手脚架是什么?
众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了。
我用得vue-cli也是其中之一,还有其他的我也说不清,我就说一下我接触比较多的这款vue-cli,
但是所有手脚架的核心:都是为了能够快速搭建一个完整的项目的结构,开发者只需要在生成的项目结构的基础上进行开发即可,非常简单高效。
然后, vue-cli 的脚手架项目模板有browserify 和 webpack ,vue-lic这个手脚架是把预定义的模板(存放在不同的服务器上)复制到本地作为项目初始结构, 官网给出了两个模板: webpack-simple 和 webpack 两种。
两种的区别在于webpack-simple 没有包括Eslint 检查功能等等功能,普通项目基本用webpack-simple 就足够了。
我用的是wbpack这个。
关于自己是否能搭建一套手脚架,这个是肯定的,只有自己写好模板,放在github上就OK了。在以后的项目搭建就可以使用自己搭建的手脚架了。
vue-cli的使用
在这里,由于我使用的代码编辑器是vs code,所以我就按着vs code的界面来展示;
下面讲到其他命令在其他的带有终端的代码编辑器也可以使用
第一步:安装vue-cli
npm install -g vue-cli

安装完成后,可以通过命令
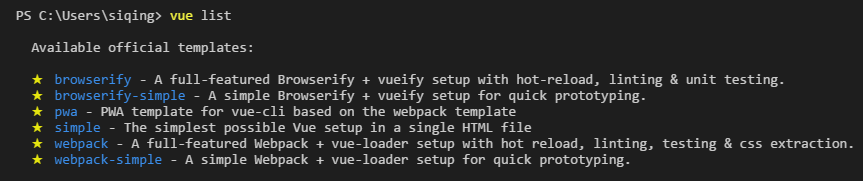
vue list 查看有哪些模板可以调用;

第二步:搭建项目目录
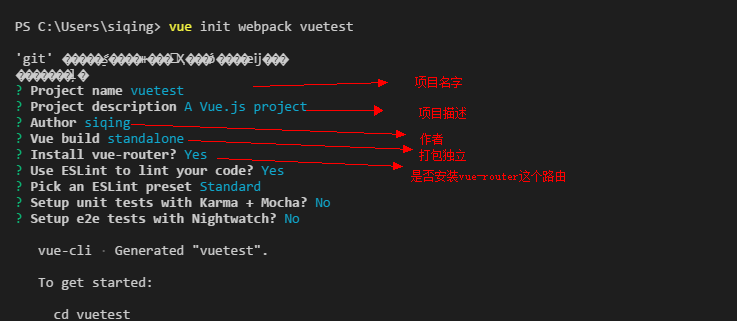
命令格式:vue init <template-name> <project-name>
<template-name>:指上方的众多模板;
<project-name>: 指自己项目的名称;
例如:我使用的是webpack这个模板: vue init webpack vuetest

第三步:安装依赖
进入新建立的文件夹里面:
命令格式:cd vuetest
在文件夹里面去安装依赖
命令格式:npm install
注意:
不用使用cnpm 淘宝这包管理器来安装依赖,这样会缺失比较多的东西;
虽然用npm去下载依赖很慢,毕竟连的是国外的链接;
下面是以来所在的地方:

第四步:直接运行
命令格式:npm run dev