前言
已经很久没写博客了,最近的工作之余就是在看书和弥补前端知识体系。想了想自己年初暗下决心说要养成长期编写博客的习惯,想了下就围绕着今天的主体“跨域”来讲解吧!文中如有错误,还请指出,感激不尽!
什么是跨域?
跨域资源共享(英语:Cross-origin resource sharing,缩写:CORS),用于让网页的受限资源能够被其他域名的页面访问的一种机制。 --摘自维基百科
跨域的基本三要素:
- 同域名
- 同端口
- 同协议
通俗理解:
我们从站点A对其他站点进行网络请求时,浏览器端和服务端需要对这个请求进行处理,保证这个请求是安全的。 这个处理就是跨域
为什么需要跨域
跨域是为了保证请求的安全作出的策略。
浏览器请求必须遵循同源策略: 同一域名、同一端口、同一协议
跨域方案
- JSONP跨域
- CORS跨域
- 代理跨域
JSONP跨域
JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议。
理解JSONP跨域前,回忆下我们在前端是不是有下面的编码经历。
引用script元素通过设置src获取到第三方的js脚本过?
还有我们的img元素也可以通过给src属性赋予url的方式获取其他第三方服务器上的图片资源?
上面获取数据的方式就是采用JSONP。
通俗而言,JSONP就是通过调用一个服务端的get接口返回带有引用前端方法的字符串。
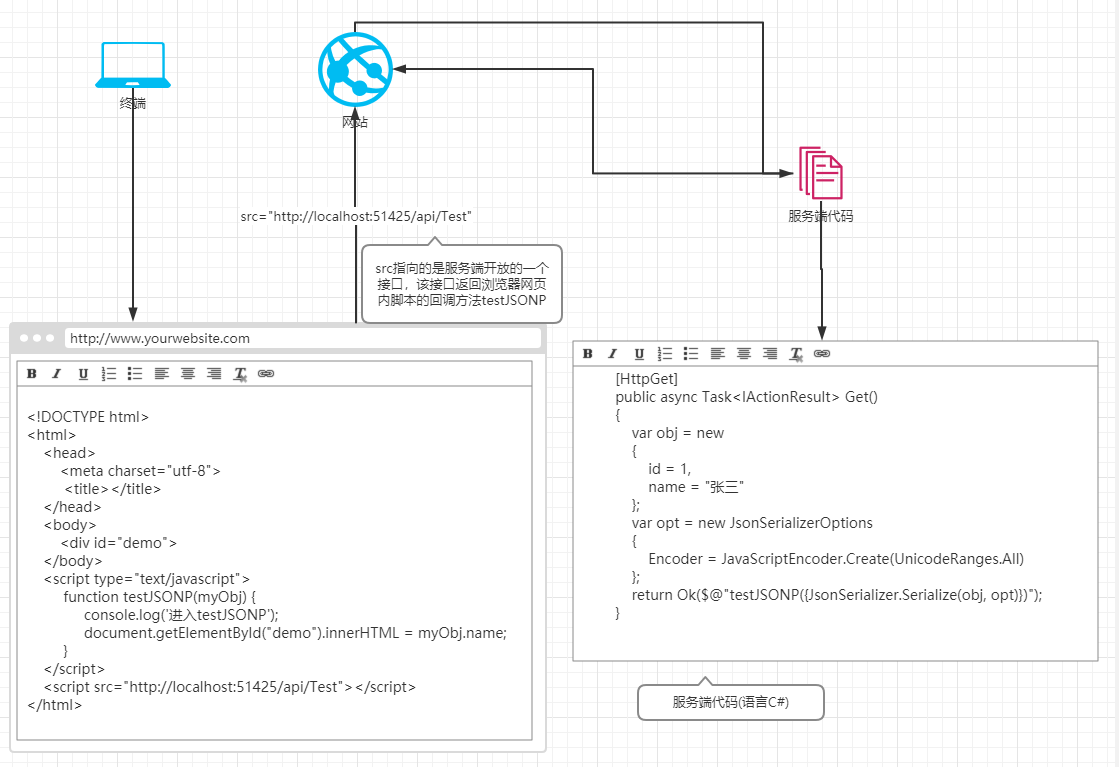
画了一个草图,希望大家能通过它看懂客户端和服务端通过JSONP是如何交互的:

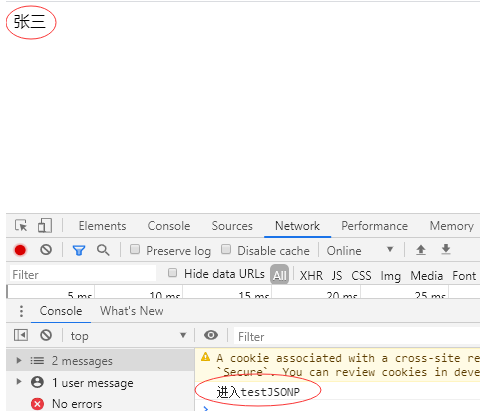
上面案例执行结果如下:

JSONP跨域特点
- 只支持Http请求的Get方式
- 后端、前端都需要编码
- 安全系数低
- 代码难以维护
CORS跨域
CORS跨域个人是最常用的(多亏.NET Core对跨域策略的支持非常好用)。
CORS跨域是由服务端应用设置的一个跨域策略,比如开放指定的HTTP Method、指定请求方Url、指定请求携带的Headers必须包含的字段等等~。
CORS这种方式简单高效,合理的使用它的策略可以保证服务器的安全的同时也提升了前后端的开发体验~;
CORS跨域特点
- 后端配置,前端直接请求;
- 策略丰富,可支持多种策略,如HTTP方法、URL等;
- 前后端交互方式非常规范;
- 除了常用的GET、POST、HEAD 其他方法进行请求则需要发起OPTIONS请求对服务器端进行跨域允许的许可请求。
代理跨域
代理跨域非常好理解,通俗的说就是客户端请求到A地址,A地址的服务直接将客户端请求重定向到B地址,最终由B地址对客户端的请求进行处理。
接口代理跨域特点
- 服务端、客户端均不需要配置
- 通过中间服务器(代理服务器)的配置实现(如Nginx、IIS、Apache)
小结
JSONP方式看似简单,实际可行性非常差,目前在Web开发前后端分离的大背景下此方案已经算是销声匿迹了。
而CORS依靠着丰富的策略项,让开发者以最小的代价满足日渐复杂的跨域需求,基本上已是目前最常用的跨域手段了。
同时,代理跨域方式也很常见,此方案通常在满足跨域需求的同时也一并解决了其他的诸多需求。
比如现在超级火爆的微服务架构。通过在代理服务器配置一个统一网关,让所有客户端请求全部归集到此代理服务器上,
再通过此代理服务器对各个请求进行服务分发执行。这种方式解决了后端的单应用服务的压力,也解决了前端配置多个请求地址的繁琐工作,
还保障了服务器的安全,后续的横向拓展也极其方便。