盒模型--宽度和高度
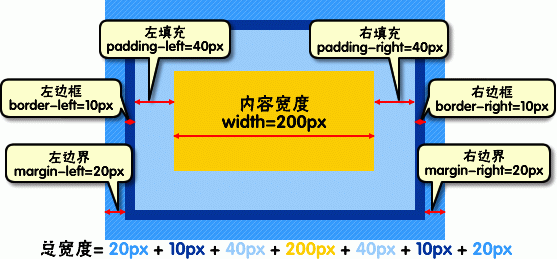
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
比如:
css代码:
div{
200px;
padding:20px;
border:1px solid red;
margin:10px;
}
html代码:
<body> <div>文本内容</div> </body>
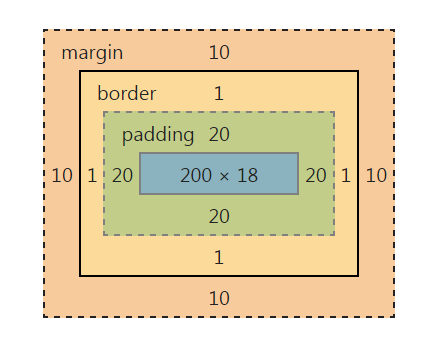
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:

实例:块状元素有一个特点之一:在不设置宽度的情况下,显示为父容器的100%。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>宽度和高度</title> <style type="text/css"> li{ border-bottom:1px dotted #ccc; width:200px; height:30px; } </style> </head> <body> <ul> <li>别让不会说话害了你</li> <li>二十七八岁就应该有的见识</li> <li>别让不好意思害了你</li> </ul> </body> </html>