以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果

下面是一个很简单的向上的三角形代码
#triangle-up {
0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}
再给相应的div加上对应的class,一个如下的三角形就用css画好了

当时也尝试去理解为什么三角形的代码是要这样去写,但是没有看明白。后来也就搁着不了了之了。这是之前一个偶然的机会我有接触到了这个利用css3画三角形的知识,于是就决定好好研究了一番其原理,经过一番尝试,终于搞清楚了其内部的原理,其实很简单,下面就开始说其原理。
先来看一下我们的预备知识
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

下面把其宽度也设置为0后,得到如下的一张图片

所以这就是我们把width,height设置为0后得到的效果,是不是出乎意料的竟然有点好看。。好了接下来看我们的正式讲解
正式讲解部分
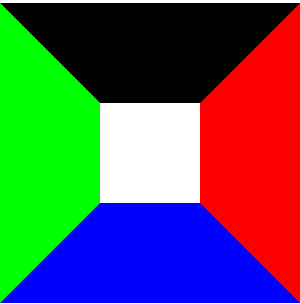
当我们如下设置代码并赋给div相应的属性时
#sider2{
100px;
height: 100px;
border-top: 30px solid #000;
border-right: 30px solid #ff0000;
border-left: 30px solid #00ff00;
border-bottom: 30px solid #0000ff;
}
会得到如下的一张图

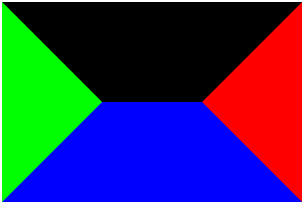
接着当不设置border-bottom,即默认其为0时,可以得到下面的图片

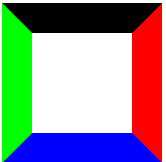
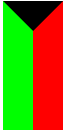
然后当设置其width为0时,如下图

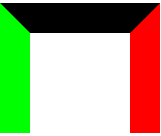
继续设置其height为0

最后假若你把border-left,border-right设置为透明之后,就可以看到如下的三角形了

这就是设置一个基本的三角形所需要的代码,效果也看起来很直观。按着上面的步骤分析一边就可以很清楚的明白其原理。
还有假如你是想实现一个直角三角形,则最后你需要两个border边的配合使用,浏览器会自动进行一些“拉伸变换”后就可以得到一个直角三角形。
#triangle-topleft {
0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
