什么是布局?
· Panels控件(其实就是容器控件)
· 对内部的子控件提供了自动布局功能
· 可以在容器控件内继续添加容器控件(一个复杂的界面往往是多种容器控件嵌套而组成的)
· 一些界面器控件也是嵌套了容器控件而组成的(比如ListBox就嵌套了StackPanel控件)
· 你也可以自己来制作一些容器控件
一些常见的布局控件
Canvas
最原始的容器控件,对子控件无自动布局功能。
StackPanel
能将子元素排列成一行(可沿水平或者垂直方向)
WarpPanel
元素从左到右按顺序排列,在包含他们的框的边缘处将内容换至下一行。
Grid
定义由行和列的灵活网格区域。
ViewBox
可拉伸或者缩放子元素。
Border
在一个子元素的周围绘制边框、背景。
DockPanel
可将子元素沿其边缘进行定位。
ScrollViewer
使内容显示在比其实际大小小的区域中,并适当显示滚动条。
具体使用
在新建立了Silverlight项目后,你会看到Blend自动帮你添加了一个布局控件“LayoutRoot”。
在右侧的属性栏目你可以看到这个布局控件的类型。
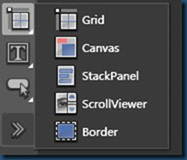
在右侧的工具栏中你可以找到更多的布局控件。
或者你知道自己想要的控件 直接输入他的名字便可以快速的找到他。
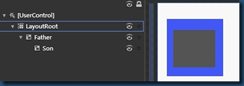
这里在LayoutRoot下添加上两个最简单的布局控件Canvas,并改变他们的背景颜色予以区分。
这里记住一个概念“所有的父控件对其子控件进行布局”。
尝试移动“Father”的位置,“Son”也跟着移动。即使“Son”在舞台上不在“Father”的内部,只要他们的在层次上的关系不发生变化,“Son”会一直受“Father”的影响。在Canvas中的表现是子控件和父控件的相对位置一直保持不变。
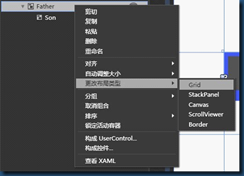
你也可以对现有的布局进行转化。
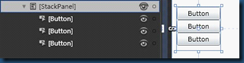
也能对现有的元素快速的组合到容器中。
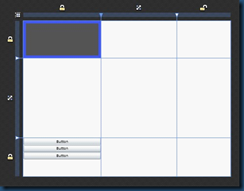
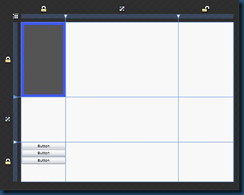
所谓搭建自适应布局就是利用Grid的特性来搭建界面。
其内部的元素会根据父控件的属性来自行的调整自身的位置大小。
更加详细的Grid使用请翻阅Blend的帮助文件。
UI设计师
曾几何时我从没想过要与艺术家打交道,但是Silverlight改变了这一切。UI设计师,已经成为Silverlight项目开发中必不可少的一员。请大家记住,Silverlight程序界面长的和Winform一样,就一文不值。
艺术家和程序员是一对奇特的组合(想想就有趣),与UI设计师建立良好的沟通,对于开发人员来说是很难且关键的一步。UI设计师往往不懂软件工程,大多数UI设计师只注重是否好看,不管能不能实现。所以遇到这种情况往往把程序员难得半死,你和他讲软件工程,人家和你说设计原理,构图,色相。最终的结果就是俩人拍桌子上椅子。与UI设计师打交道不容易,希望每一个开发人员清楚的认识到,Silverlight带给你的第一个挑战就是先把你和老虎关进笼子里,然后你要尽快的学会与它和睦相处。抛开设计水平不谈,一个好配合的UI设计师一定具有以下特点,很有耐心,重视用户需求,谦虚,好学。怎么与设计师打好交道,因人而异,没有以逸待劳的办法。开发人员希望设计师修改界面设计时最容易产生分歧,此时请态度一定谦和,注意语气。
一个好的Silverlight作品,设计师功不可没,应尊重我们的设计师,把他们当成战友,一起分享成功。
没有设计师的日子
可能你是一个小公司的开发人员,公司人力有限,你只能又当爹来又当妈,对于习惯线性思维的程序员来说,如果设计出漂亮的UI呢?
1、上网搜索配色图谱
2、不计算黑色,白色的情况下,你的界面使用颜色不要过多,3~5种最佳。
3、布局简单,大方,控件风格统一,彼此保留合适间距。
4、控件的细节可以借鉴其他软件作品。
5、表单尽量使用dataform,他会省去你很多工作。
6、如果你使用riaservice, vs2010的会帮你自动排列好控件。
7、业余时间多翻翻漂亮网站,等设计师不如让自己成为设计师,哪怕是业余的也好。
8、三个臭皮匠顶个一个诸葛亮,既然是业余的就要承认自己的业余,东西做完了多给周围朋友看,让大家挑挑刺。
“所有真正杰出的设计一旦被设计好,看起来都是那么的简单和显而易见。但是在获得杰出设计的过程中,需要付出令人难以置信的努力“-Michael Abrash