一定要做的符合客户要求,不是自己认为对的。
一.基础标签
1.1 大小颜色位置
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:12px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
1.2 强调
如在网上商城中,某产品的打折后的价格是需要强调的。如下图。
代码实现:

1.3 span
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
我来试试:把“美国梦”设置为蓝色
1. 在右部编辑器中的第13行对“美国梦”文本加上<span>标签。
2. 在第8行输入color:blue;,为<span>元素设置文本颜色为蓝色。
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>了不起的盖茨比</title>
6 <style>
7 span{
8 color:blue;
9 }
10 </style>
11 </head>
12 <body>
13 <p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
14 <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
15 </body>
16 </html>
1.4 引用
比如引用一句诗歌,用双引号,网页利用<q></q>,自动识别为双引号;
上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<blockquote>。
注意事项blockquote,不是blackquote,浏览器对<blockquote>标签的解析是缩进样式。

既然缩进了,那么不用加双引号。
1.5 换行
比如一手绝句,前三行每行后面<br/>,最后一行不需要。
1.6 割线
<hr/>和<br/>一样,是一个灰色的分割线。
1.7 address
地址标签,其实就是斜体,功能和em一样。
1.8 代码标签
单行用<code></code>,多行用<pre></pre>,其实pre在需要显示预设文本的格式的时候均可以使用。
1.9列表
<ul>
<li></li>
</ul>
//有序
<ol>
<li></li>
</ol>
二.Div的应用
2.1 table
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
<th>…</th>:表格的头部的一个单元格,表格表头。
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
1. 在右部编辑器中为表格添加摘要,摘要的内容为“本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量”。
2. 在右部编辑器中为表格添加标题,标题的内容为“2012年到2013年库存记录”。
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>认识table表标签</title>
6 <style type="text/css">
7 table tr td,th{
8 border:1px solid #000;
9 }
10 </style>
11 </head>
12 <body>
13 <table summary="本表格记录2012年到2013年库存记录,记录包括U盘和耳机库存量">
14 <caption>2012年到2013年库存记录</caption>
15 <tr>
16 <th>产品名称 </th>
17 <th>品牌 </th>
18 <th>库存量(个) </th>
19 <th>入库时间 </th>
20 </tr>
21 <tr>
22 <td>耳机 </td>
23 <td>联想 </td>
24 <td>500</td>
25 <td>2013-1-2</td>
26 </tr>
27 <tr>
28 <td>U盘 </td>
29 <td>金士顿 </td>
30 <td>120</td>
31 <td>2013-8-10</td>
32 </tr>
33 <tr>
34 <td>U盘 </td>
35 <td>爱国者 </td>
36 <td>133</td>
37 <td>2013-3-25</td>
38 </tr>
39 </table>
40 </body>
41 </html>
2.2 超链接
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
加入超链接后为蓝色,点击后为紫色。
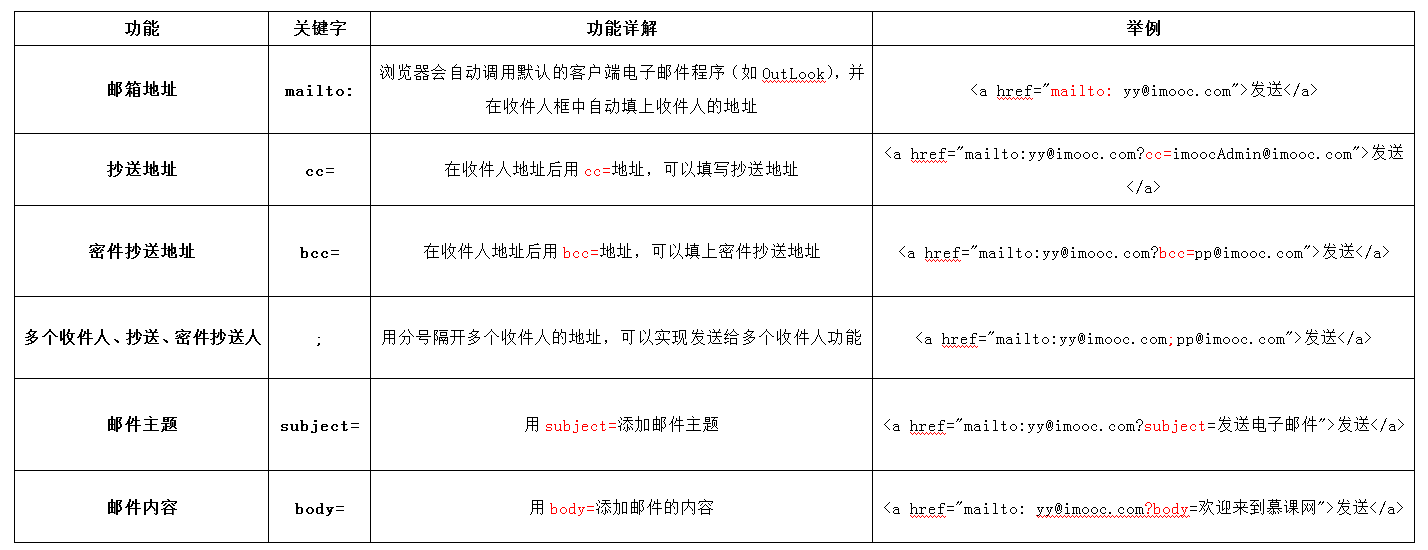
发邮件

2.3图像
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件
2.4 textarea
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>

2.4 label
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
我来试试:完成下面任务
要求:慢跑、登山和篮球复选框要与各自的复选项用for属性关联。效果图如下

1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>form中的lable标签</title>
6 </head>
7
8 <body>
9 <form>
10 <label for="sport">你对什么感兴趣</label></br>
11 慢跑<input type="checkbox" name="gender" id="sport" />
12 <br />
13 登山<input type="checkbox" name="gender" id="sport" />
14 <br />
15 篮球<input type="checkbox" id="sport" >
16
17 </form>
18
19 </body>
20 </html>
三、补充
网页中所有显示的内容都要放在标签中。
标签不区分大小写。
网页中展示的内容在body里。
em标签是强调,就是斜体。
Strong加粗。
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。
例子如下:
<p><span>some text.</span>some other text.</p>
例子解释如下:
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
