A QtGui.QSplitter lets the user control the size of child widgets by dragging the boundary between the children. In our example, we show three QtGui.QFrame widgets organized with two splitters.
#!/usr/bin/python
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
This example shows
how to use QtGui.QSplitter widget.
author: Jan Bodnar
website: zetcode.com
last edited: September 2011
"""
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QtGui.QHBoxLayout(self)
topleft = QtGui.QFrame(self)
topleft.setFrameShape(QtGui.QFrame.StyledPanel)
topright = QtGui.QFrame(self)
topright.setFrameShape(QtGui.QFrame.StyledPanel)
bottom = QtGui.QFrame(self)
bottom.setFrameShape(QtGui.QFrame.StyledPanel)
splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QtGui.QSplitter')
self.show()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
In our example, we have three frame widgets and two splitters.
topleft = QtGui.QFrame(self) topleft.setFrameShape(QtGui.QFrame.StyledPanel)
We use a styled frame in order to see the boundaries between the QtGui.QFrame widgets.
splitter1 = QtGui.QSplitter(QtCore.Qt.Horizontal) splitter1.addWidget(topleft) splitter1.addWidget(topright)
We create a QtGui.QSplitter widget and add two frames into it.
splitter2 = QtGui.QSplitter(QtCore.Qt.Vertical) splitter2.addWidget(splitter1)
We can also add a splitter to another splitter widget.
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create('Cleanlooks'))
We use a Cleanlooks style. In some styles the frames are not visible.
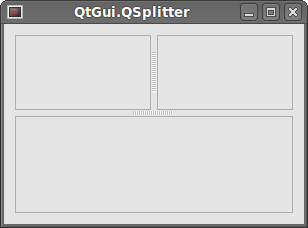
 Figure: QtGui.QSplitter widget
Figure: QtGui.QSplitter widget