1.基础
BootStrap是全球最流行的前端框架,用于构建响应式、移动设备优先的WEB站点。
可以通过官网:https://getbootstrap.com/,下载BootStrap以获取编译过的CSS和JS文件。
然后将下载的本地化文件引入HTML中,也可以使用CDN的方式引入。
Bootstrap 页面的基本模板如下(来自于Bootstrap中文网):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
2.容器
BootStrap带有三种不同的容器:
.container,它的 max-width在每个响应断点设置一个
.container-fluid,这是 100% 所有断点
.container-{breakpoint},100%直到指定的断点为止
其中,.container-{breakpoint}又分为四种:
.container-sm,
.container-md,
.container-lg,
.container-xl,
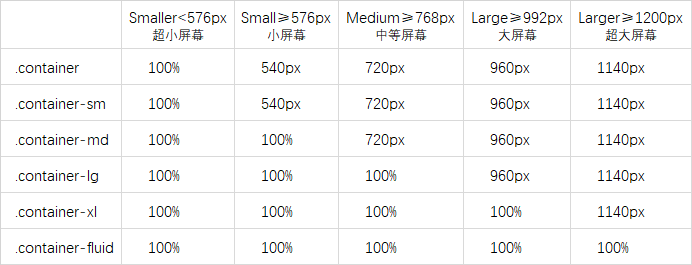
每种容器的 max-width与屏幕断点之间的对应关系:

关系表测试代码;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link rel="stylesheet" href="./BootStrap/bootstrap.min.css">
<script src="./BootStrap/jquery-1.12.4.min.js"></script>
<script src="./BootStrap/bootstrap.min.js"></script>
<style>
.testDiv{height: 50px;background-color: blue;}
</style>
</head>
<body>
//修改 div类名进行逐一测试。
<div class="container-lg testDiv"></div>
<script>
//打印当前窗口宽度。
console.log($(window).attr("innerWidth"));
</script>
</body>
</html>
3.布局
BootStrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增减变化,
系统会自动分为最多12列。
BootStrap的网格系统在各种屏幕和设备上的关系约定如下表:

BootStrap中的网格(栅格)系统被称为布局,它通过一系列的行(row)与列(column)的组合创建页面布局。
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12等份,再调整内外边距,
最后结合媒体查询,就制作出了强大的响应式网格系统。
在使用的时候也可以根据实际情况重新编译LESS/Sass源码平分成24份或32份,但12份是最常见的,
Bootstrap框架中的网格系统就是将容器平分成12份。
示例代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link rel="stylesheet" href="./BootStrap/bootstrap.min.css">
<script src="./BootStrap/jquery-1.12.4.min.js"></script>
<script src="./BootStrap/bootstrap.min.js"></script>
<style>
.row>[class^=col-]{
padding-top: .75rem;
padding-bottom: .75rem;
background-color: rgba(96,69,128,.25);
border: 1px solid rgba(255,11,12,.2);
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">四分之一</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">四分之一</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">四分之一</div>
<div class="col-xl-3 col-lg-4 col-md-6 col-sm-12">四分之一</div>
</div>
</div>
<script>
console.log($(window).attr("innerWidth"));
</script>
</body>
4.使用规则
① 数据行(.row)必须包含在容器(.container)中,便于设置合适的内距(padding)和对齐方式(alignment)。
② 在行(.row)内可以添加列(.column),但是列数之和不能超过平分的总列数,比如12。
③ 预定义的网格类,比如 .row、.col-sm-4,可用于快速创建网格布局,LESS混合类可用于更多语义布局。
④ 具体内容应当放置在列容器(column)内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
⑤ 通过设置内距(padding)定义列间距,第一列和最后一列设置“负值”的外距(margin)抵消内距(padding)影响。
其他说明;
BootStrap根据设备屏幕大小,查找对应的类(参考前述布局关系表格),并使用它们的设置。
使用类名 “.col-”前缀时,表示所有屏幕都保持相同比例,即列(column)布局与屏幕大小无关。
类名不加任何后缀,仅为“.col”时表示完全等分,即行(row)内所有列宽度相同。
对于等宽列,可以通过加入“<div class="w-100"></div>”这样一个div元素将前后分行。
类名中规定占比和类名中设置自动等分,两种方式可以混合使用,如其中一块内容明确占比而其他不明确的情况下。
代码示例;
<div class="container">
<div class="row">
<div class="col"></div>
<div class="col-7"></div>
<div class="col"></div>
</div>
</div>
5.BootStrap排版
① text-muted,用于设置副标题(浅灰色),配合<small>标签使用
示例:<h3>
H3 heading label
<small class="text-muted"> Secondary heading info </small>
</h3>
类似的文本情景颜色类:
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
② display-n,用于设置标题字体大小,定义比<h1>更大的字体
示例:<h1 class="display-1"> text </h1>
③ 内联文本元素
<mark>highlight</mark>,突出显示标签
<del>text</del>,删除标签
<u>text</u>,下划线标签
<small>text</small>,将文本设置为父容器字体大小的85%
也可以通过给元素设置“.small”类,相当于small元素
<strong></strong>,加粗字体
<em></em>,斜体字
… …
④ 对齐方式
在 BootStrap中通过设置标签类,实现对齐操作,如下:
<p class="text-left">左对齐</p>
<p class="text-center">居中对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">两端对齐</p>
<p class="text-nowrap">不换行</p>
⑤ 字母大小写
<p class="text-lowercase">字母小写</p>
<p class="text-uppercase">字母大写</p>
<p class="text-capitalize">首字母大写</p>
⑥ 其他
缩略语、地址、引用、… …
都是通过设置标签类名来引用BootStrap样式的。
⑦ 列表
无序列表,<ul> <li>...</li> </ul>
有序列表,<ol> <li>...</li> </ol>
无样式列表,<ul class="list-unstyled"> <li>...</li> </ul>
内联列表,<ul class="list-inline"> <li class="list-inline-item">…</li> </ul>
有描述短语列表:
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
水平排列描述,
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>
6.代码文本
① <code></code>,
标签用于包括内联样式的代码片段
示例:<code><section></code>
其中,“<”表示左尖号,“>”表示右尖号。
② <kbd></kbd>,
用于标记用户通过键盘输入的内容
示例:<kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
可以多层嵌套,第一层增加背景颜色,第二层增强字体
③ <pre></pre>,
用于标记代码块
示例:<pre><p>Sample text here...</p></pre>
④ <var></var>,
用于标记变量
示例:<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
输出值:y = mx + b
7.表格
① 设置表格基本样式,给<table>标签添加“.table”类。
示例:<table class="table"> ... </table>
② 条纹状表格,给<table>标签添加“.table-striped”类。
示例:<table class="table table-striped"> ... </table>
③ 带边框表格,给<table>标签添加“.table-bordered”类。
示例:<table class="table table-bordered"> ... </table>
④ 悬停样式表格,给<table>标签添加“.table-hover”类。
示例:<table class="table table-hover"> ... </table>
⑤ 紧缩样式表格,给<table>标签添加“.table-sm”类。
示例:<table class="table table-sm"> ... </table>
⑥ 响应式表格,将<table>标签包裹在类名为“.table-responsive”的<table>内,即可创建响应式表格。
示例:<table class="table-responsive"> <table class="table"> ... </table> </table>
<table class="table table-sm table-hover table-bordered">
<!-- 定义表头背景颜色类 -->
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<!-- 定义行头部背景颜色类 -->
<tr class="thead-light">
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr class="thead-light">
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr class="thead-light">
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>

补充:
① HTML表格有两种单元格类型:
表头单元格,包含头部信息,由<th>标签创建(元素中的文本通常呈现为粗体并且居中)
标准单元格,包含表体数据,由<td>标签创建(元素中的文本通常是普通的左对齐文本)
② colspan属性用于定义跨列(合并列)操作,语法:colspan="num"
rowspan属性用于定义跨行(合并行)操作,语法:rowspan="num"
③ scope属性用于定义表头单元格为行、列或行组、列组的头部,
<th scope="col">,表示单元格是列的表头
<th scope="row">,表示单元格是行的表头
<th scope="colgroup">,表示单元格是列组的表头
<th scope="rowgroup">,表示单元格是行组的表头
8.图片
① “.img-fluid”类,用于设置图片支持响应式布局
示例:<img src="..." class="img-fluid" alt="">
② 图片形状类
.img-rounded,圆角图片
.img-circle,圆形图片
.img-thumbnail,圆角边框图片
③ 图片对齐方式
.float-left,左对齐
.float-right,右对齐
.mx-auto,自动对齐(图片的margin属性设置为auto),可配合“.d-block”类设置图片居中显示
.d-block,将“display”属性设置为“block”
代码示例:
<img src="./Images/stair.jpg" class="img-fluid float-right img-thumbnail rounded-circle size" alt="...">
④ 图文混合,通过<figure>标签实现“图片加文字备注”的效果,示例如下:
<figure class="figure">
<img src="./Images/stair.jpg" class="img-fluid img-thumbnail rounded-circle" alt="...">
<figcaption class="figure-caption text-center">A caption for the above image.</figcaption>
</figure>
<figure> 标签通常用于规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的位置相对于主内容是独立的。如果被删除,则不应对文档流产生影响。
<figure> 元素可以通过在其中插入 <figcaption> 元素(作为第一个或最后一个子项)用于定义标题。
<figcaption> 元素中可以通过“.text-align”类定义标题文字对齐方式。
ps:“.clearfix”类,用于清除浮动样式,相当于“{clear : both;}”的css样式。
9.flex
主要弹性盒样式:
⑴ .d-flex,创建弹性盒容器
⑵ .d-inline-flex,定义行内弹性盒容器
⑶ .flex-row,定义弹性子元素水平方向对齐,默认样式
⑷ .flex-row-reverse,定义子元素水平右对齐倒序显示,与 .flex-row相反
⑸ .flex-column、.flex-row-reverse,定义子元素垂直方向排列、垂直方向倒序排列
⑹ 内容水平对齐:
① .justify-content-*-start,左对齐
② .justify-content-*-end,右对齐
③ .justify-content-*-center,居中对齐
④ .justify-content-*-between,两端对齐
⑤ .justify-content-*-around,等边距对齐
⑺ 内容垂直排列:
① .align-content-*-start,顶端排列
② .align-content-*-end,底端排列
③ .align-content-*-center,居中排列
④ .align-content-*-stretch,两端排列
⑤ .align-content-*-around,等边距排列
注意,以上样式中“ * ”位置可以设置屏幕尺寸 sm、md、lg、xl(可选),
不同设备根据设置适应排列对齐样式;
其他弹性盒样式也可以添加屏幕尺寸,从而实现响应式布局。
参考资料来源:BootStrap中文网(https://v3.bootcss.com/)