为了每次项目上线,版本迭代时,能及时清除上个版本的缓存,我们在编译打包代码时,给请求加上时间戳。
组件化开发下,shared文件夹 盛放 各个模块公有的脚本、图片等资源。
这里主要谈谈 如何给页面的外部链接加时间戳。
1.shared文件夹新建version.js文件,脚本代码如下:

其中动态脚本,加载的脚本会在下载完成后立即执行,那么意味着多个脚本之间的运行顺序是无法保证的(除了Firefox和Opera),解决这个问题参见https://yq.aliyun.com/ziliao/20643
2.每个模块打包时 往页面动态添加一个我们自定义的配置对象 和 动态脚本version.js
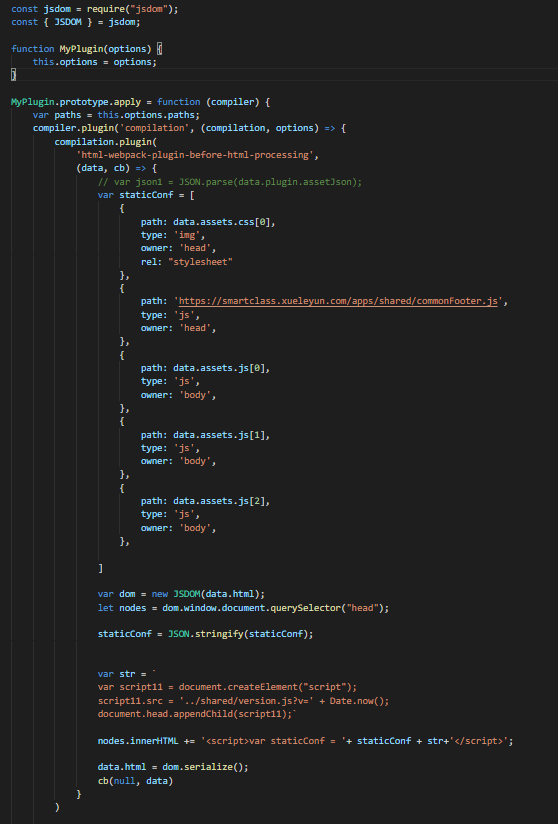
a)webpack打包
webpack 自定义脚本插件参见https://blog.csdn.net/keliyxyz/article/details/51513114

通过JSDOM在node环境下操作DOM元素,操作完再序列化,传入到callback;
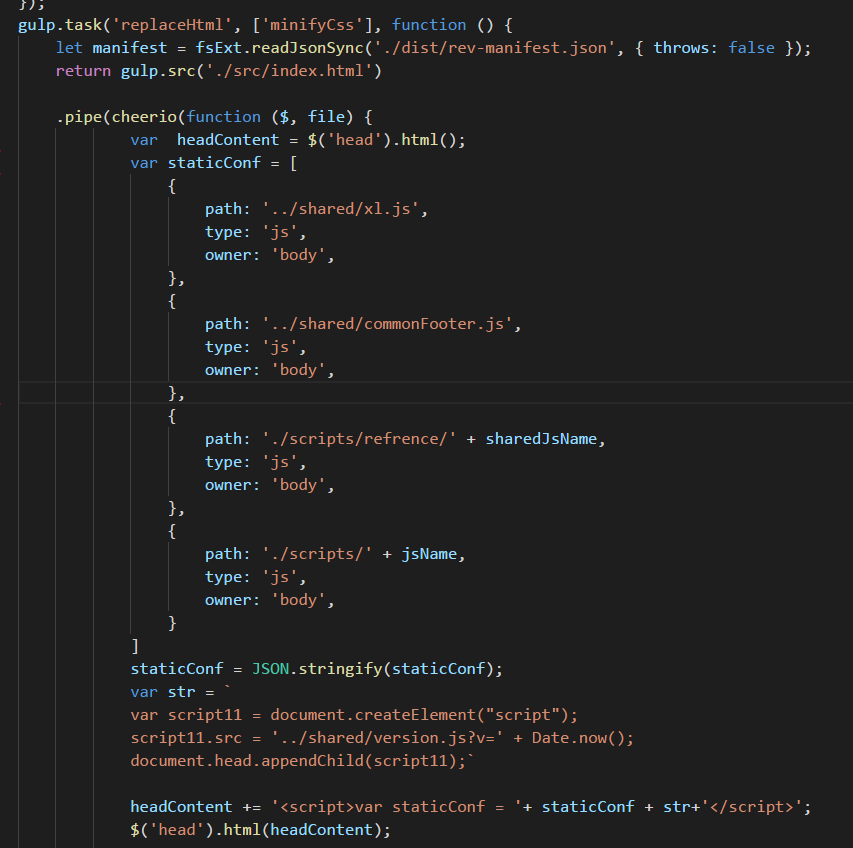
b) gulp打包
https://www.npmjs.com/package/gulp-cheerio