在之前的文章中,我们使用的都是持久连接,但是使用持久连接的话,这种模拟socket的形式使用起来还是很不方便的,比如只有一个唯一的
OnReceived方法来处理业务逻辑,如下图:
1 protected override Task OnReceived(IRequest request, string connectionId, string data) 2 { 3 return Connection.Broadcast(data); 4 }
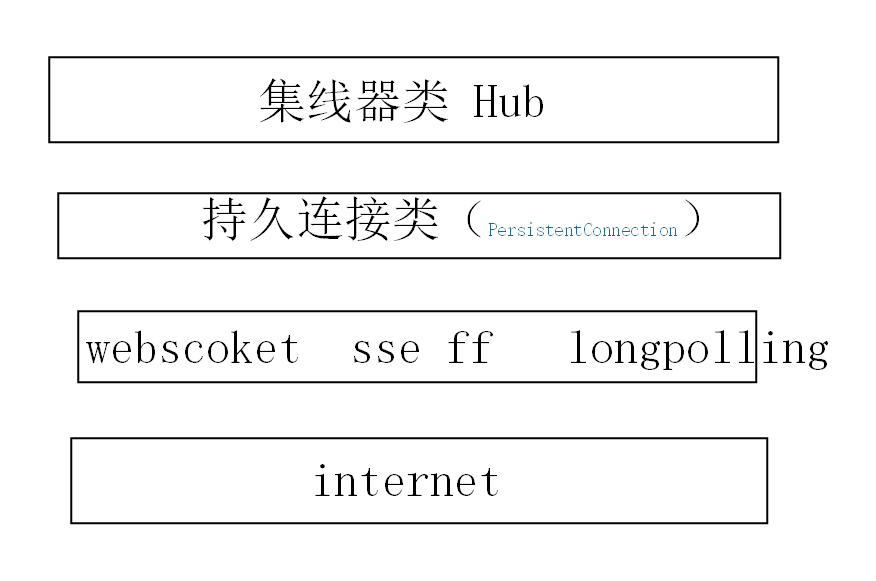
但是在singlaR体系中并不是这样,我们还有更加平易近人的一个类似RPC的Hub层,如下图一样:

是不是很好奇??? 下面我们来看看这个Hub层怎么构建。
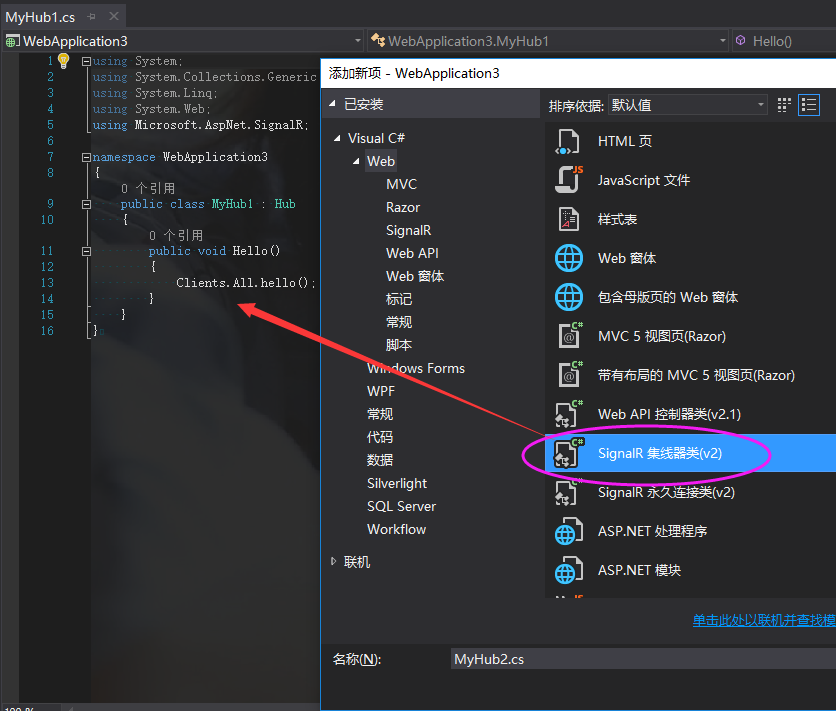
一:新建hub集线器层
选择web模板,下面有一个singlaR集线器类的模板,新建即可,在这个模板中有一个示例代码,Clients.All.hello() 就是用来调用客户端的hello方法,
而MyHub1中的Hello()用来让客户端调用,如此这样来实现双向通讯,如下图:

二:在Startup中注册
其实注册很简单,比持久连接还容易,因为持久连接需要一个“类”map一个“url”这样的模式,而Hub就不需要了,它就是用一个默认的singlar路径
map整个hub,比如下图中的提示:

三:实现客户端
客户端实现的话,有代理一说和无代理一说,无代理的话,我们自己createProxy,有代理的话就是利用动态生成一个js文件进行编程。
1. 无代理模式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/jquery.signalR-2.1.2.js"></script> </head> <body> <script type="text/javascript"> //无代理 var conn = $.hubConnection(); var proxy = conn.createHubProxy("MyHub1"); //注册客户端方法 “hello” proxy.on("hello", function (data) { console.log("客户端方法被调用"); }); conn.start().done(function (data) { //调用服务器方法 proxy.invoke("Hello"); }); </script> </body> </html>
从上面可以看到,invoke方法就是调用服务器方法的操作,比如这里服务端的Hello方法,js中的on就是用来绑定客户端方法,让服务器调用,
然后我们运行一下:

2. 有代理模式
有代理的模式下,需要动态生成一个js,使用方式就是script引用。
<script src="/signalr/js"></script>
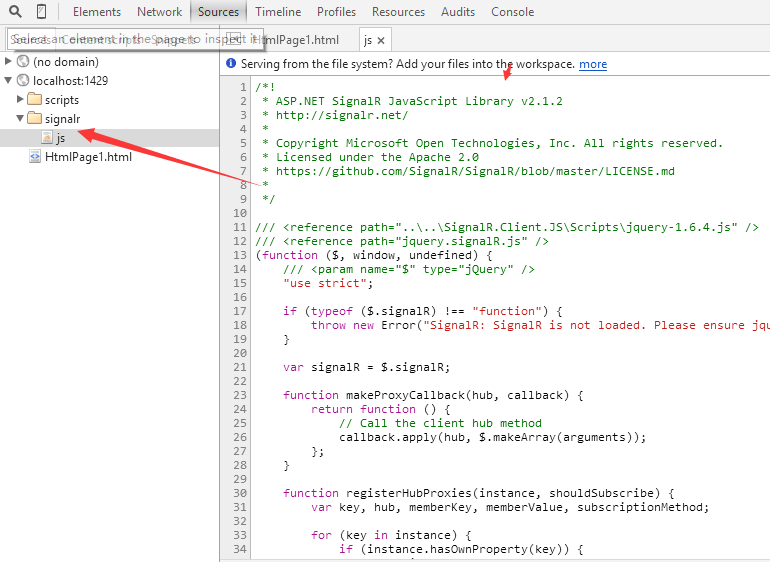
然后运行程序之后,就有了自动生成的一个js文件,是不是很神奇~~~

有了这个js之后,我们就可以方便的编程了,但是有个遗憾点就是,js是在程序运行后才生成的,这样的话,在代码编程的时候是无法有这个动态生
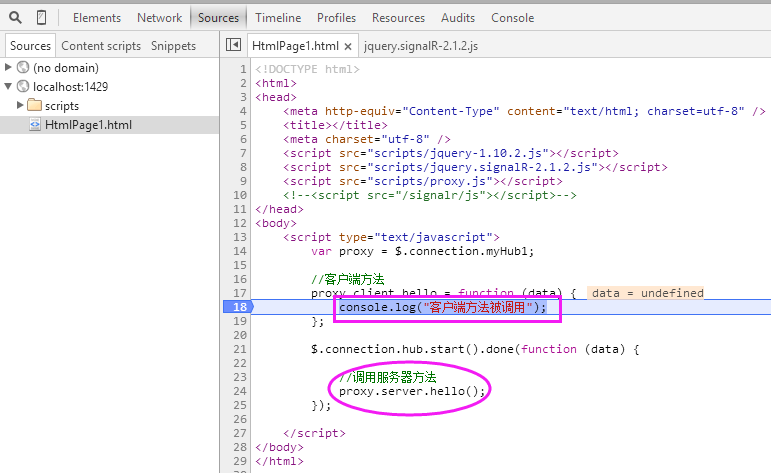
成的js文件,唯一可以做到的就是:先将运行好的js代码copy到script文件夹下面,添加引用之后,就可以在vs中编程了,如下图:

好了,有人说这种方式不是很方便,确实不方便,我们也有更高级的用法,那就是使用singlar.utils下面的signlar.exe +vs事件生成,这种模式
可以参考本页面右上角的微博。
好了,就此打住~,继续忙活了。