Opacity属性
用来设置一个UI元素的透明度值由0到1之间 0 完全透明 1 完全不透明
旋转:
RotateTransform:根据特定的数量进行物体旋转
ScaleTransfrom根据横向和纵向进行放大和缩小
SkewTransform根据指定的x-y刻度进行倾斜
效果如下:

图一:
<RectangleWidth="100"Height="100"Canvas.Left="50"Canvas.Top="20"Opacity="0.7"Fill="Blue">
<Rectangle.RenderTransform>
<RotateTransform Angle="30"/>
<!--RotateTransform:根据特定的数量进行物体旋转-->
</Rectangle.RenderTransform>
</Rectangle>
图二
<RectangleWidth="100"Height="100"Canvas.Left="110"Canvas.Top="110"Opacity="0.7"Fill="Red">
</Rectangle>
<RectangleWidth="100"Height="100"Canvas.Left="110"Canvas.Top="110"Opacity="0.7"Fill="Blue">
<Rectangle.RenderTransform>
<SkewTransformAngleX="10"AngleY="30"/>
<!--SkewTransform根据指定的x-y刻度进行倾斜-->
</Rectangle.RenderTransform>
</Rectangle>
图三:
<RectangleWidth="100"Height="100"Canvas.Left="300"Canvas.Top="100"Opacity="0.7"Fill="Black">
</Rectangle>
------------------------------缩小-----------------------
<RectangleWidth="100"Height="100"Canvas.Left="300"Canvas.Top="100"Opacity="0.7"Fill="Yellow">
<Rectangle.RenderTransform>
<ScaleTransformScaleX="0.5"ScaleY="0.5"CenterX="50"CenterY="50"/>
<!--CenterX获取或设置此 ScaleTransform 的中心点的 x 坐标。这是一个依赖项属性。-->
</Rectangle.RenderTransform>
</Rectangle>
----------------------------------放大-------------------------
<RectangleWidth="100"Height="100"Canvas.Left="300"Canvas.Top="100"Opacity="0.2"Fill="Red">
<Rectangle.RenderTransform>
<ScaleTransformScaleX="2"ScaleY="2"CenterX="50"CenterY="50"/>
<!--ScaleX和ScaleY 如果值介于 0 和 1 之间,则减小缩放对象的宽度;如果值大于 1,则增大缩放对象的宽度。
如果值为 1,则指示对象不在 x 方向进行缩放。如果为负值,则沿水平方向翻转缩放对象。
如果值介于 0 和 -1 之间,则翻转缩放对象并减小其宽度。如果值小于 –1,则翻转对象并增大其宽度。
如果值为 –1,则翻转缩放对象,但不更改其水平大小。-->
</Rectangle.RenderTransform>
</Rectangle>
LinearGradientBrush沿直线绘制渐变。该直线的起点和终点由 LinearGradientBrush 的StartPoint和EndPoint属性定义。
多媒体 MediaElement
属性:AutoPlay是否自动播放
DownLoadProgress:用于获取当前视频的下载进度
IsMute:是否播放声音
Strech: 拉伸效果.联合体类型:4个值可选:None,Uniform,UnitformTofill,Fill
Volume:设置声音大小(double 类型)
常用方法:
Play用于播放视频
Pause用于暂停播放
Stop用于结束播放
FindName类似GetElementById函数在网页的使用方法.
FullStreen设置全屏播放
Silverlight提供了非常灵活的布局管理系统,让程序员和美工可以非常方便的控制控件的位置。布局管理系统提供了两种布局方式:绝对定位和相对定位。这两种定位方式其实和HTML的两种定位方式是一样的。在Silverlight 2 beta1中内置了三种最常用的布局控件:Canvas、StackPanel、Grid。
一、Canvas:相当基础的控件,通过绝对定位来控制字控件的位置。
在Canvas中,我们使用一种叫做“附加属性”的XMAL新特性来控制子控件的位置。附加属性就是指你可以通过设置子控件相对于其父控件的Top、Left、Bottom和Right值来控制子控件的位置。在Canvas中,我们可以使用Canvas.Left、Canvas.Top来控制子控件相对于父控件(Canvas)的位置。如:
以上代码将显示为: Canvas对于那些子控件不需要移动的布局是非常方便的,但如果子控件数量太多或是子控件位置会发生变化,使用Canvas就不大方便了。这时候可以使用其他的布局控件,如:StackPanel、Grid。
Canvas对于那些子控件不需要移动的布局是非常方便的,但如果子控件数量太多或是子控件位置会发生变化,使用Canvas就不大方便了。这时候可以使用其他的布局控件,如:StackPanel、Grid。
二、StackPanel:该控件用于横向或纵向排列子控件(默认是纵向排列子控件的)。通过子控件的Margin属性(该属性和HTML的Margin属性的效果一样)来控制控件的间距。如: 以上代码将显示为:
以上代码将显示为: 三、Grid:Grid是一种相当灵活的布局控件,它通过行列的表格来管理子控件的布局,类似于HTML里的Table控件。
三、Grid:Grid是一种相当灵活的布局控件,它通过行列的表格来管理子控件的布局,类似于HTML里的Table控件。
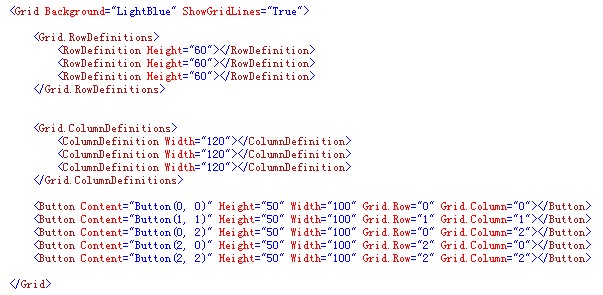
和HTML的Table控件不同的是,你不能直接把子控件嵌套的单元格中。在Grid里,你得先使用<Grid.RowDefinitions>和<Grid.ColumnDefinitions>来定义Grid的行列结构;然后在子控件中使用Grid的附加属性来控制子控件所属的单元格。
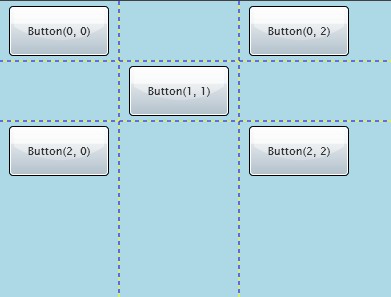
下面是一个使用Grid布局的例子,请注意控件所属的单元格: 以上代码将显示为:
以上代码将显示为: 对这三个基本布局控件有所了解后,我们就可以很方便的管理页面上控件的布局了。
对这三个基本布局控件有所了解后,我们就可以很方便的管理页面上控件的布局了。