1、form表单
<form action="" method="">
</form>
action: 规定当提交表单时,向何处发送表单数据,其值为一个文件名
method:表单的提交方式:其值有两个:get,post
get:默认值,浏览器会将数据直接附在表单的 action url 之后,采用“键值对”的形式出现
post:传的值不会显示在url中,相比get更安全
2、表单元素
2.1文本类型
文本框:<input type="text">
密码框:<input type="password">
隐藏域:<input type="hidden">
多行文本:<textarea></textarea>
2.2选择类型
单选:<input type="radio">
多选:<input type="checkbox">
下拉:<select>
<option></option>
<option></option>
</select>
2.3按钮类型
普通按钮:<input type="button">
提交按钮:<input type="submit">
重置按钮:<input type="reset">
2.4其他类型
<input type="file">
<input type="image">
<input type="date">
<input type="email">
……
3、 表单元素的写法总结
3.1通用写法:<input type=”类型”>
3.2特殊写法:
<textarea></textarea>
<select>
<option></option>
<option></option>
</select>
4、相关的一些标签
4.1 <label></label>
为 input 元素定义标注(标记)。
label 元素不会向呈现任何特殊效果,但是为鼠标用户改进了可用性。如果在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
两种写法:
1)直接把input用label包裹起来
2) <label for="male">Male</label>
<input type="radio" name="sex" id="male" />
4.2<fieldset>
<legend>表单标题</legend>
<fieldset>
解释:fieldset 元素可将表单内的相关元素分组
legend 元素为fieldset 元素定义标题
5、表单的属性
5.1通用属性:
5.1.1 name:用于传值
radio和checkbox的name除了传值,还用来分组
5.1.2 value
1) text的value是输入的内容
2) select的value要定义在option上,如果没有value值,就取其内容的值
3) textarea的value值就是其内容
5.1.3 disabled:元素不可用
5.2 文本元素的属性:
readonly:只读
placeholder:提示文本
5.3选择元素的属性
checked:默认选中
selected:是option的属性,指定默认选中项
5.4其他属性了解
form的enctype:规定在发送到服务器之前应该如何对表单数据进行编码。
(重要:multipart/form-data:不对字符编码。当使用有文件上传控件的表单时,该值是必需的。)
 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。
不对字符编码。当使用有文件上传控件的表单时,该值是必需的。
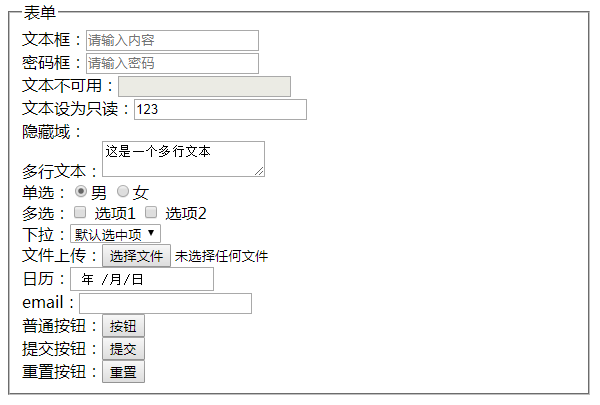
练习:常用表单元素和属性
代码:

页面效果:

6、HTML5
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5的设计目的是为了在移动设备上支持多媒体。
HTML5 中的一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
7、 Iframe
使用框架,可以在同一个浏览器窗口中显示不止一个页面。
<iframe src="url"></iframe>
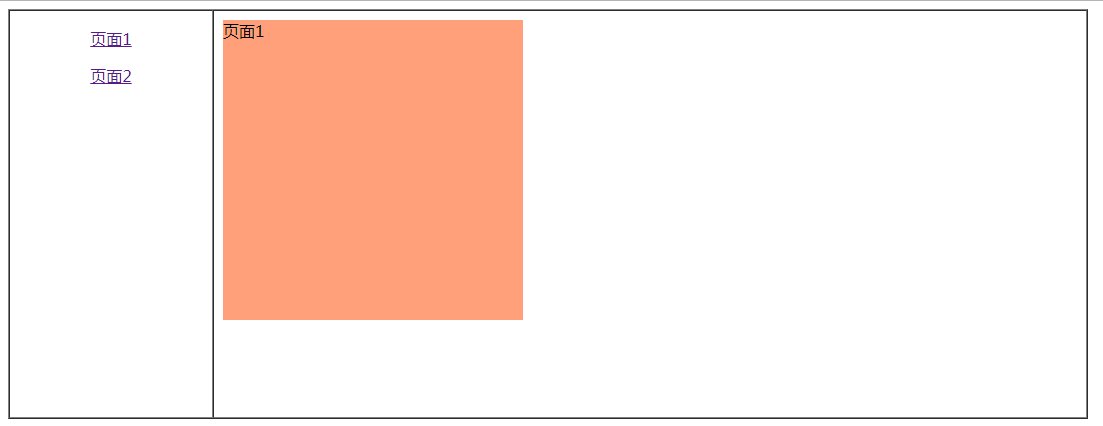
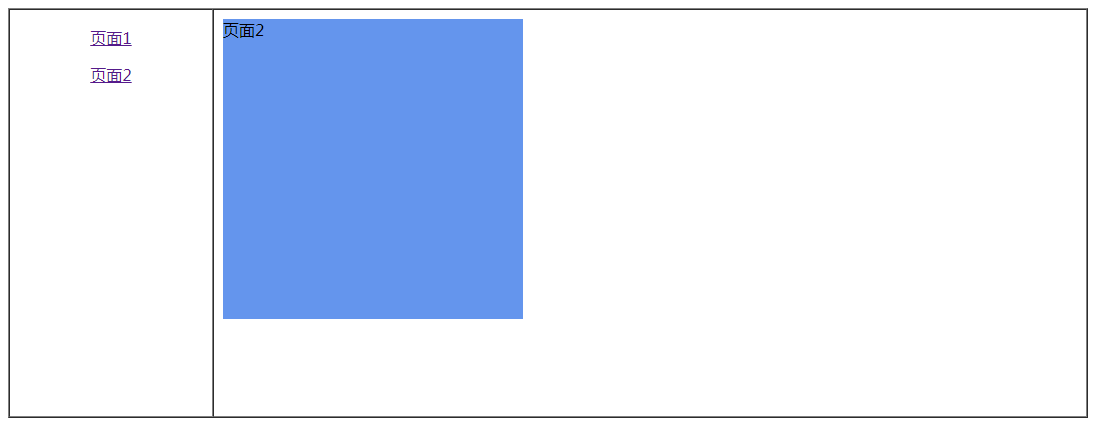
实例练习:使用iframe来显示目标链接页面
代码:

页面效果:


小tips:
1、语义标签:
语义= 意义
语义元素 = 有意义的元素
一个语义元素能够清楚的描述其意义给浏览器和开发者。
无语义元素实例:<div> 和 <span> - 无需考虑内容
语义元素实例:<form>, <table>, <img> - 清楚的定义了它的内容
2、站点:通俗的理解,站点就是文件夹
最后写一点我的心得体会:今天学习了表单和html5相关的知识,内容很多,一下子也背不过,重要的是理解其含义和原理,多用,多敲代码,学会在网上查找需要的知识点,理解着记忆、和在实际应用中记忆,是最好的记忆方式,而不是死记硬背。做程序员就是,学习新知识很快,但忘的也快。所以就要不断的练习,熟能生巧。