网页制作部分主要讲解三大部分:
1、HTML 超文本标记语言( 全称:Hyper Text Markup Language) 专门编辑静态网页
2、CSS 网页美化:是HTML控制的样式、格式的一部分
3、Javascript 脚本语言:主要是编写网页中动态效果的。
第一部分 HTML
超文本标记语言专门用于编写静态网页。
1、打开Adobe Dreamwaver CS6
2、新建HTML文件:
3、编写网页文件:
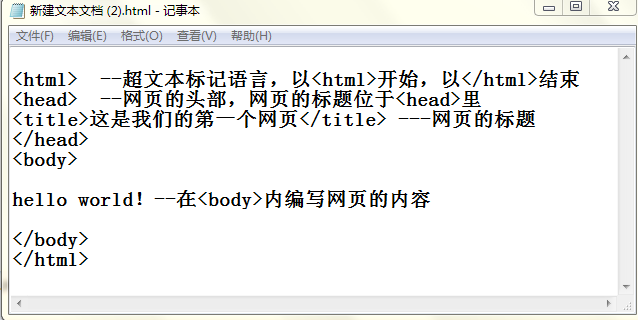
最简单的方式是在记事本中编写

查看效果图:

一个< >代表一个标签,网页主要学习的是标签;
代码第一行代表引用国际标准
<html>代表网页的标签,表示一个网页的开始
</html>代表网页的结束
<head>.......</head> 代表一对,‘头部文件’表示用哪种编码方式,中间存放标题、样式的设定等等。
<title>.....</title>代表标题。
<boby>.....</boby>中间用于书写网页的内容
Boby中的属性:
1)Backgroud:bacgroud覆盖bgcolor.
修改背景颜色。修改背景图:文件路径倒着翻找文件夹,用.../来表示上一级。
2)Text:设置boby中文本的颜色
3)topmargin=" 200" 上边距,文字距离网页顶部的间距,” ”中写间距数是多少
4)bottommargin=" "下边距
5)Left:左边距
6)Right:右边距,相当于word的长和宽
7)hidden="true" 隐藏整个网页
8)</br>换行,相当于回车
9)<strong> 你好</strong></br> --加粗
10)<center>你 好</center> ---居中
11) --空格
12)<b> 你好 </b> --加粗
13)<i>你 好</i> --倾斜
14)<u>你好</u> --加下划线
15)<font color="#CC6699" size="+5" >....</font> --字体修改(颜色、大小、字体更改)
face="Times New Roman, Times, serif" ---在<font内修改>
第二课时
1、处理文本的标签
1-6代表字号大小
<h1>标题1</h1>H1-h6 字号依次变小
<p>.....</p> 段落,代表一段话
<ol> 列表(有序列表)
<li>行1<li>
<li>行2<li>
<li>行3<li>
<li>行4<li>
</ol>(有序列表)
<ul>(无序列表)
</ul>
2、超链接:<a href >
<h1><a href=“链接地址” target=”属性”>标题1</h1>
Target--打开方式
New/black--打开新的页面
parent--替换之前的页面
Self--在自身页面打开开
Top--在网页嵌网页时有区别
3、图片的属性:
1)<img src="图片的路径地址" width="30" height="100" />
2)name--图片的名字,不显示出来
3)width--宽度的设定
4)Height--高度的设定
5)Title--图片的标题。当鼠标放在网页显示的图片上时,会显示图片的标题。便于搜索引擎的查找。
6)loop--循环的意思
7)style--图片的样式、格式
4、表格(重点)
必备的三部分:
1)表格的开头和结尾:<table>.....</table >
2)表格的行:<tr>.....</tr>表示行
3)表格的单元格:<td>.....</td>表示单元格,没有列
<table>表格的属性:
1>宽度。可以用像素或百分比表示。常用960像素。
2>border:边框。常用值为0.
3>cellpadding:内容跟单元格边框的边距。常用值为0.
4>cellspacing:单元格之间的间距,常用值为0.
5>align:横向对齐方式。
6>bgcolor:背景色。
7>background:背景图片
<tr>中行的属性:
1>align 表示横向对齐方式三种(上、中、下)
2>valign 表示纵向的对齐方式三种(上、中、下)
3>bordercolor 表示表格边框的颜色选择
4>height 表示行的高度设置
5>hidden 隐藏
6>style:样式、格式的修改
7>title 代表标题的修改
8>bgcolor 表示背景颜色选择
<td>单元格的属性:
1>align 表示横向对齐方式三种(上、中、下)
2>valign 表示纵向的对齐方式三种(上、中、下)
3>bgcolor 表示背景颜色选择
4>bordercolor 表示表格边框的颜色选择
5>height 表示单元格的高度设置
6>表示单元格宽度设置
7>hidden 隐藏
8>style:样式、格式的修改
9>title 代表标题的修改
<th></th>表头,单元格的内容自动居中、加粗
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
单元格的宽度
height:单元格的高度
bgcolor:背景色
background:背景图片
【注意事项】:内容必须放在单元格中,单元格必须放在行里,行必须放在表格里。设置单元格的行高、列
高时,会同时影响对应的行或列。
单元格的合并(重点):尽量用表格嵌套
colspan='n' 合并同一行单元格(后面写代码要减去相对应的列)
rowspan='n' 合并同一列单元格(从第二行开始减去相对应的列)
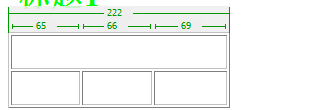
建立表格:
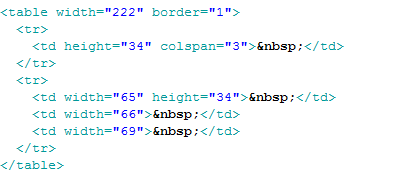
代码编写表格:
---Colspan=’2’代表单元格跨了2列
---rolspan=’3’代表单元格跨了3行
查看效果: