syncd是一款开源的代码部署工具或称系统,这是它的官方地址:
Github: https://github.com/dreamans/syncd
Gitee: https://gitee.com/dreamans/syncd
按理说应该先写一篇如何搭建该系统的文章,但由于这几天项目要上线,正好要用syncd来进行自动化部署,就顺带整理了此文。
下面从登录syncd系统开始,一步步详细说明配置过程:
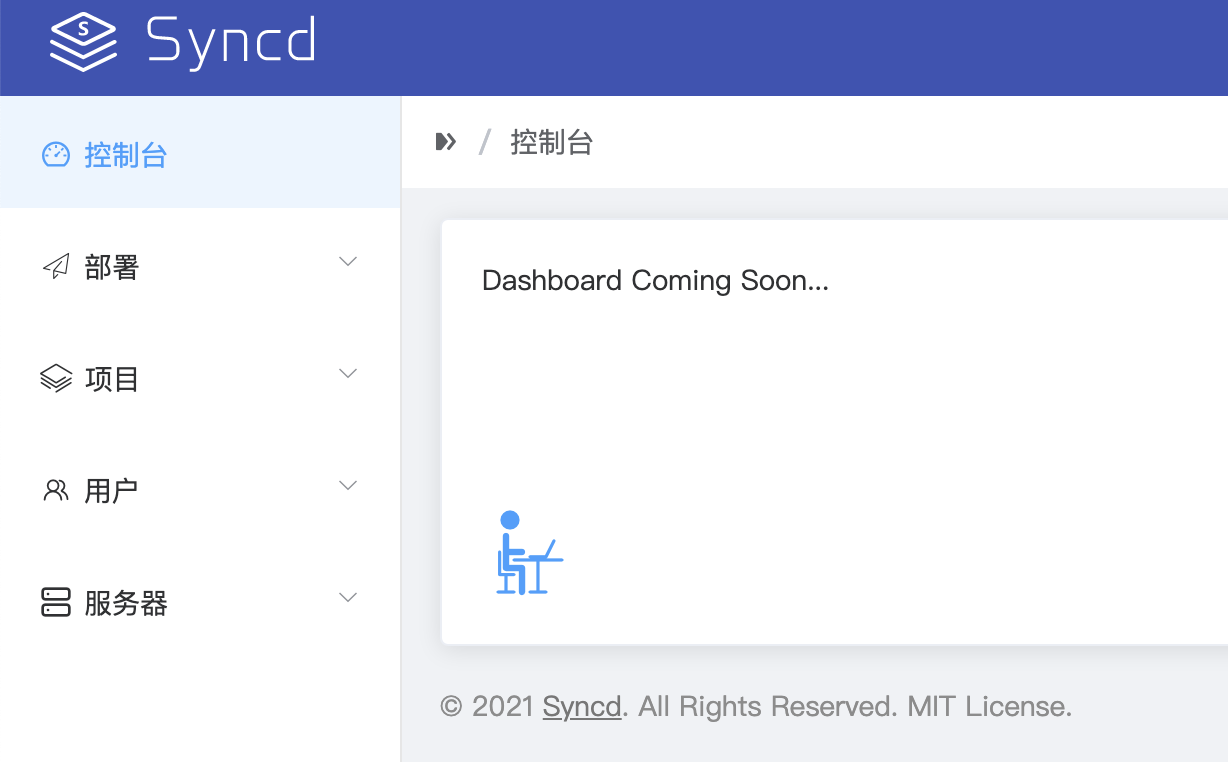
登录后会进入首页面,如下:

可以看到四个选项操作(部署、项目、用户、服务器),通过这四个选项,我们可以大致理解syncd是通过什么思路来完成自动化部署的。
一. 项目
就是我们要部署的代码,进入项目页,项目又分为"空间管理"(就是项目的分类),"项目管理"(用于设置项目的信息),"成员管理"(参与项目的人)

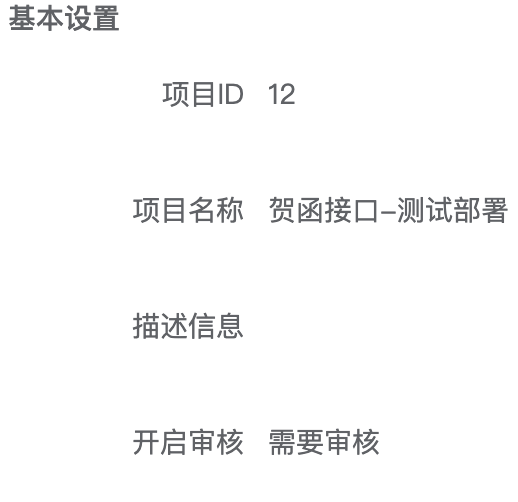
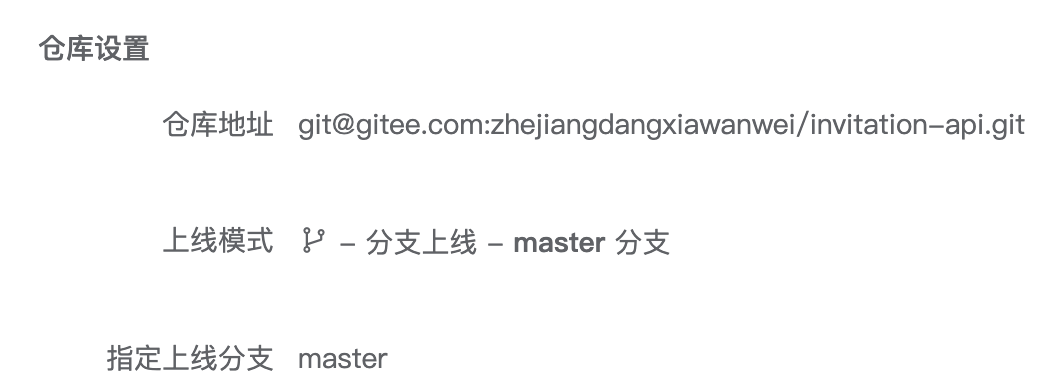
项目管理页,把项目信息分为三类进行设置(基本信息、仓库信息、部署设置)


要注意,上图中的git仓库还需要配一个SSH公钥,以便构建代码时SYNCD自动完成认证

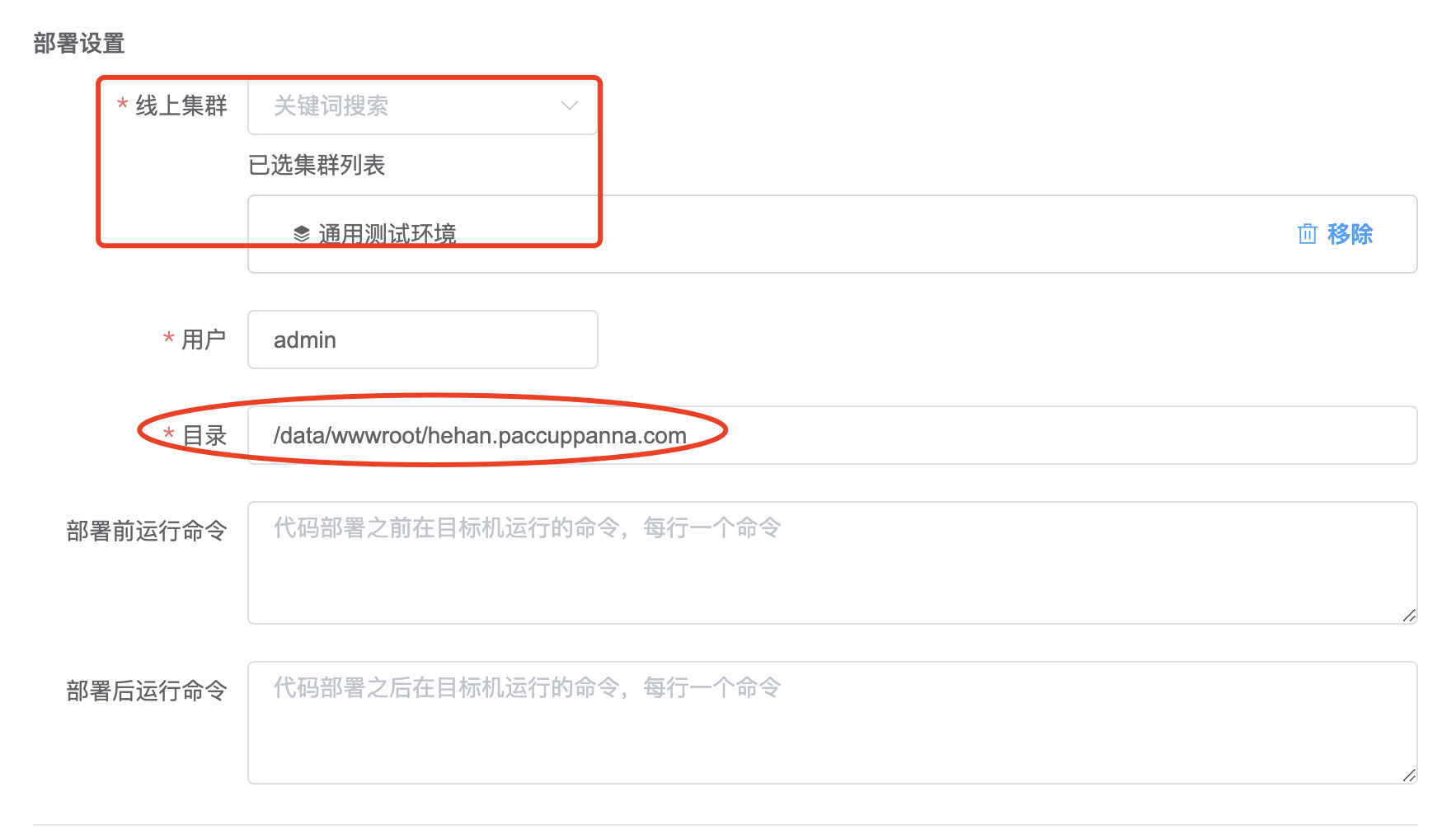
下图中的部署设置很重要,主要设置我们的项目是要放在哪台服务器上的哪个目录下。并且可以设置部署前的准备工作的脚本和部署完成后执行清理工作的脚本

配置好一个项目后,就会在项目列表上出现一条记录,并提供相应的链接进行构建的配置。

点击构建链接,会弹出构建窗口,此处可以写构建脚本

二. 用户
有部署权限的人(略)
三. 服务器
项目部署的机器(略)
四. 部署
执行在项目环节配置的脚本
1. 填写发布申请单 ,选定要发布的项目


2.执行构建和发布

在这一步,我们可以分别点 "构建" 和 "部署"按钮,来执行构建和部署,由于是图形化界面,这两个过程执行成功或失败都有友好的提示。并且由于脚本都已经事先在项目环节都已配好了,所以这里只需要点击按钮来执行,也可以防止一些误操作。
总结: 项目自动部署就是由构建和部署两大步骤完成。
构建就是把代码从版本服务器下载下来并且进行编译和打包。
部署就是把打包好的代码发布到特定服务器下的特定目录。
syncd对上述两个过程提供了很友好的界面操作,使得我们可以轻松完成项目自动部署