一、文件读写的学习笔记
(一) 文件概述
-文件是一个存储在辅助存储器上的数据序列,可以包含任何数据内容
-文件都是按照2进制进行存储的,但在表现形式上有2种:文本文件和二进制文件。
(1) 文本文件
-文本文件一般由单一特定编码的字符组成,如utf-8编码。(由于存在编码,也被看成是存储着的长字符串)
-内容容易统一展示和阅读,大部分文本文件都可以通过文本编辑软件和文字处理软件创建、修改和阅读,最常见的是txt格式的文本文件。
-文本文件采用文本方式打开时,文件通过编码形成字符串;采用二进制方式打开时,文件被解析成字节流。由于存在编码,字符串中的一个字符由两个字节表示。
(2)二进制文件
-二进制文件直接由比特0和比特1组成,没有统一字符编码。
-一般存在二进制0和1的组织结构,即文件格式
-二进制文件其实也是常见的,如png格式的图片文件、avi格式的视频文件等等。
(二) 文件的使用
文件的使用分为3步:打开文件、读写文件、关闭文件。
(1)打开文件
变量名 = open (<文件名>,<打开模式>)
|
打开模式 |
说明 |
|
r |
只读模式 (默认),文件不存在,返回FileNotFoundError异常 |
|
w |
覆盖写模式,文件不存在则创建,存在则覆盖写 |
|
x |
创建写模式,文件不存在则创建,存在则返回FileExistsError异常 |
|
a |
追加写模式,文件不存在则创建,存在则在文件最后追加内容 |
|
t |
文本文件模式 (默认) |
|
b |
二进制文件模式 |
|
+ |
与r/w/x/a一同使用,在原功能基础上增加读写功能 |
(2) 读文件
|
读文件方法 |
说明 |
|
<file>.read(size=-1) |
从文件中读入所有内容,若有参数,则读入前size长度的字符串或字节流 |
|
<file>.readline(size=-1) |
从文件中读入一行内容,若有参数,则读入改行前size长度的字符串或字节流 |
|
<file>.readlines(hint=-1) |
从文件中读入所有行,以每行为元素形成列表,若有参数,则读入hint行 |
(3) 写文件
|
写文件方法 |
说明 |
|
<file>.write(s) |
向文件中写入一个字符串或字节流 |
|
<file>.writelines(lines) |
将一个全为字符串的列表写入文件 |
|
<file>.seek(offset) |
改变当前文件操作指针的位置(offset值) |
(4)关闭文件
<变量名>.close()
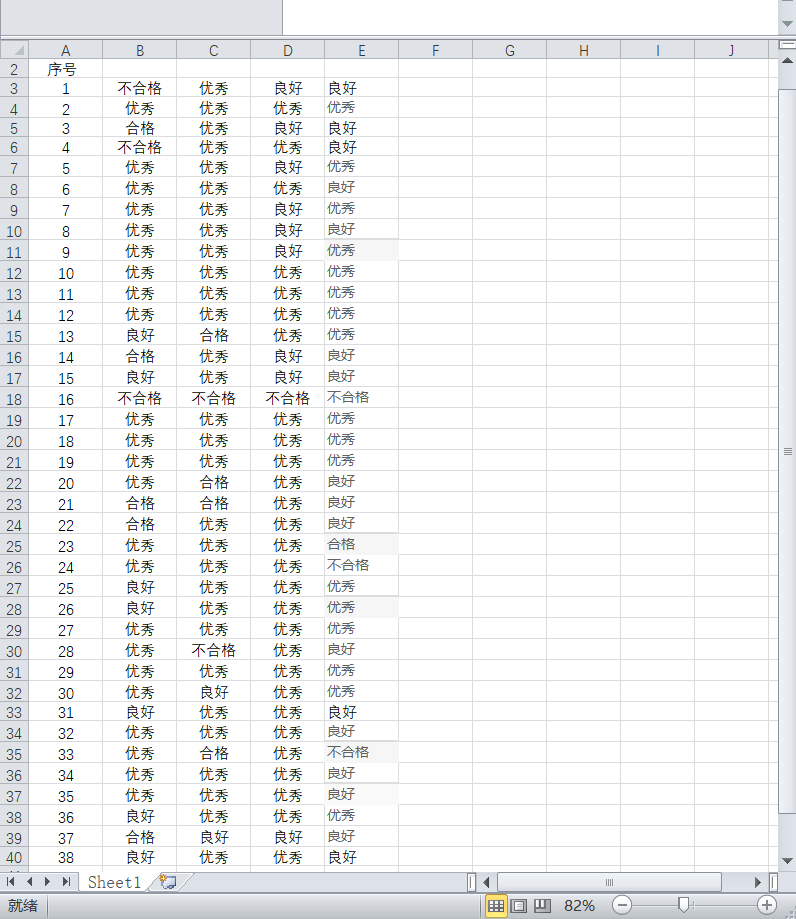
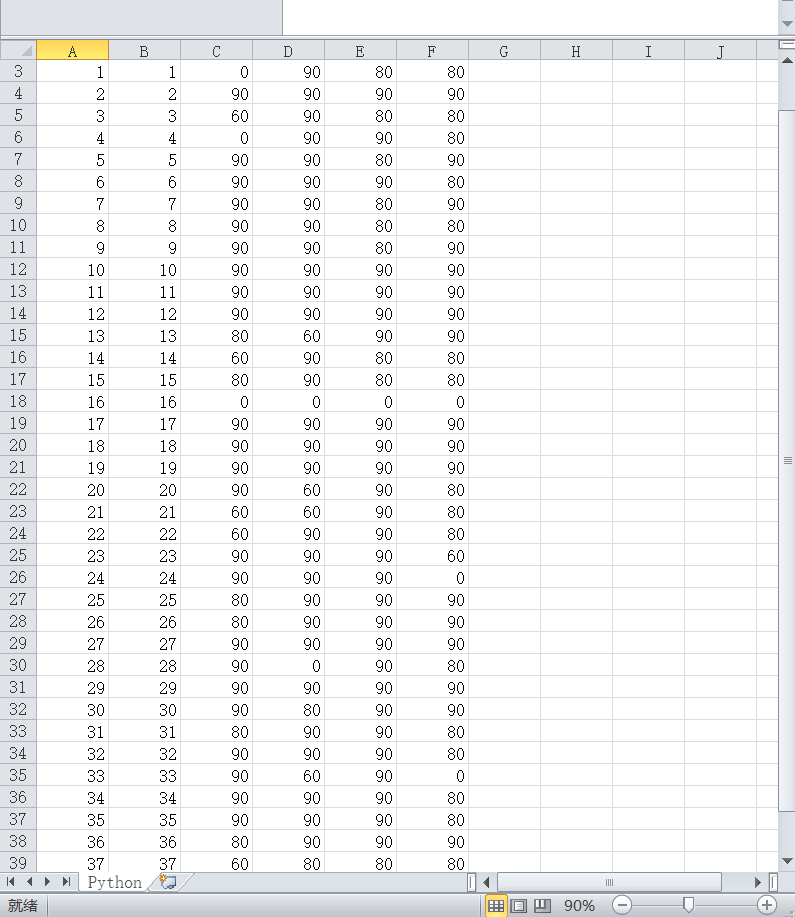
二、将excel文件存为csv文件
CSV格式(Comma-Separated Values,逗号分隔值)是一种通用的,相对简单的文件格式,可应用在程序之间转移表格数据。由此看来,csv格式文件的应用还是很广大的。

import pandas as pd grade = pd.read_excel(r"1.xlsx", sheet_name="Sheet1") # filename为excel表格的文件路径 for i in range(len(grade.index)): for j in range(1, len(grade.columns)): if grade.iloc[i, j] == '优秀': grade.iat[i, j] = 90 elif grade.iloc[i, j] == '良好': grade.iat[i, j] = 80 elif grade.iloc[i, j] == '合格': grade.iat[i, j] = 60 else: grade.iat[i, j] = 0 grade.to_csv("Python.csv") # csv文件的保存路径

三、将csv文件存为html文件
HTML (Hyper Text Markup Language,超文本标记语言) 是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
def fill_data(excel, length=4): text = '<tr>' for i in range(length): tmp = '<td align="center">{}</td>'.format(excel[i+1]) text += tmp text += "</tr> " return text def GetCsv(csvFile): ls = [] csv = open(csvFile, 'r', encoding="utf-8") for line in csv: line = line.replace(' ', '') ls.append(line.split(',')) return ls def CsvToHtml(csvFile, HTMLFILE, thNum): # HTML1 HTML2 分别为html文件的首部和尾部 HTML1 = ''' <!DOCTYPE HTML> <html> <body> <meta charset=gbk2313> <h1 align=center>Python成绩表</h2> <table border='blue'> ''' HTML2 = "</table> </body> </html>" csv_list = GetCsv(csvFile) # 获得csv文件数据 hF = open(HTMLFILE, 'w') # 创建html文件 hF.write(HTML1) # 写入html文件首部 for i in range(1, thNum+1): # 写入表格的表头(即第1行) hF.write('<th width="20%">{}</th> '.format(csv_list[0][i])) hF.write("</tr> ") for i in range(1, len(csv_list)): # 写入表格的数据,从第2行开始为数据 hF.write(fill_data(csv_list[i], 5)) hF.write(HTML2) # 写入html文件尾部 hF.close() # 关闭html文件 CsvToHtml(r'C:Users86137AppDataLocalProgramsPythonPython38-32Python.csv', r'C:Users86137AppDataLocalProgramsPythonPython38-32Python.html', 5)
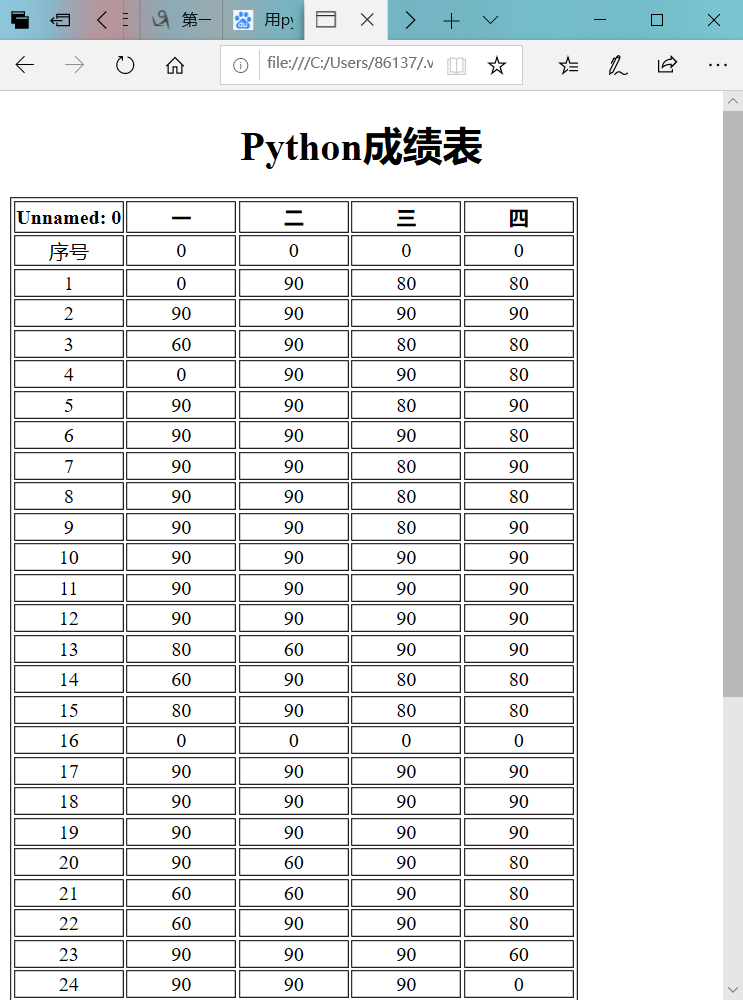
代码执行效果如下:

四、用python CGI把上面的csv格式文件用网页显示
CGI(Common Gateway Interface)也叫通用网关接口,它是一个web服务器主机提供信息服务的标准接口,只要遵循这个接口,web服务器就能获取客户端提交的信息,转交给服务端的CGI程序进行处理,然后将处理结果返回给客户端。CGI通讯是由两部分组成的:一部分是用户的浏览器显示的页面,也就是html页面,另一部分则是运行在服务器上的CGI程序。
def fill_data(excel, length=4): text = '<tr>' for i in range(length): tmp = '<td align="center">{}</td>'.format(excel[i+1]) text += tmp text += "</tr> " return text def GetCsv(csvFile): ls = [] csv = open(csvFile, 'r', encoding="utf-8") for line in csv: line = line.replace(' ', '') ls.append(line.split(',')) return ls def CsvToHtml(csvFile, thNum): csv_list = GetCsv(csvFile) # 获得csv文件数据 print("Content-type:text/html ") print(''' <!DOCTYPE HTML> <html> <body> <meta charset=gbk2313> <h1 align=center>Python成绩表</h2> <table border='blue'> ''') # 写html文件首部 for i in range(1, thNum+1): # 写表格的表头(即第1行) print('<th width="20%">{}</th>'.format(csv_list[0][i])) print("</tr> ") for i in range(1, len(csv_list)): # 写表格的数据,从第2行开始为数据 print(fill_data(csv_list[i], 5)) print("</table> </body> </html>") # 写html文件尾部 CsvToHtml(r'C:Users86137AppDataLocalProgramsPythonPython38-32Python.csv', 5)
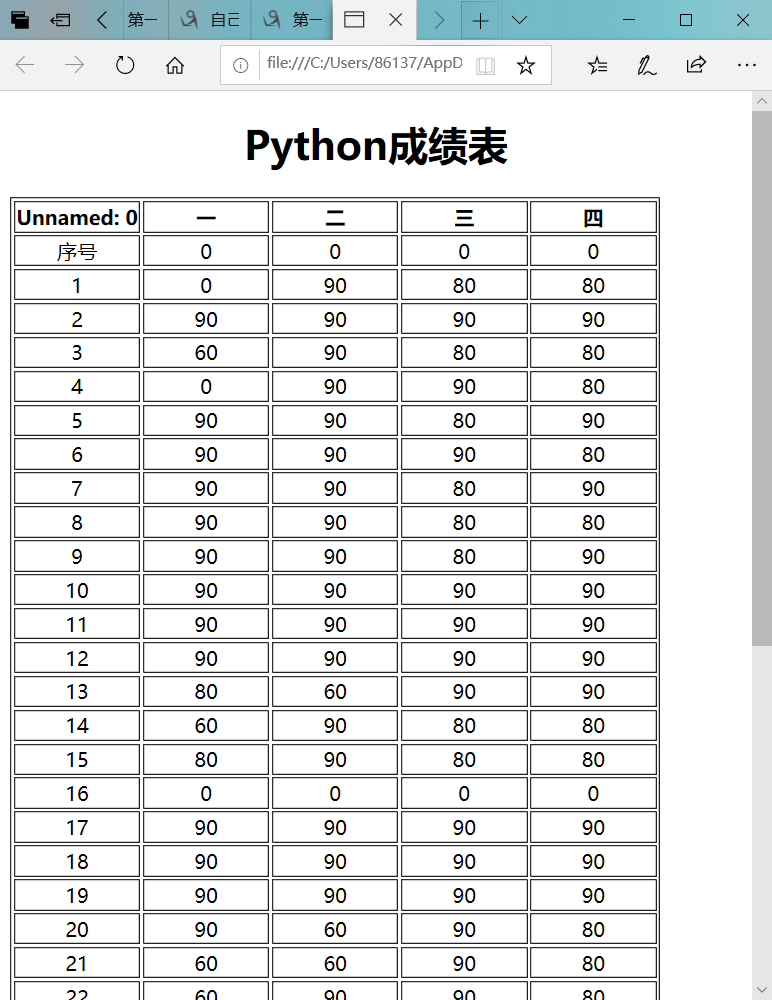
代码执行效果如下:

<!DOCTYPE HTML> <html> <body> <meta charset="utf-8"> <h1 align=center>Python成绩表</h2> <table border='blue'> <th width="20%">Unnamed: 0</th> <th width="20%">一</th> <th width="20%">二</th> <th width="20%">三</th> <th width="20%">四</th> </tr> <tr><td align="center"> 序号</td><td align="center">0</td><td align="center">0</td><td align="center">0</td><td align="center">0</td></tr> <tr><td align="center">1</td><td align="center">0</td><td align="center">90</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">2</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">3</td><td align="center">60</td><td align="center">90</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">4</td><td align="center">0</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">5</td><td align="center">90</td><td align="center">90</td><td align="center">80</td><td align="center">90</td></tr> <tr><td align="center">6</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">7</td><td align="center">90</td><td align="center">90</td><td align="center">80</td><td align="center">90</td></tr> <tr><td align="center">8</td><td align="center">90</td><td align="center">90</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">9</td><td align="center">90</td><td align="center">90</td><td align="center">80</td><td align="center">90</td></tr> <tr><td align="center">10</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">11</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">12</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">13</td><td align="center">80</td><td align="center">60</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">14</td><td align="center">60</td><td align="center">90</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">15</td><td align="center">80</td><td align="center">90</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">16</td><td align="center">0</td><td align="center">0</td><td align="center">0</td><td align="center">0</td></tr> <tr><td align="center">17</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">18</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">19</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">20</td><td align="center">90</td><td align="center">60</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">21</td><td align="center">60</td><td align="center">60</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">22</td><td align="center">60</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">23</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">60</td></tr> <tr><td align="center">24</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">0</td></tr> <tr><td align="center">25</td><td align="center">80</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">26</td><td align="center">80</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">27</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">28</td><td align="center">90</td><td align="center">0</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">29</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">30</td><td align="center">90</td><td align="center">80</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">31</td><td align="center">80</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">32</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">33</td><td align="center">90</td><td align="center">60</td><td align="center">90</td><td align="center">0</td></tr> <tr><td align="center">34</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">35</td><td align="center">90</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> <tr><td align="center">36</td><td align="center">80</td><td align="center">90</td><td align="center">90</td><td align="center">90</td></tr> <tr><td align="center">37</td><td align="center">60</td><td align="center">80</td><td align="center">80</td><td align="center">80</td></tr> <tr><td align="center">38</td><td align="center">80</td><td align="center">90</td><td align="center">90</td><td align="center">80</td></tr> </table> </body> </html>
网页截图如下: