
<PolyLineSegment Points="140,120 70,150 0,120"></PolyLineSegment>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<ed:Arc StartAngle="90" EndAngle="180" Height="90" Width="90" ArcThickness="10" Margin="85 60 0 0">
<ed:Arc.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#038EFF" Offset="0"></GradientStop>
<GradientStop Color="#126DFF" Offset="1"></GradientStop>
</LinearGradientBrush>
</ed:Arc.Fill>
</ed:Arc>
<ed:Arc StartAngle="180" EndAngle="270" Height="90" Width="90" ArcThickness="10" Margin="-85 60 0 0">
<ed:Arc.Fill>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="#126DFF" Offset="0"></GradientStop>
<GradientStop Color="#4826D2" Offset="1"></GradientStop>
</LinearGradientBrush>
</ed:Arc.Fill>
</ed:Arc>
<Button x:Name="button" Width="50" Height="20" VerticalAlignment="Top" HorizontalAlignment="Left">动画</Button>
</Grid>
</DockPanel>
</Viewbox>
随后设置内部动画效果,设置的点位越多,动画效果也好,这里就由大家自己的琢磨了(帧动画):
<UserControl.Resources>
<ResourceDictionary>
<Storyboard x:Key="stb">
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main0" Storyboard.TargetProperty="Point2" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="4x" FillBehavior="Stop">
<EasingPointKeyFrame Value="45,70" KeyTime="0:0:0.8"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main2" Storyboard.TargetProperty="Point3" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="4x" FillBehavior="Stop">
<EasingPointKeyFrame Value="90,75" KeyTime="0:0:1.2"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main3" Storyboard.TargetProperty="Point1" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="4x" FillBehavior="Stop">
<EasingPointKeyFrame Value="90,75" KeyTime="0:0:1.2"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main3" Storyboard.TargetProperty="Point2" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="4x" FillBehavior="Stop">
<EasingPointKeyFrame Value="100,70" KeyTime="0:0:1.2"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main3" Storyboard.TargetProperty="Point3" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="5x" FillBehavior="Stop">
<EasingPointKeyFrame Value="105,68" KeyTime="0:0:1.2"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main4" Storyboard.TargetProperty="Point1" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="5x" FillBehavior="Stop">
<EasingPointKeyFrame Value="105,68" KeyTime="0:0:0.8"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
<PointAnimationUsingKeyFrames Storyboard.TargetName="bs_main4" Storyboard.TargetProperty="Point2" BeginTime="0:0:0.7" AutoReverse="True" RepeatBehavior="5x" FillBehavior="Stop">
<EasingPointKeyFrame Value="120,65" KeyTime="0:0:0.8"></EasingPointKeyFrame>
</PointAnimationUsingKeyFrames>
</Storyboard>
</ResourceDictionary>
</UserControl.Resources>
<UserControl.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource stb}"></BeginStoryboard>
</EventTrigger>
<EventTrigger SourceName="button" RoutedEvent="Button.Click">
<BeginStoryboard Storyboard="{StaticResource stb}"></BeginStoryboard>
</EventTrigger>
</UserControl.Triggers>
参考链接:https://www.cnblogs.com/tsliwei/p/5770546.html