由于flash文件比较大,在网页浏览过程中,flash文件需要加载完成才能播放。在flash加载过程中,我们往往会给flash文件添加进度条。这样给人的感觉就是页面更加和谐。
制作进度条的方法比较多,一种方法是用代码编写进度条,包括加载百分比,进度条显示等。另一种方法是做一个100帧的影片剪辑,根据加载进度的百分比乘以100然后再转化为整数(Math.round(per*100)),监听ProgressEvent.PROGRESS事件,将这个影片剪辑跳转到所到的数字的这一帧上。第二种方法做出的效果往往比直接用代码写出来的要炫很多。
做好进度条后,怎么来显示进度条呢。有多种方法。总结一下大概有两种吧:一种是flash分两帧,第一帧放进度条,第二帧就是flash主要内容了。第二种就是flash分两个场景,第一场景放进度条,第二场景放flash内容。
代码怎么写呢。首先监听loaderInfo的ProgressEvent.PROGRESS事件和Event.COMPLETE事件,然后在事件侦听中添加进度条进度代码。
例:loaderInfo.addEventListener(ProgressEvent.PROGRESS,handleLoaderInfoEvt);
loaderInfo.addEventListener(Event.COMPLETE, handleLoaderInfoEvt);
function handleLoaderInfoEvt(e:Event):void{
if(e.type== ProgressEvent.PROGRESS){
var evt:ProgressEvent=e as ProgressEvent;
jindutiao.scaleX=evt.bytesLoaded/evt.bytesTotal;//一种进度条
jindutiao.gotoAndStop(Math.round(evt.bytesLoaded/evt.bytesTotal*100));//另一种进度条
}else if(e.type== Event.COMPLETE){
gotoAndStop(2); //方法一
gotoAndStop(1,”主场景”); //方法二
}
}
这样进度条就制作完毕了。
好了,结束了。 还没呢!
上面的做法没有错,但是老有人说“我的进度条怎么不从0开始呢”,或“进度条干脆就不显示啊”。问题来了。
如果flash有好多帧的话上面的问题不明显。如果flash内容就一帧的话(不算进度条的占的那一帧),这样的问题就很普遍了。
注:往往在开发过程中程序员喜欢用一帧来flash 这样做有很多好处,比如:可以避开flash跳帧所出现的问题(跳帧不是不能结果,个人认为最好的办法就是addFrameScript),同样也利用代码的维护,试想如果flash有好多帧,代码分布在不同的帧上,各个元件的不同帧上也有代码,那么这么的一个flash是不是显得很乱,尤其是当你去改别人这样写的代码的时候,更会觉得无从下手。
到底是怎么回事呢,网上搜,查资料。。。 终于找到了罪魁祸首。
原来flash发布的时候将很多资源都放在第一帧加载。由于进度条在第一帧或第一场景,
只有进度条所在的哪一帧完全加载后进度条才能正常显示。资源都在第一帧加载了,等第一帧加载好了,进度条出来了,整个flash也快加载完了。所以 出现进度条突然出现就直接显示80-90%,不从0%显示的清况。
找到原因就好办了。把第一帧内容减少就行了。但是我的第一帧就只有进度条,别的什么也没有啊。库!别忘了,库中的元件也会在第一帧发布。看看你的库中的元件是否有连接类。有的话就将“在第一帧导出”选项勾掉就行了。
如图:
这样第一帧的数据量就减少了。好了,进度条能显示了。发布看看。
报错!!! 说什么属性不存在,无法访问空对象的属性和方法等等。怎么回事呢?
看看flash的文件是不是比以前小了些。这是为什么呢?
由于勾掉了“在第一帧导出”的选项,所以这个元件在第一帧的时候就不会导出了,由于舞台上没有这个元件的实例,所以flash认为这个元件用不到,在发布的时候没有将他包含到swf文件中。因此当你new的时候会报错。那该怎么办呢。好办,从库中拉倒舞台上就行了拉倒舞台外面看不见得地方。但是舞台上会显得很乱。我的做法是,分3个场景,第一场景写进度条,第二场景放置库中的那些没有在舞台上出现过的有链接类的原件,第三场景放flash主要内容。第二场景是用不到的,但是却很重要。进度条显示完后直接跳到第三场景,播放flash。
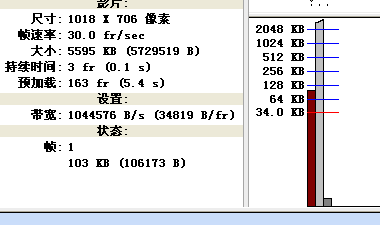
大功告成,付图片两张
修改前:资源在第一帧加载,第一帧占的比较大

修改后:部分资源被转移到第二场景,第一帧相对减少

结:进度条不会从0显示,因为第一帧必然有东西存在。