一、web及网络基础
1、HTTP的历史
1.1、HTTP的概念:
HTTP(Hyper Text Transfer Protocol,超文本传输协议)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
它是一个应用层协议,承载于TCP之上。由请求和响应构成,是一个标准的客户端服务器模型
1.2、HTTP的发展历史:
作为Web文档传输协议的HTTP,它的版本更新十分缓慢,目前只更新了三个版本:
HTTP/0.9: 1990年,并未建立标准
HTTP/1.0: 1996年5月,
HTTP/1.1: 1997年1月,目前主流的HTTP版本
1.2、HTTP在Web应用中的重要性:
HTTP协议是整个Web基础,许多应用都离不开对HTTP协议的认识:
WebService = HTTP + XML
Reset = HTTP + JSON
各种API的实现:HTTP + XML/JSON
采集、小偷站
QQ、迅雷等桌面应用软件
2、网络基础TCP/IP协议
2.1、协议的概念:
协议是指计算机通信网络中,两台计算机进行通信,所必须遵循的规定或规则。
计算机网络中有各种各样的协议,比如TCP协议、IP协议、HTTP协议、FTP协议等等,像这样把与互联网相关联的协议集合起来,就成为TCP/IP协议族。

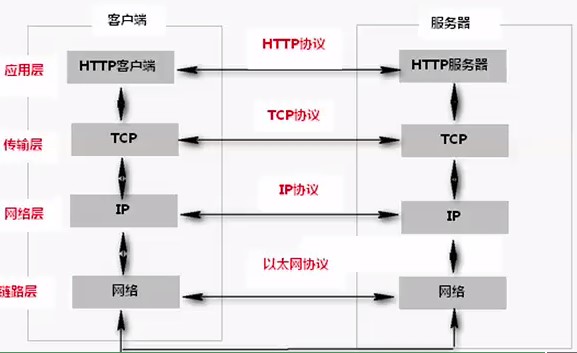
2.2、TCP/IP的分层管理
应用层:负责处理特定的应用程序,如FTP、DNS、HTTP等。
传输层:对上层应用层提供处于网络连接中两台计算机之间的数据连接。该层有两种协议:TCP和UDP。
网络层:处理网络上流动的数据报。该层协议有:IP、ICMP、IGMP。
数据链路层:处理连接网络的硬件部分。包括操作系统、硬件设备驱动、网卡、光纤等。
2.3、TCP/IP通信传输流程

3、IP、TCP、DNS与HTTP的密切关系
3.1、IP协议的概念与作用
IP(Internet Protocol),网际协议,位于网络层
把各种数据包传送给对方。最重要的两个条件是IP地址和MAC地址(MAC地址基本不会改变,但可以通过软件改变)
ARP地址解析协议:根据IP地址查出MAC地址
3.2、TCP协议的概念与作用
TCP(Transmission Control Protocol),传输控制协议,位于传输层。
提供可靠的字节流服务,通过三次握手策略
3.3、TCP协议的三次握手过程

3.4、DNS的概念与作用
DNS(Domain Name System),域名解析系统,位于应用层。
提供域名到IP地址之间的解析服务
3.5、HTTP与TCP、IP和DNS的关系
HTTP生成请求报文需要通过DNS解析出IP找到服务器,通过TCP传输请求。
4、URI和URL的概念
4.1、URI的概念:
URI(Uniform Resource Identifier),统一资源标识符,是一个用于标识某一互联网资源名称的字符串。
4.2、URL的概念:
URL(Uniform Resource Location),统一资源定位符,它描述一台特定服务器上某特定资源的特定位置。
4.3、URI与URL的关系:
URI用字符串标识某一互联网资源,而URL代表资源的地址,由此可见,URL是URI的子集。
URI由两个主要的子集URL和URN构成
4.4、URI的格式,由9部分构成
http:协议方案名,获取资源是要指定协议类型
user:pass:登录信息(认证),指定用户名和密码,可选。
www.example.com:服务器地址
80:端口号,可选
/home/index.html:文件路径
age=11:参数组件,为应用程序提供访问资源所需的附加信息
查询字符串:针对已指定的文件路径内的资源,可以使用查询字符串穿入任意参数,可选(分页case)
mask:片段标识符,通常可标记出已获取资源中的子资源(文档内的某一个位置),可选
二、细说HTTP的报文格式和工作流程
1、HTTP请求报文和响应报文的格式
1.1、HTTP事务和报文流的概念
HTTP事务 = 请求命令 + 响应结果

1.2、请求报文的格式(抓包工具,fiddler)
请求行: 请求方式(大写) 请求URL 版本
请求首部: 名: 值
空行:
报文主体:
请求首部也叫消息头,其中字段名不区分大小写,习惯驼峰式,字段可按任意顺序排列,有些可接受多个值选项,有些字段可出现多次
1.2.1、请求方式:GET、POST、HEAD、OPTIONS、DELETE、PUT
默认发GET请求,如在浏览器直接输入地址访问,点超链接访问都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。POST与GET方式的区别:传递参数的方式;传递数据量大小
1.2.2、常用请求头:
Accept: 浏览器可接受的MIME类型 */* (大类型)/(小类型)
Accept-Charset:告诉服务器,浏览器支持哪种字符集
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
Accept-Language:浏览器所希望的语言种类
Host:初始URL中的主机和端口
Referer:包含一个URL,用户从该URL代表的页面发出访问当前请求的页面
Content-Type:内容类型
If-Modified-Since:值为一个GMT标准时间,如果在该时间到目前,请求文件没有更改,则服务器告诉浏览器可以直接从缓存中读取文件
User-Agent:用户的浏览器类型,操作系统等信息
Content-Length:表示请求消息正文的长度
Connection:如果值为Keep-Alive,表示需要持久连接,HTTP 1.1默认进行持久连接
Cookie:这是最重要的请求头信息之一,但是由于该技术存在安全隐患等原因,该功能被Session取代
Date:值为GMT时间,表示请求时间
1.3、响应报文的格式
响应行: 协议版本 状态码 原因短语
响应首部:
空行:
报文主体:
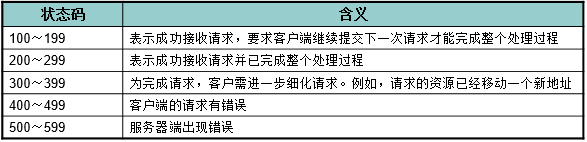
1.3.1、状态码:用于表示服务器对请求的各种不同处理结果和状态,它是一个三位的十进制数。响应状态码分为5类:

1.3.2、常用状态码:
200:正常
301:永久重定向
302/307:临时重定向
304:未修改,可以使用缓存,无需再次修改
404:资源找不到
500:服务器内部错误
关于更多状态码,请参考博客:http响应状态码大全
1.3.3、常用响应头:
Location:http://cn.bing.com/ 指示新的资源位置
Server:apache tomcat 指示服务器的类型
Content-Encoding: gzip 服务器发送数据采用的编码类型
Content-Length:80 告诉浏览器正文的长度
Content-Language:zh-cn 服务器发送的文本的语言
Content-Type:text/html;charset=GB2312 服务器发送内容的MIME类型
Last-Modified:GMT时间 文件最后修改的时间
Refresh:1;url=http://www.baidu.com 指示客户端刷新频率,单位是秒
Content-Disposition:attachment;filename=aaa.zip 指示客户端下载文件
Set-Cookie:SS=Q0=5Lb_nQ;path=/search 服务器发送的Cookie
Expires: GMT时间 表示过期时间,其值为0或-1表示禁止缓存
Cache-Control:no-cache(1.1) 表示进制缓存
Connection:close/Keep-Alive
Date: GMT时间
2、HTTP的工作流程
2.1、整个流程步骤

2.2、域名解析过程

2.3、三次握手过程
2.4、发起HTTP请求
2.5、响应HTTP请求并得到HTML代码
2.6、浏览器解析HTML代码
2.7、浏览器对页面进行渲染呈现给用户
3、HTTP1.0与HTTP1.1的区别
3.1、HTTP1.0的基本运行方式:
一个事务分为四个过程:建立连接、浏览器发出请求信息、服务器发出响应信息、关闭连接。每次连接只处理一个请求和响应。对每一个文件的访问,浏览器与服务器都要建立一次单独的连接
3.2、HTTP1.1的特点
在一个TCP连接上可以传送锁哥HTTP请求和响应
多个请求和响应过程可以重叠
增加了更多的请求头和响应头,比如Host、If-Unmodified-Since请求头等
4、使用Telnet连接的实例
Telnet协议是TCP/IP协议族中的一员,是Internet远程登录服务的标准协议和主要方式。为用户提供了在本地计算机上完成远程主机工作的能力。在终端电脑上使用telnet程序,用它连接到服务器
三、Java中的HTTP通信
1、使用HTTP的Get方式读取网络数据
class ReadByGet extends Thread{ @Override public void run(){ URL url = new URL("网址");//如果有参数,在网址中携带参数 URLConnection conn = url.openConnection(); InputStream is = conn.getInputStream(); InputStreamReader isr = new InputStreamReader(is); BufferedReader br = new BufferedReader(isr); String line; StringBuilder builder = new StringBuilder(); while((line=br.readLine())!=null){ builder.append(line); } br.close(); isr.cloae(); is.close(); System.out.println(builder.toString); } } public static void main(String[] args){ new ReadByGet().start(); }
2、使用HTTP的Post方式与网络交互通信
Class ReadByPost extends Thread{ @override public void run(){ URL url = new URL("网址"); HttpURLConnection conn = (HttpURLConnection)url.openConnection(); conn.addRequestProperty("encoding","UTF-8"); conn.setDoInput(true); Conn.setDoOutput(true); conn.setRequestMethod("POST"); OutputStream os = conn.getOutputStream(); OutputStreamWriter osw = new OutputStreamWriter(os); BufferedWriter bw = new BufferedWriter(osw); bw.write("向服务器传递的参数"); bw.flush(); InputStream is = conn.getInputStream(); InputStreamReader isr = new InputStreamReader(is); BufferedReader br = new BufferedReader(isr); String line; StringBuilder builder = new StringBuilder(); while((line = br.readLine())!=null){ builder.append(line); } //关闭资源 System.out.println(builder.toString); } } public static void main(){ new ReadByPost().start(); }
3、使用HttpClient进行Get方式通信
apache有一个HttpClient包
-
class Get extends Thread{ HttpClient client = HttpClients.createDefault(); @Override public void run(){ HttpGet get = new HttpGet("http://www.baidu.com"); HttpResponse response = client.execute(get); HttpEntity entity = response.getEntity(); String result = EntityUtils.toString(entity,"UTF-8"); System.out.println(result); } } public static void main(String[] args){ new Get().start(); }
4、使用HttpClient进行Post方式通信
class Post extends Thread{ HttpClient cilent = HttpClients.CreateDefault(); @Override public void run(){ HttpPost post = new HttpPost("网址"); //设置要传的参数 List<BasicNameValuePair> parameters = new ArratList(); parameters.add(new BasicNameValuePair("key","value")); post.setEntity(new UrlEncodeFormEntity(parameters,"UTF-8")); HttpResponse response = client.execute(post); HttpEntity entity = response.getEntity(); String result = EntityUtils.roString(entity,"UTF-8"); System.out.println(result); } } main(){ new Post().start(); }