写在前面
Md2site是基于Omi的一款Markdown转网站工具,使用简单,生成的文件轻巧,功能强大。
当我们想把一堆markdown文档转成网站时,你可能有许多选择,倘若选择 md2site ,你一定会爱上她。
- 官网:http://alloyteam.github.io/omi/md2site/
- Github: https://github.com/AlloyTeam/omi/tree/master/md2site
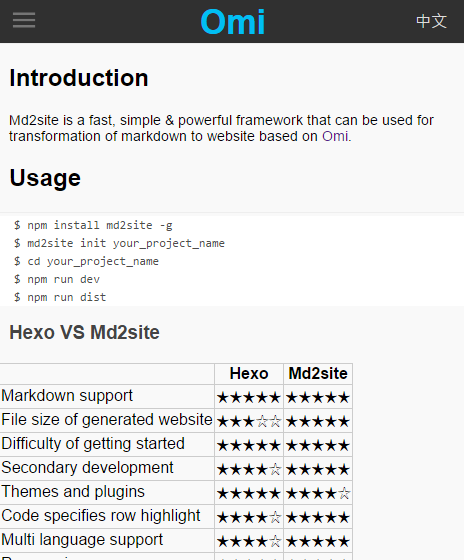
- 真实案例:http://alloyteam.github.io/omi/website/docs-cn.html
特性
- 超轻巧,生成的网站除了Omi不依赖其他第三方库,超级小的尺寸让你加载更快
- 完整支持Markdown,使用markdown写你的文档或者网站,完整支持markdown所有语法
- 响应式,生成的网站是响应式的,手机和PC都有不错的阅读体验
- 多语言,天生支持多语言,只需增加修改配置便可。让世界了解你的网站
- 代码美,请记住:不仅仅是代码高亮,使用md2site轻松可以让代码内的某些代码高亮
- 超方便,npm run dev预览,npm run dist一键生成网站。不满足现有布局或样式可轻松进行二次开发
快速开始
$ npm install md2site -g
安装完之后就可以使用md2site 命令了。
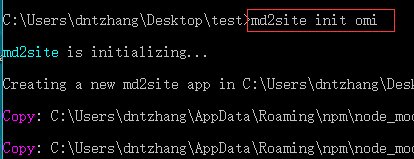
$ md2site init your_project_name
比如我创建一个omi的文档:

这个时间比较长,因为还会安装相关的npm依赖包。安装成功可以看到:

$ cd your_project_name
转到对应的项目目录。
找到your_project_name目录下的docs目录:

在里面写你的markdown文档。在config.js中配置对应的目录树:
let config = {
menus: {
cn: [
{
active: true,
title: '快速开始',
currentIndex: 0,
list: [
{name: '安装', md: 'installation'},
{name: '组件', md: 'components'},
{name: '组件通讯', md: 'communication'}
]
}
],
en: [
{
active: true,
title: 'QUICK START',
currentIndex: 0,
list: [
{name: 'Installation', md: 'installation'},
{name: 'Components', md: 'components'},
{name: 'Communication', md: 'communication'}
]
}
]
}
}
export default config;
写的过程中可以通过下面的命令可以进行网站预览
$ npm run dev
也可发布部署:
$ npm run dist
一款漂亮的多语言响应式无刷新的精明文档网站就这么搞定了!简单吧~~


Markdown语法扩展
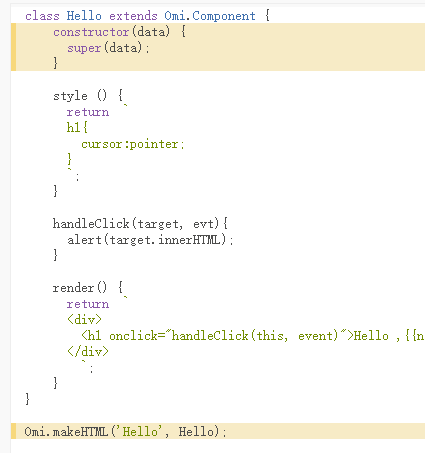
如果你想让代码块中的某些行高亮,比如这个样子:

你可以使用这种语法来标记需要高亮的行:

上面代表:1到3行以及26行高亮。
Github
- https://github.com/AlloyTeam/omi/tree/master/md2site
- 真实案例:http://alloyteam.github.io/omi/website/docs-cn.html
欢迎使用,愉快地书写精美的网站吧~~