前言
TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型、返回值类型,类型不对会报错,但编译后还是js,弱类型语言,就算是报错一样能编译,不影响程序运行,但可能会出现不可预期的bug;
同时在ts文件里面import引入了它需要的依赖,外部引入这个ts编译好的js就不需要在引入它的依赖了,它内部自己去找依赖,就跟java一样,自动模块的导入,还有就是你在A引入了B,B引入了C,并返回了C类型的属性,这时候你在A实例化B,然后用b.c,能.出C类型的属性、方法,这样大大方便了js开发
更多介绍请看:
中文官网:https://www.tslang.cn/index.html
中文官网文档:https://www.tslang.cn/docs/home.html
本文记录一个TypeScript入门实例,主要内容有:
接口、类、继承、修饰符、引入jquery
代码
PS:一些要点写在了注释里面
按照我之前的这篇《TypeScript环境安装,以及配置idea开发环境》安装好环境后新建一个SpringBoot项目
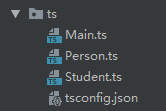
大致的项目结构如下

需要用到页面,所以我们引入thymeleaf
<!--Thymeleaf模板依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
修改默认路径
spring.thymeleaf.prefix=classpath:view/ spring.thymeleaf.cache=false
其他常规的依赖我就不说了,还是不清楚的看我的《SpringBoot系列》博客
直接在启动类写一个controller访问页面
@GetMapping("/")
public ModelAndView index(){
return new ModelAndView("index");
}
看一下我们的.ts文件

tsconfig.json
项目配置,如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。
编译项有很多,具体可查阅官网:https://www.tslang.cn/docs/handbook/compiler-options.html
{
"compilerOptions": {
"target": "ES6",//ECMAScript目标版本 "ES3"(默认)
"module": "ES6",//指定生成哪个模块系统代码,CommonJS(后端,例如node.js)、AMD(浏览器前端)、ES6(前后端结合体)
"removeComments": true //删除所有注释,除了以 /!*开头的版权信息。
}
}
Person.ts
声明一个人类接口
/** * 人类接口 * 接口的成员变量不能用修饰词修饰 * export 表示导出 */ export interface Person { /* 属性 */ name?: string;//姓名 age?: number;//年龄 /* 方法 */ toString(): string; }
Student.ts
一个学生类,实现人类接口,同时声明一个班花类,继承学生类
//导入 文件名后缀 .js 必须要有,不然浏览器无法识别路径 import {Person} from "./Person.js"; /** * 学生类 * 实现了Person,必须实现它的属性跟方法 */ export class Student implements Person { /* 看一下有哪些修饰符(与java基本一致) 公有 public,可以自由的访问程序里定义的成员 私有 private,不能在声明它的类的外部访问 受保护 protected,与private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问 静态 static,被修饰的属性存在于类本身上面而不是类的实例 只读 readonly,设置只读后只能才声明变量时跟在构造参数进行赋值 */ //属性 public name?: string; public age?: number; private identity: string = "学生"; //构造参数,默认已经创建空构造 constructor(name: string, age: number) { this.name = name; this.age = age; } //set、get方法 set _identity(identity: string) { this.identity = identity; } get _identity() { return this.identity; } //普通方法 public toString(): string { return "name:" + this.name + " age:" + this.age + " identity:" + this.identity; } //泛型,输入什么类型就输出什么类型 public static print<T>(ss: T): T { return ss; } //静态方法 public static whoIsClassFlower(): string { return new ClassFlower().toString(); } } /** * 班花 * 继承了Student类 */ class ClassFlower extends Student { constructor() { /* 派生类包含了一个构造函数,它必须调用super(),它会执行基类的构造函数。 而且,在构造函数里访问this的属性之前,我们一定要调用super() */ super("小芳", 18); this.name = "小芳"; } }
Main.ts
Main入口测试
//导入一个模块中的某个导出内容 文件名后缀 .js 必须要有,不然浏览器无法识别路径 import {Student} from "./Student.js"; import $ from "../js/jquery-1.11.0.min.js";
// 具有副作用的导入模块,尽管不推荐这么做,一些模块会设置一些全局状态供其它模块使用。 // 这些模块可能没有任何的导出或用户根本就不关注它的导出。 // 这样导入会导致编译报错,但并不影响使用 // import "../js/jquery-1.11.0.min.js"; //通过new构造参数创建对象 let student = new Student("张三", 19); //调用set、get方法,修改identity学生身份 console.log("当前身份:" + student._identity); student._identity = "还是学生"; //调用普通方法 console.log(student.toString()); //调用静态方法 console.log("班花:" + Student.whoIsClassFlower()); //泛型 console.log(typeof Student.print(1)); console.log(typeof Student.print("1")); //使用jq操作DOM $("body").append("<h3>使用jq操作DOM</h3>");
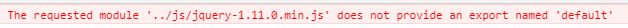
引入jquery,我们采用的引入具体模块,但现在的jquery-1.11.0.min.js并没有显式的导出$,因此程序会报错

为此,我们在jquery的最后面手动导出默认模块
//手动导出全局对象 export default $;

或者我们也可以选择这种导入方式
// 具有副作用的导入模块,尽管不推荐这么做,一些模块会设置一些全局状态供其它模块使用。 // 这些模块可能没有任何的导出或用户根本就不关注它的导出。 // 这样导入会导致编译报错,但并不影响使用 import "../js/jquery-1.11.0.min.js";
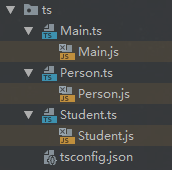
使用下方工具栏编译之后

Person.js

//你没看错,内容就是空,编译后什么都没有
Student.js

export class Student { constructor(name, age) { this.identity = "学生"; this.name = name; this.age = age; } set _identity(identity) { this.identity = identity; } get _identity() { return this.identity; } toString() { return "name:" + this.name + " age:" + this.age + " identity:" + this.identity; } static print(ss) { return ss; } static whoIsClassFlower() { return new ClassFlower().toString(); } } class ClassFlower extends Student { constructor() { super("小芳", 18); this.name = "小芳"; } }
Main.js

import { Student } from "./Student.js";
import $ from "../js/jquery-1.11.0.min.js";
let student = new Student("张三", 19);
console.log("当前身份:" + student._identity);
student._identity = "还是学生";
console.log(student.toString());
console.log("班花:" + Student.whoIsClassFlower());
console.log(typeof Student.print(1));
console.log(typeof Student.print("1"));
$("body").append("<h3>使用jq操作DOM</h3>");
在HTML页面中引入编译生成的Main.js
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> html, body { margin: 0; padding: 0; } </style> </head> <body> </body> <!-- script里面要加type="module",这样浏览器才会把相关的代码当作ES6的module来对待 --> <script th:src="@{ts/Main.js}" type="module"></script> </html>
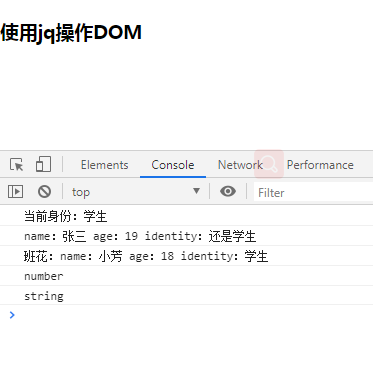
大致效果
页面效果

后记
大家可以看到,我们再html里就引入了Main.js,它依赖Student.js,Student依赖Person.js,这些依赖关系它会自己去引入,只要在对应的路径有这个文件就可以了,如果是按照之前js的引入方法,我们需要在引入Main之前引入它的依赖,否则就会报错
这个例子比较简单,我们引入第三方库也是用比较简单、暴力的方式,如需要支持ts,还需要TypeScript 声明文件,具体可以参考一下菜鸟教程:https://www.runoob.com/typescript/ts-ambient.html
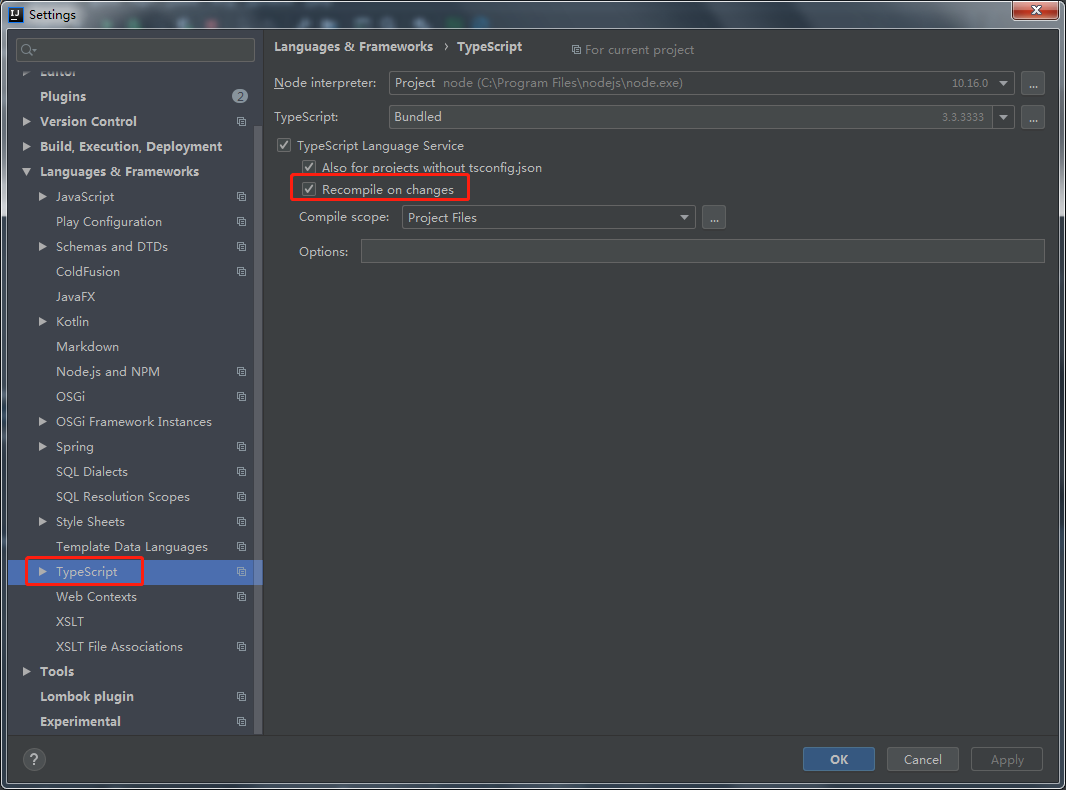
补充:2019-08-19补充,每次改完ts代码都要进行一次编译,太麻烦了,可以设置一下自动编译,打开settings,找到Languages & Frameworks 下面的TypeScript,勾选Recompile on changes,就可以开启自动编译了