在前端开发中,将几个有固定宽高的盒子并列排布是极为常见的页面效果,实现这个效果的方式有很多,诸如定位,浮动,弹性盒,行内块元素等等,每个方法都有着其独特的优点和缺点,今天我们这里就来讨论讨论使用行内块元素来实现并列排列的优缺点
首先我们先建立一个大盒子并在其中再建立三个小盒子
.box{/* 大盒子*/
200px;
height:200px;
background-color:#db9019;
}
.boxli{/* 小盒子*/
50px;
height:50px;
border:2px solid #5ed5d1;
}
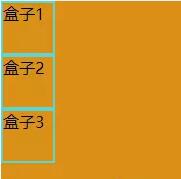
效果图:

那为了让小盒子能在一行排列,我们只需给小盒子加上一行代码
.boxli{ /* 小盒子*/
display:inline-block;
50px;
height:50px;
border:2px solid #5ed5d1;
}
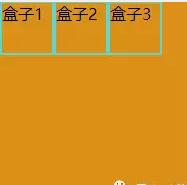
效果图:

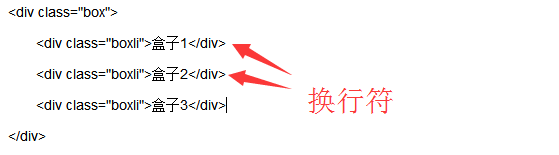
这种方法的好处很明显,比如:不用考虑父元素是否坍塌,不用考虑父元素宽度变化时自身的位置和大小是否发生变化,不必考虑兼容性等等优势,但她还有一个小小的问题,请看图示:

这个空白符是什么玩意,它是如何产生的?
其实这个空白就是我们自己写出来的。不信?你看看

咱们在写代码时每个div元素后面都敲了一个换行符,而浏览器则就把这个换行符给显示为一个空白符号了,这就是小盒子之间空白的由来。
那我们如何清除掉这个空白符呢?万章老师下面就给大家列举几样方法:
1代码不换行
页面结构
<div class="box">
<div class="boxli">盒子1</div><div class="boxli">盒子2</div><div class="boxli">盒子3</div>
</div>
最终效果

这种方式是从根源上解决问题,彻底去除换行符。但又产生了一个新的问题,代码结构不清晰,看上去没有层次感,对于阅读代码造成很大的困扰。
2巧妙换行
页面结构
每行代码的最后一个标签移到下一行代码的首部
<div class="box">
<div class="boxli">盒子1</div
><div class="boxli">盒子2</div
><div class="boxli">盒子3</div>
</div>
最终效果

这个方式能够在保证页面基本的结构之余还能消除换行符
3利用font-size
给大盒子设置一个font-size:0;以此来把空白符的大小设置成0,从视觉上清除了空白符的影响
.box{/* 大盒子*/
200px;
height:200px;
background-color:#db9019;
font-size:0;
}
.boxli{/* 小盒子*/
display:inline-block;
50px;
height:50px;
border:2px solid #5ed5d1;
font-size:16px;
}
最终效果

在这三种方案之外还可以利用诸如注释、负的margin等等来清除空白符,每种方案都各有优劣,在实际的项目开发中具体采用哪种方案就根据自己的实际业务需求选择即可。