文章目录

1、创建一个项目并绑定 Git ;
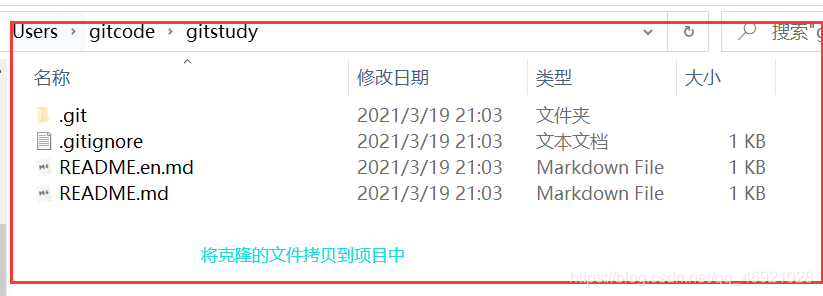
(第一种方法)> 将克隆的文件,拷贝到项目中;

(第二种方法) > 创建与远程仓库同名项目;
2、修改文件,使用IDEA操作Git ;
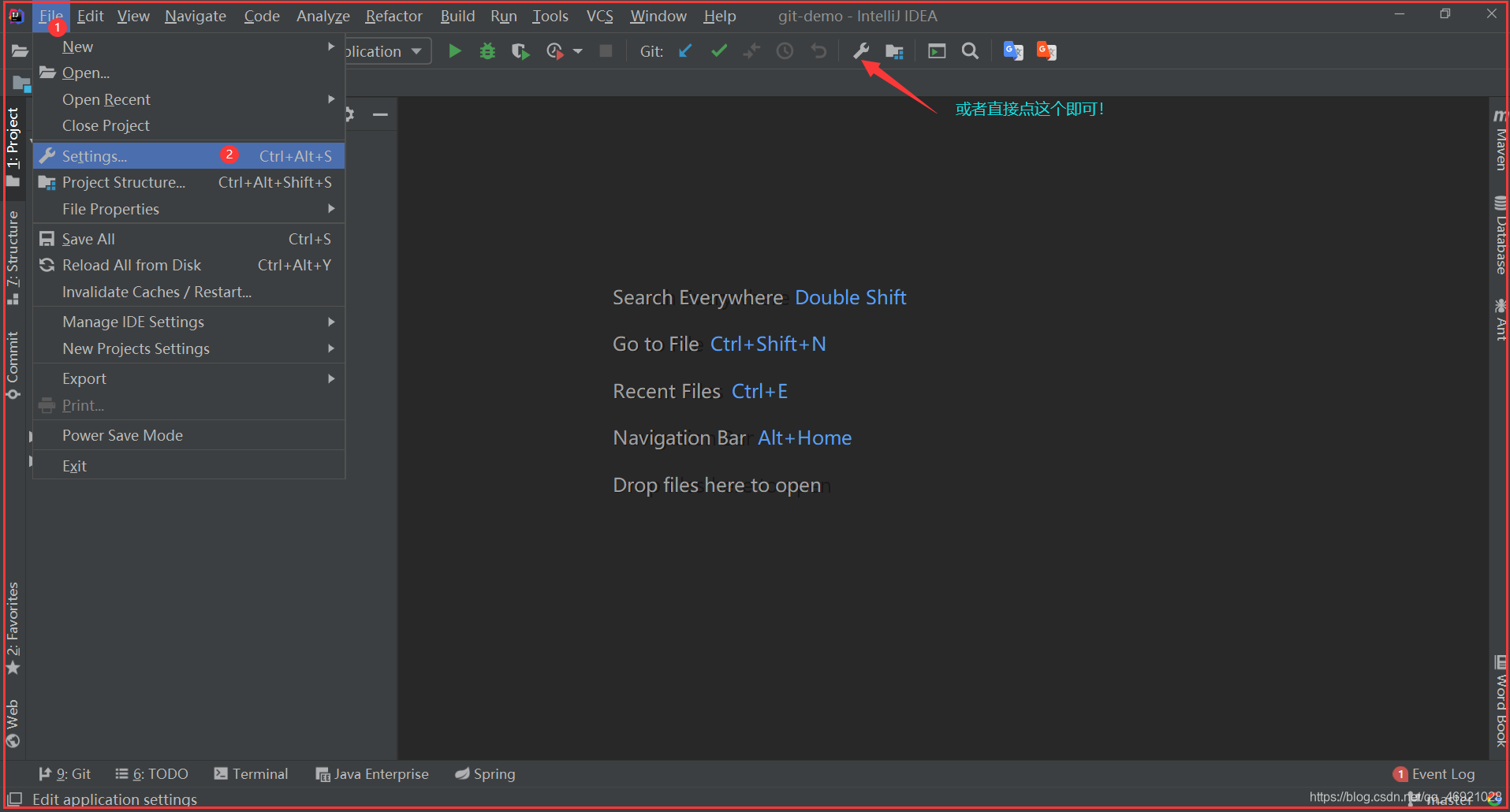
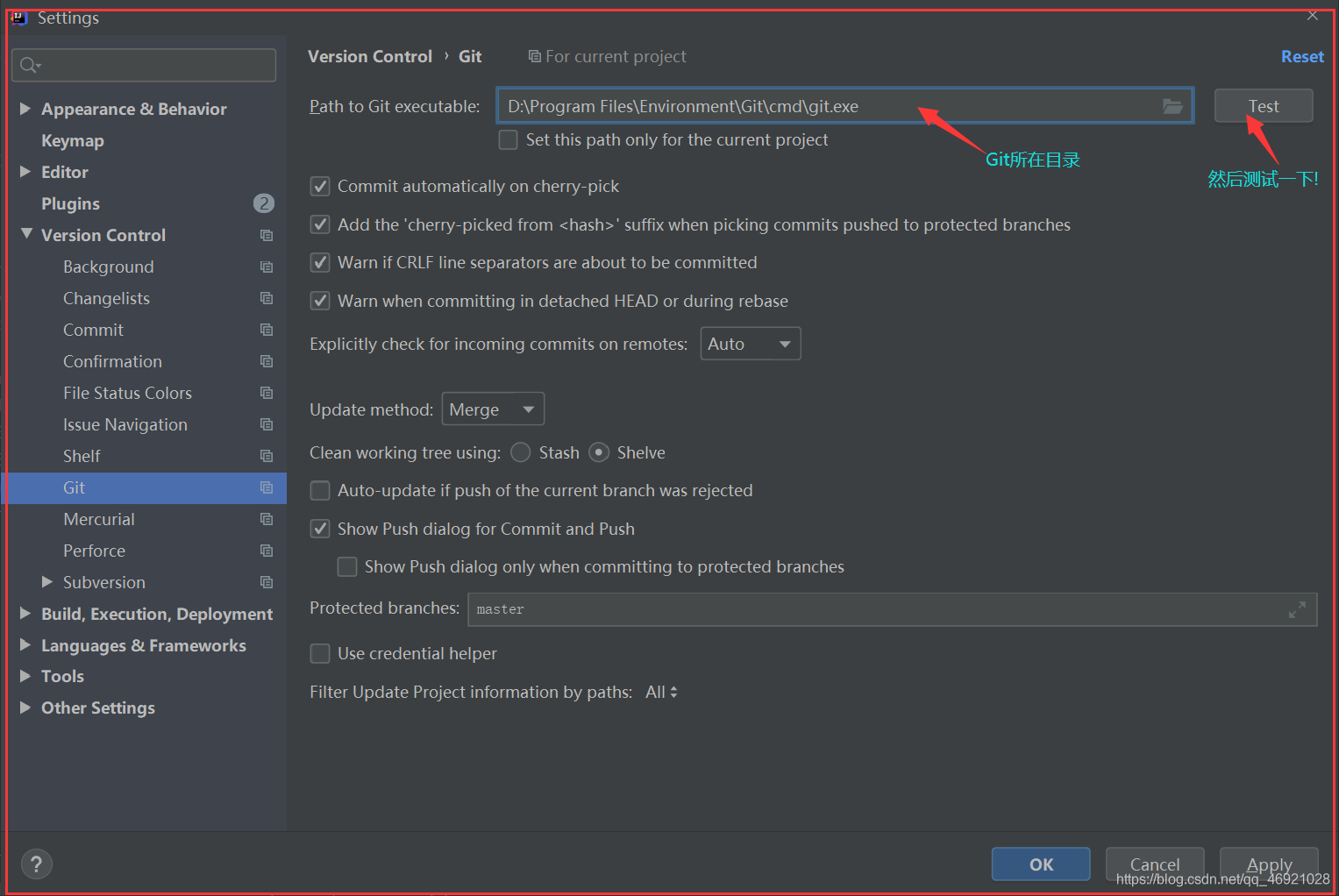
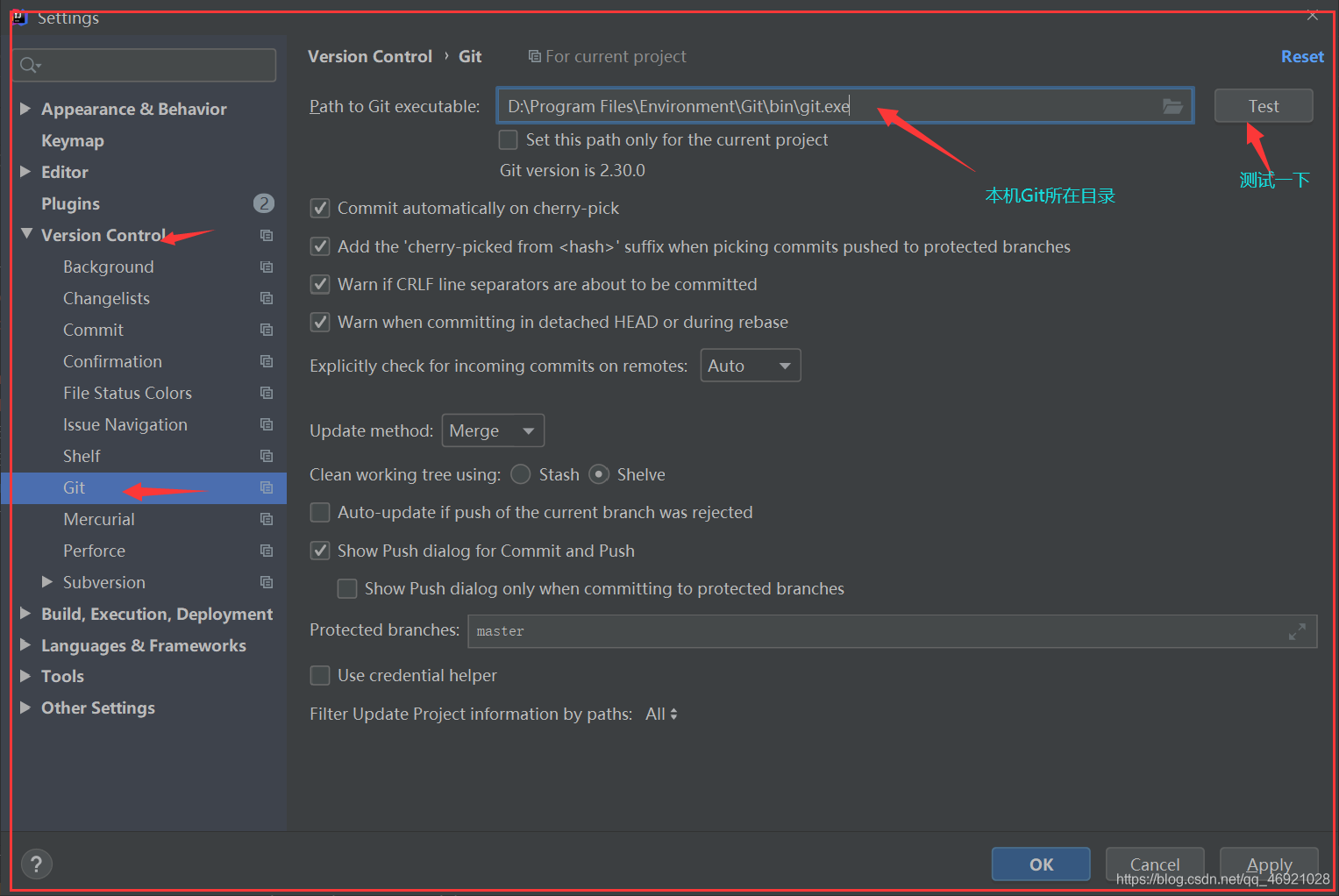
2.1、首先配置Git;



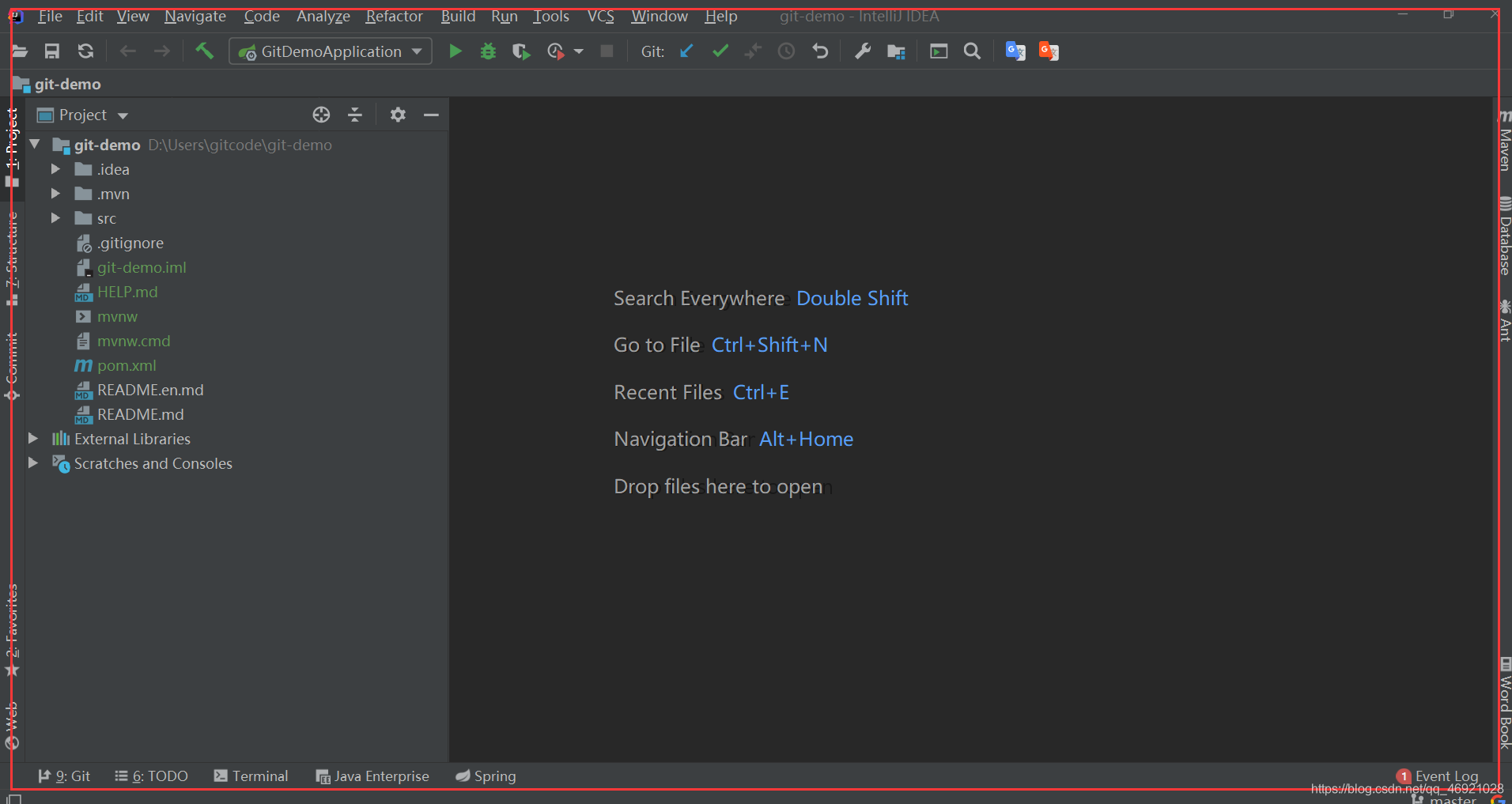
在IDEA中,我们会看到文件被标识着不同颜色:红色,绿色,蓝色。它们分别代表什么意思呢?
红色:未被版本控制的文件,即未添加到版本控制的文件,例如我们添加到ignore中的文件。
绿色:新加入版本的文件,即我们新创建的文件,还未提交到远程仓库。
蓝色:修改过的文件,即远程仓库中已有该文件,我们这次对它进行了修改,但是还未提交。
2.2、将文件添加到暂存区中;
第一种操作:
# 将所有的文件添加到暂存区
git add.
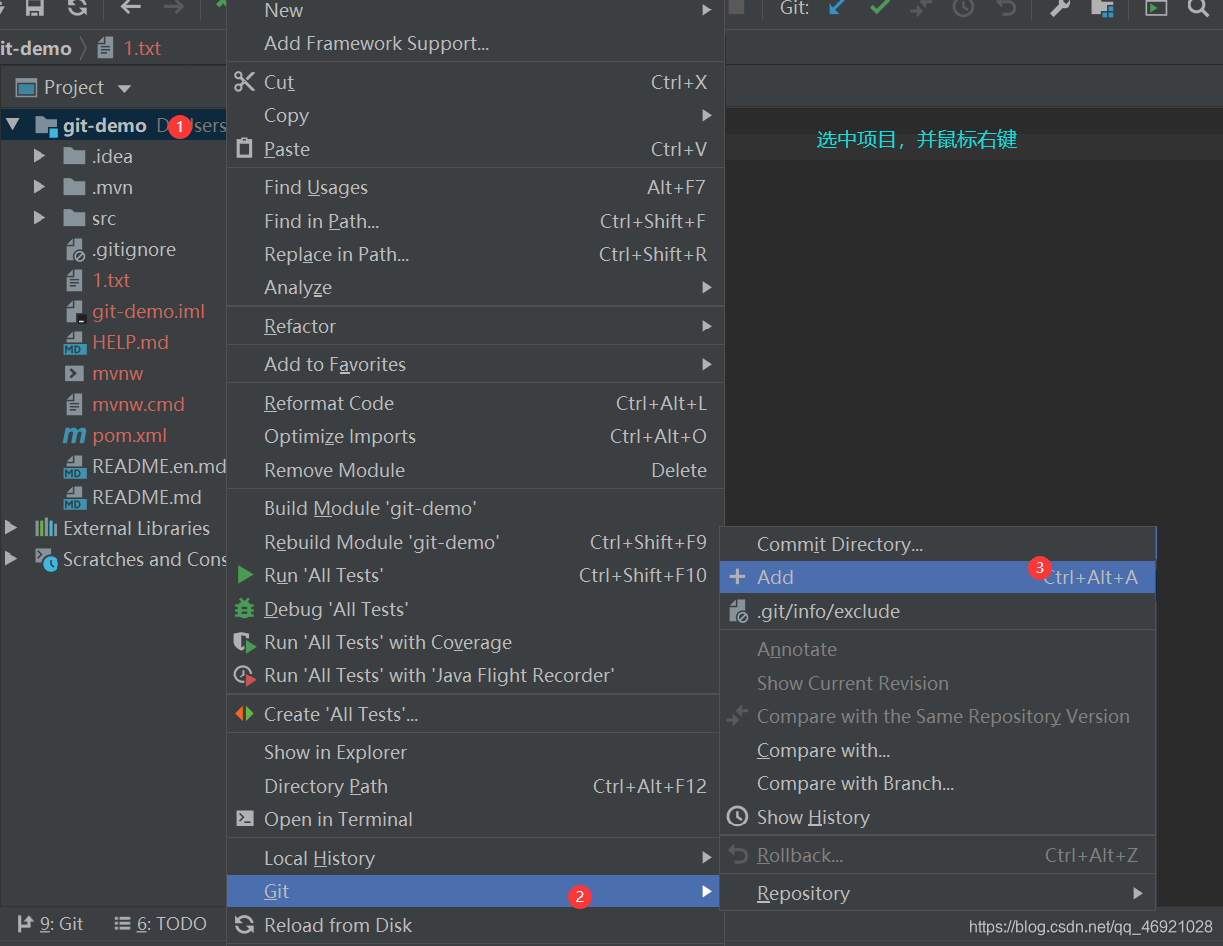
第二种用IDEA操作:


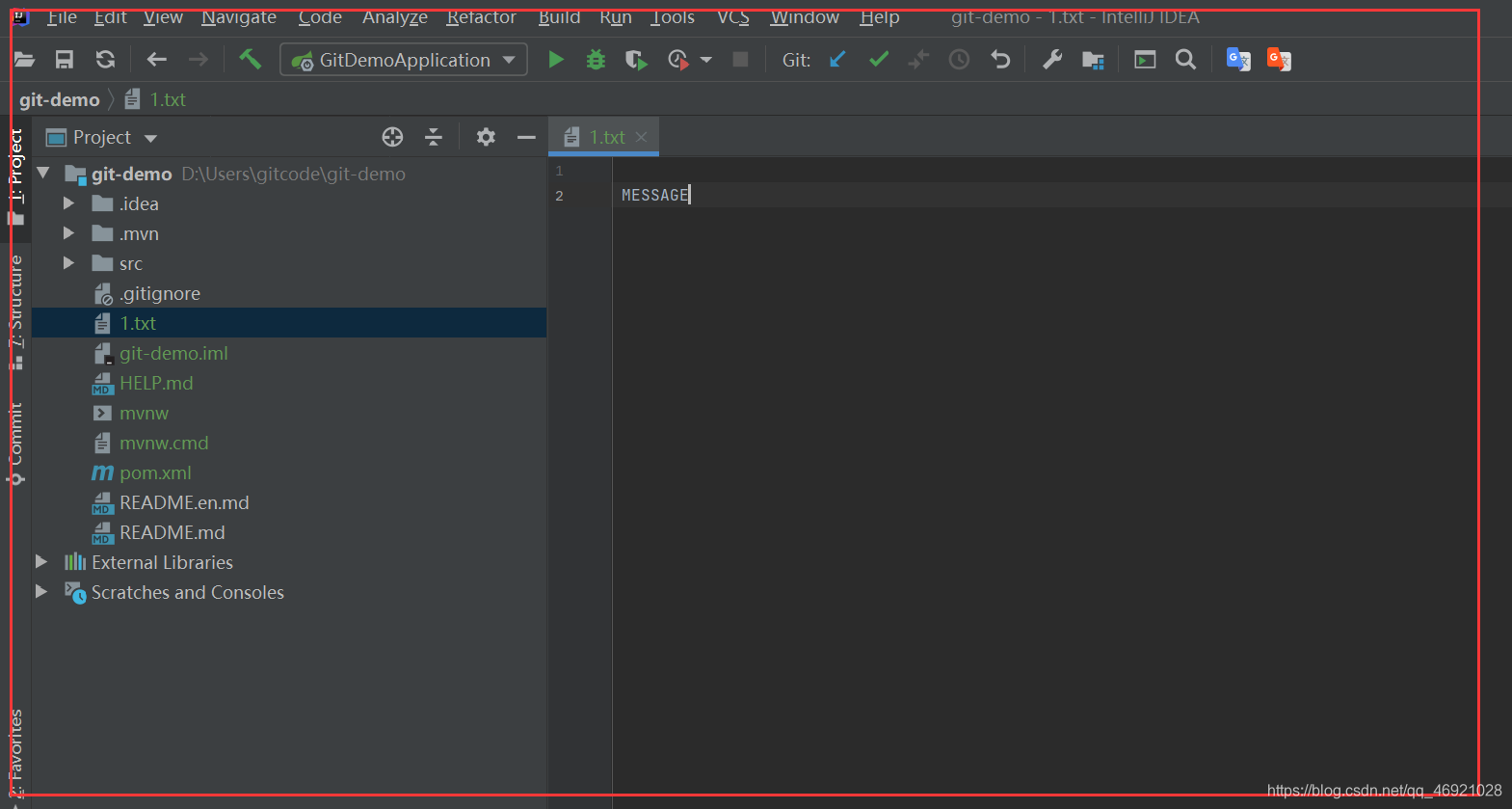
2.3、那如果我们修改文件呢!
比如:我们创建一个1.txt文件,然后将它丢进暂存区里;
第一种方法:
# git add [FileName]
git add 1.txt
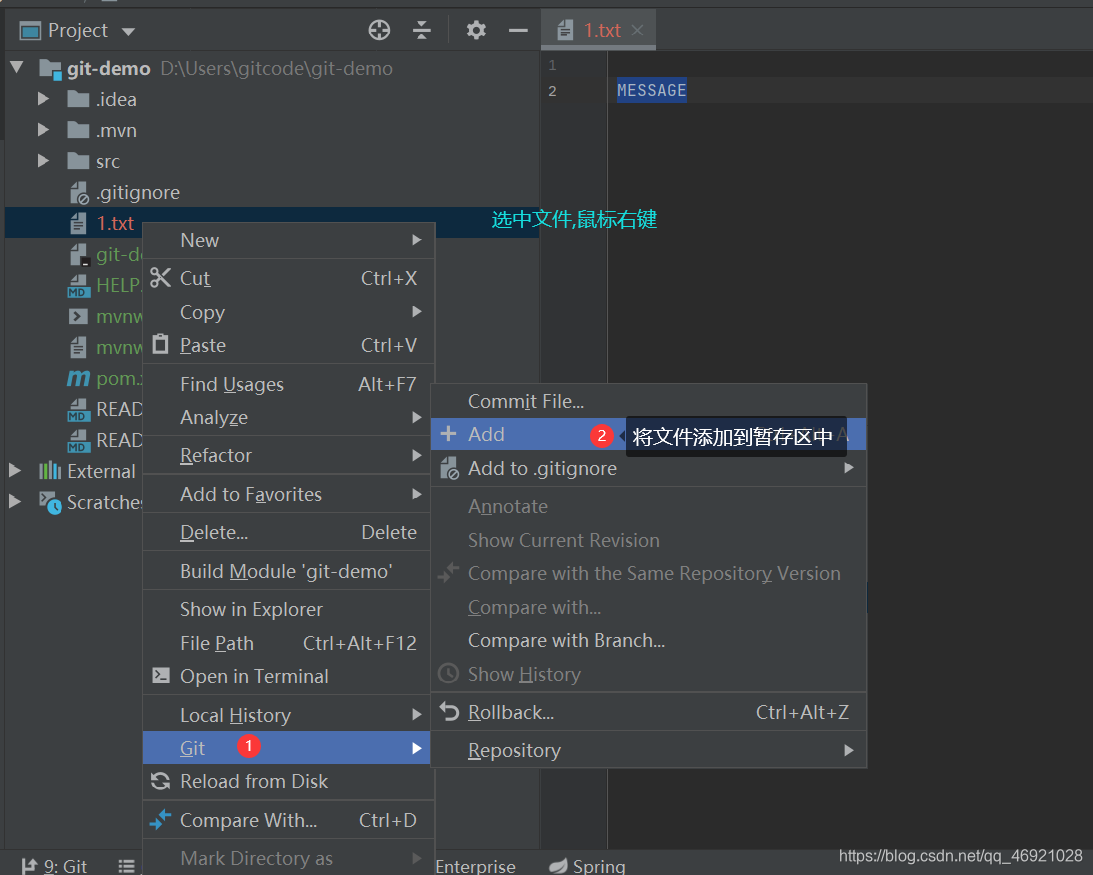
第二种方法用IDEA操作:


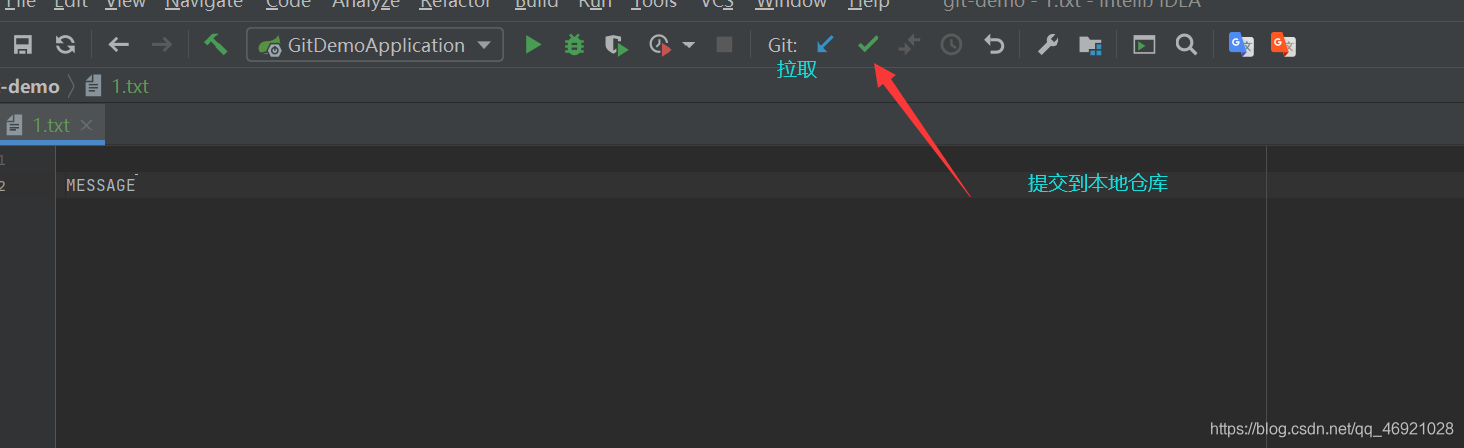
2.4、将暂存区中的内容提交到本地仓库;

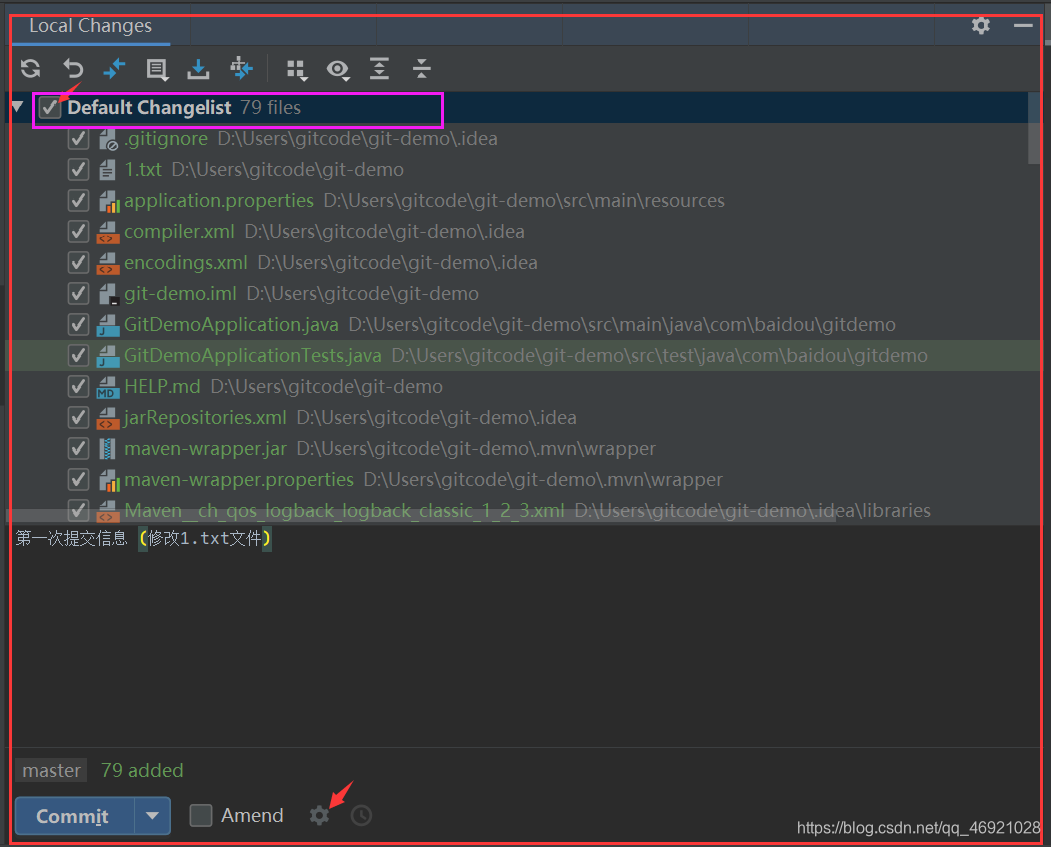
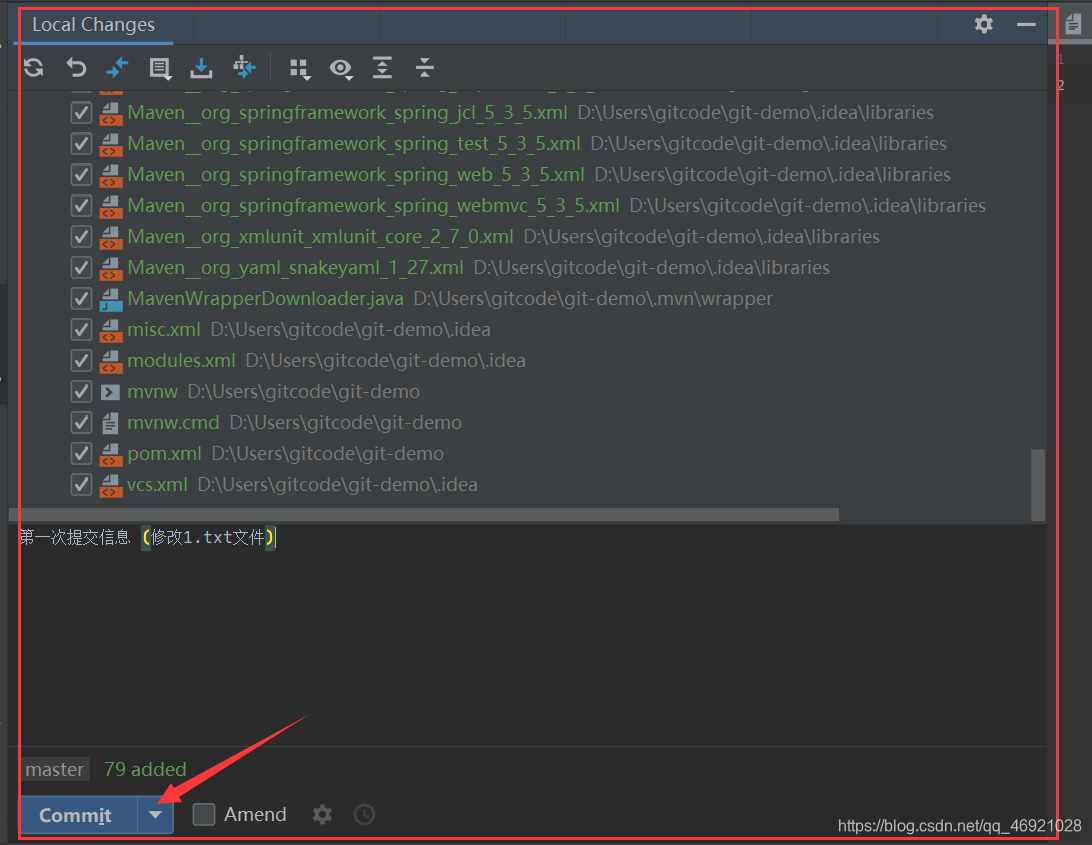
勾选版本控制文件;

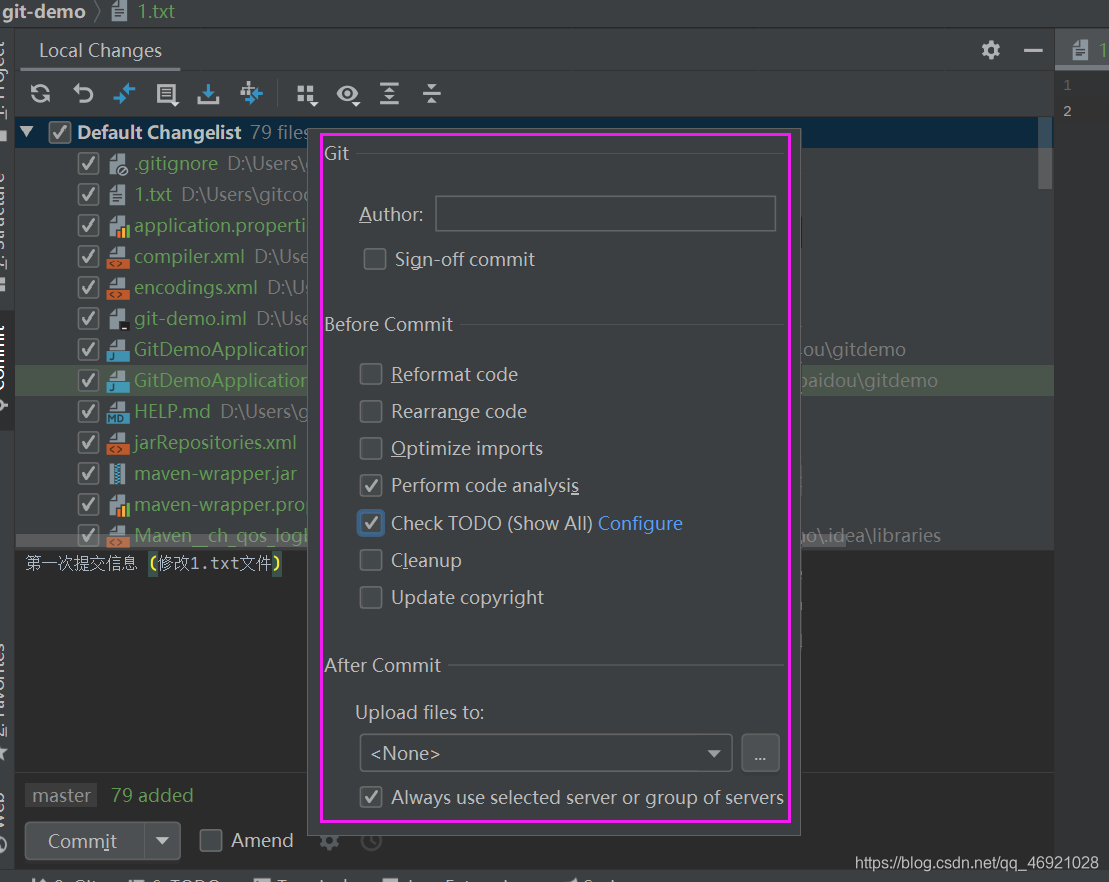
一些配置相关的配置;

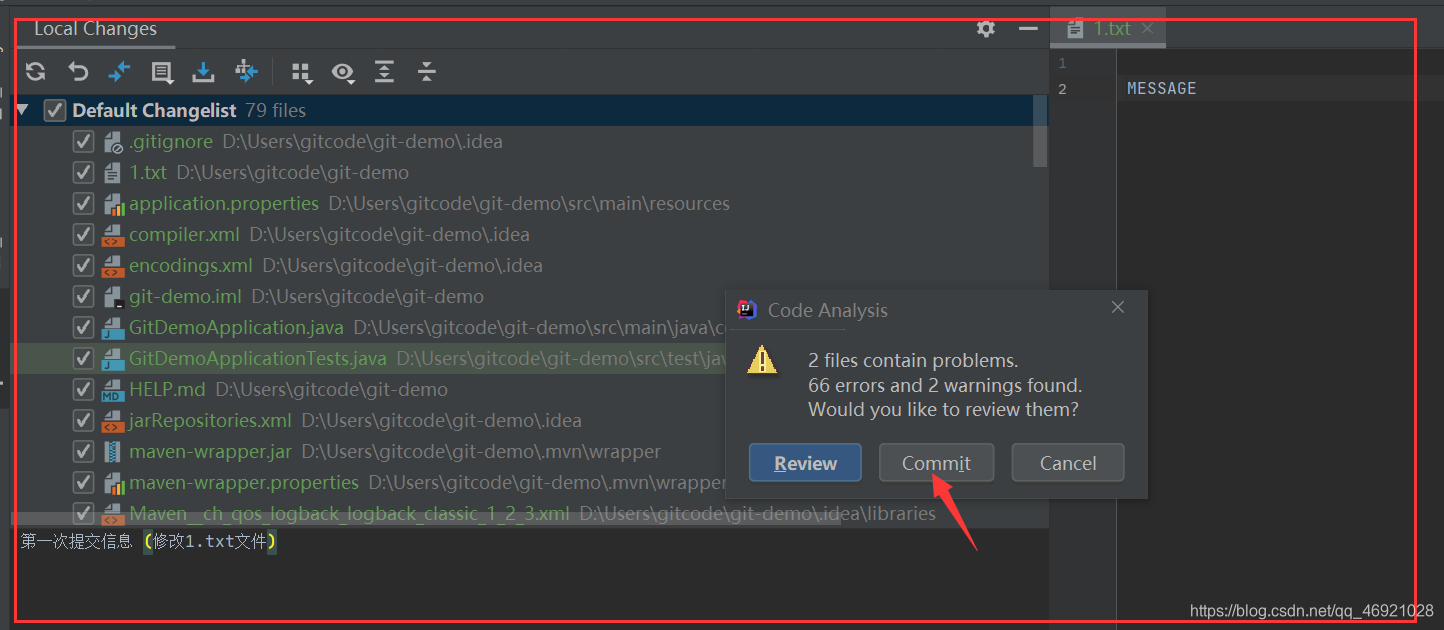
编写message,然后提交!!!


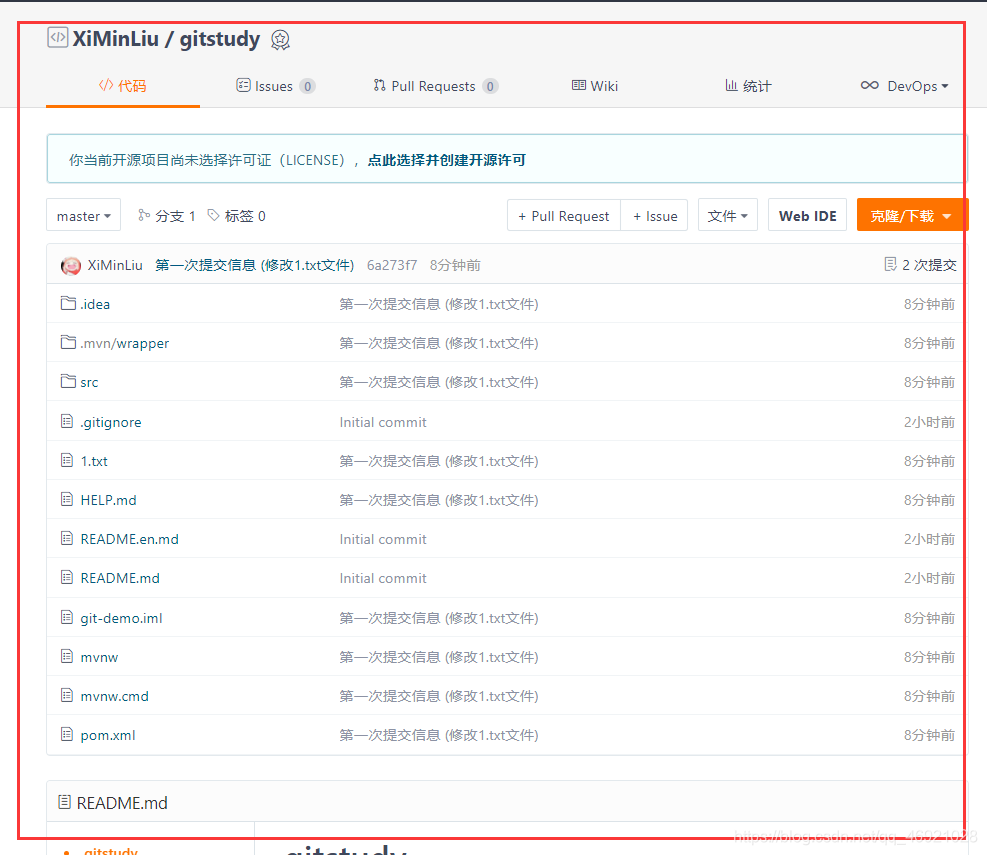
会显示我们提交的信息 !

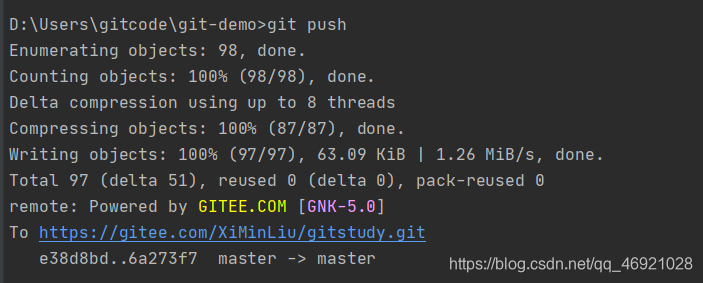
3、提交测试;
# 提交到远程仓库
git push


4、总结;
# 1、把所有文件添加到暂存区
git add.
# 2、提交到本地仓库
git commit -m "message"
# 3、提交到远程仓库
git push
# 辅助命令 :查看所有文件状态
git status
5、忽略文件
有些时候我们不想把某些文件纳入版本控制中,比如数据库文件,临时文件,设计文件等;
在主目录下建立".gitignore"文件,此文件有如下规则:
忽略文件中的空行或以井号(#)开始的行将会被忽略。
可以使用Linux通配符。例如:星号(*)代表任意多个字符,问号(?)代表一个字符,方括号([abc])代表可选字符范围,大括号({string1,string2,…})代表可选的字符串等。
如果名称的最前面有一个感叹号(!),表示例外规则,将不被忽略。
如果名称的最前面是一个路径分隔符(/),表示要忽略的文件在此目录下,而子目录中的文件不忽略。
如果名称的最后面是一个路径分隔符(/),表示要忽略的是此目录下该名称的子目录,而非文件(默认文件或目录都忽略)。
#为注释
*.txt #忽略所有 .txt结尾的文件,这样的话上传就不会被选中!
!lib.txt #但lib.txt除外
/temp #仅忽略项目根目录下的TODO文件,不包括其它目录temp
build/ #忽略build/目录下的所有文件
doc/*.txt #会忽略 doc/notes.txt 但不包括 doc/server/arch.txt
大功告成!!!
本文转自 https://www.cnblogs.com/m987/p/14720476.html,如有侵权,请联系删除。