一、内联元素间距问题
在HTML实践中我们会发现,有时候内联元素之间会存在一定的间距,并且这间距和margin和padding无关。这是由编辑时的空白字符引起的,并且间距的大小受父元素的font-size影响。
这和CSS的white-space属性有关,该属性的默认值为normal,normal属性是将多个空白字符合并成一个“空白”,这个空白和父元素的font-size有关。所以当内联元素之间存在空白字符时,它们之间就存在一个“空白”间距。
<img>图像元素也属于内联元素,所以处理图像元素间的“空白”也可使用下列解决方案。
二、解决方案
1.在编辑器中清除空白字符
简单粗暴的方法
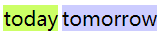
处理前:
--------------------------------------
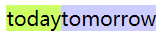
处理后:
<body> <span style="font-size: 25px; background-color: #CCFF66;">today</span><span style="font-size: 25px; background-color: #CCCCFF;">tomorrow</span> </body>
2.设置父元素font-size: 0;
当父元素的font-size为0时,该“空白”也为0。应当注意的是内联元素会继承父元素的font-size,所以要单独给内联元素设置font-size,否则font-size为0单词将不会显示。
<body style="font-size: 0px;"> <span style="font-size: 25px; background-color: #CCFF66;">today</span> <span style="font-size: 25px; background-color: #CCCCFF;">tomorrow</span> </body>
3.设置浮动属性float
浮动之后会脱离标准流,不受“空白”的影响。
<body> <span style="font-size: 25px; background-color: #CCFF66; float: left;">today</span> <span style="font-size: 25px; background-color: #CCCCFF; float: left;">tomorrow</span> </body>
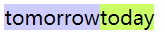
注意两个<span>标签同时设置float属性,若只设置第二个<span>则会如下图显示:

若不懂,请看这:【CSS学习】--- float浮动属性
4.设置margin属性值为负数
负数的值要根据父元素的font-size大小确定
<body> <span style="font-size: 25px; background-color: #CCFF66;">today</span> <span style="font-size: 25px; background-color: #CCCCFF; margin-left: -5px;">tomorrow</span> </body>
5.设置word-spacing属性值为负数
和margin一样,负值要根据父元素的font-size大小确定
<body style="word-spacing: -5px;"> <span style="font-size: 25px; background-color: #CCFF66;">today</span> <span style="font-size: 25px; background-color: #CCCCFF;">tomorrow</span> </body>
6.设置属性display: block;
块级元素之间不存在这样的空白,所以可以使用使用display: block; 将内联元素设置为块级元素。
处理前:可以看到上下两张图片之间存在“空白”

----------------------------------------------------
处理后:
<body style=" 130px;"> <img src="F:imageszhaoliying1_1_1.jpg" width="120px" style="display: block;"> <img src="F:imageszhaoliying1_1_1.jpg" width="120px"> </body>
三、最后
若有不足,还望留言指出,十分感谢!