1.在配置图表纵坐标间隔、控制显示范围常用的配置组合:
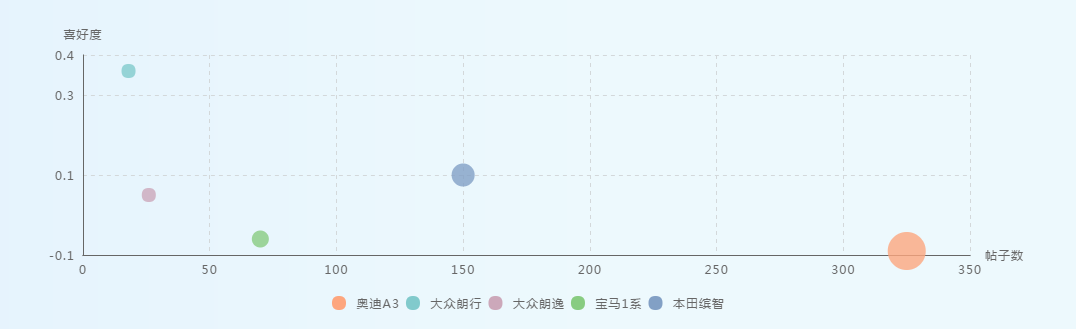
(1)y轴值位于-1~1之间
yAxis: { type: "value", splitNumber: 5, minInterval: 5, scale: true, max: 1, interval: 0.2,
axisLine: {
onZero: false,
lineStyle: {
color: "#666",
}
}
}
例如:

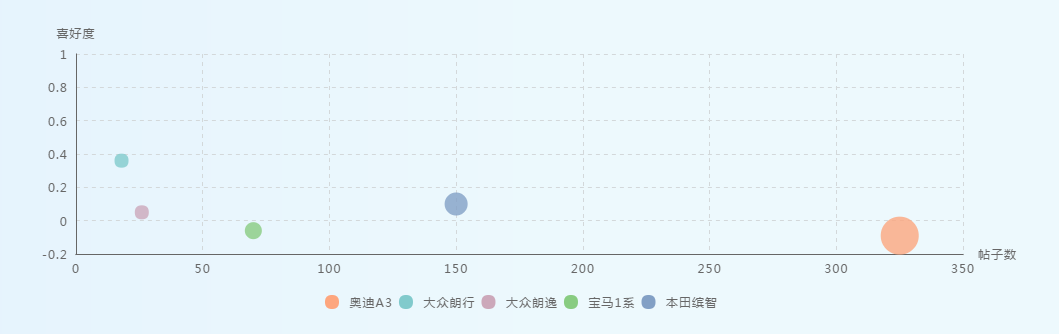
(2)这个更为常用
1 yAxis: { 2 type: "value", 3 splitNumber: 10,
interval: 0.2, 6 axisLine: { 7 onZero: false, 8 lineStyle: { 9 color: "#666", 10 } 11 } 12 }
例如: