相信很多人都玩过心理测试的游戏吧!
下面是一个简单的通过选择一款颜色判断你的性格的例子,代码如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> <style type="text/css"> Body{padding-top:26pt} h2 {font-family:黑体; font-size:16pt} p {font-size:11pt; text-indent:20pt} </style> <script type="text/javascript"> function processForm(form) { if (form.c1[0].checked == 1) form.answer.value = "喜欢纯洁的世界,自己内心一尘不染,可能有超凡脱俗的性能。不太适合这个社会。"; if (form.c1[1].checked == 1) form.answer.value = "踏实、稳重、有责任感。喜欢自己想问题,对身边的人也很关心"; if (form.c1[2].checked == 1) form.answer.value = "稳重大方,喜欢大自然,心存善良,容易被骗!"; } </script> </head> <body> <div> <table border="0" cellpadding="4" cellspacing="0" style="height:78;500" > <tbody> <tr> <td align="center" height="38" width="561"> <span style="font-size: 6pt">◇◆◇◆◇</span> <span style="font-size: 12pt"><strong>你是什么样的性格</strong></span> <span style="font-size: 6pt">◇◆◇◆◇</span> </td> </tr> </tbody> </table> </div> <form name="see" action=""> <div align="left"> <table border="0" cellpadding="10" cellspacing="0" height="223" width="517"> <tbody> <tr> <td height="1" width="517"> <div align="left"> <p>通过颜色判断,你最喜欢什么颜色</p> </div> <div align="left"> <p><input name="c1" type="radio" value="1"/>白色。<br/> </p> <p> <input name="c1" type="radio" value="3"/>黑色。<br/> </p> <p> <input name="c1" type="radio" value="V1"/>蓝色。 </p> </div> </td> </tr> <tr> <td align="center" height="27" width="517"> <input onclick="processForm(this.form)" style= "font-family: 宋体; font-size: 9pt" type="button" value="已选好,看看你有什么样的性格!"/> </td> </tr> <tr> <td align="center" height="-12" width="517"> <textarea cols="47" name="answer" rows= "5" style= "color: rgb(255,0,0); font-family: 宋体; font-size: 9pt; line-height: 15px"> </textarea> </td> </tr> </tbody> </table> </div> </form> <h2>城市猎人</h2> <p><img src="../images/02.jpg" align="left">日本著名写实漫画家北条司名作,以动感与质感完美融合的画风,描绘了一个极富现代感的侦探,这部故事的主角寒羽良【港译“孟波”】,是以《猫眼》中的一个叫神谷的配角为原型的,神谷是一个有正义感的神偷,而寒羽良则成为一个见义勇为、武艺超群,而且足智多谋的职业侦探,这两个人有一个共同的特点,就是十分斗趣,总爱在女孩子面前开一些过火的玩笑。</p> </body> </html>
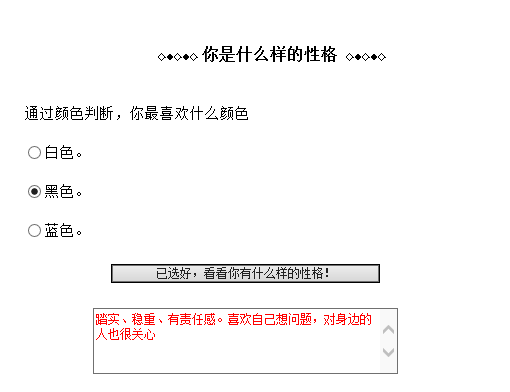
效果如下: