笔记以开发名为CoffeeOrder的app活动为线索,介绍app如何从功能设计→布局设置→代码编写→改进,介绍java文件修改和布局嵌套。
一、应用知识
首先来看一些AndroidStudio的基本知识,帮助大家有个基本概念。
在L1和2A课程,我们学习关于XML的代码修改,基本都在修改MainActivity.xml。我们可以直接在视图中查看XML代码的实际视图。
WINDOWS打开Emulator——安装Virtual Device,下载Nexus4 Android平台库。若系统提醒BIOS未支持VT-X,需要手动在BIOS-configuration-Virtual Technology打开。
2A课程提到MainActivity.java由Java代码实现,文件定义MainActivity布局的目的、功能,并包含各种方法的实际代码。
一些概念:
Android DDMS:实际Android手机调试时,可以监控设备的活动。
logcat:输出日志,记录并收集设备调试过程中的所有行为。
Pseudocode:
伪代码——解释应用每一步骤内容的高级描述语言。伪代码和描述不同,以文字形式、以代码的思维分解每个行为的具体内容,并可以直接将每一句改写为代码。
局部变量&全局变量:在程序文件中,往往会包含多个函数。在每个函数体内定义的变量仅在该函数运行时有效赋值,结束后即释放;全局变量在子函数体外定义,并在程序运行时持续有效。
二、应用设计思路
设计整个应用,主要需要以下工作:
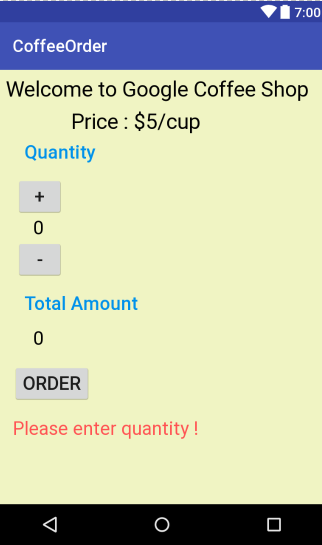
界面显示: 显示Quantity、Price、Order按钮,添加TextView和Button。
数据计算: 根据实际QUANTITY×单价计算实际金额——引入变量设置
Button链接: 按钮的设置和TextView相同,主要涉及点击Button后的设置。
数目增减: 当按下加减按钮时,能够实时增减QUANTITY
显示更新: 在设置View时我们通常设定初值,当需要改变显示值时,需要额外定义活动。
界面显示——

数据计算——
当需要修改数目时,可直接打开Java文件进行修改;
每次打开太过麻烦,且Java不向用户开放,为直接通过UI动作进行更新,设置Quantity变量,这样UI的每个操作都可直接修改QUANTITY,自动经过函数进行显示。
定义模式:
(Datatype)(Variable name)=(Initial value)
int num = 0;
Button链接——
设置Button点击活动主要涉及属性android:onClick=”submitOrder”
表示当每次点击Button按钮时,都会在Java文件中寻找submitOrder方法进行运行。
public void submitOrder(View view) { displaystatus(1); }
数目增减——
同理【+】【-】按钮可定义方法“increment”“decrement”
方法体代码:quantitty=quantity+1; displayquantity(quantity);
public void increment(View view) { num++; display(num); displayPrice(num * 5); displaystatus(0); }
显示更新——
对Quantity_text_view进行修改,需要定义displayquantity()displayprice()
private void display(int number) { TextView quantityTextView = (TextView) findViewById(R.id.quantity_text_view); quantityTextView.setText("" + number); } private void displayPrice(int number) { TextView priceTextView = (TextView) findViewById(R.id.price_text_view); priceTextView.setText(NumberFormat.getCurrencyInstance().format(number)); }
状态更新——
在课程视频中,每次点击ORDER,程序会对实时数目进行计算。
但实际生活中,点击ORDER往往直接提交订单,故需要数目修改实时更新金额,再点击ORDER后,我们期望返回状态“Successfullyordered”
同displayprice方法,我们定义displayStatus(charstatus),只是这里不在是int数字,而是String字符串(一串文字)
private void displaystatus(int number) { TextView statusTextView = (TextView) findViewById(R.id.status_text_view); if (num==0) statusTextView.setText("Please enter quantity !"); else if (number==0) statusTextView.setText("Ordering..."); else statusTextView.setText("Successfully ordered !"); }
更多改进:
改进1——嵌套结构
布局优化,当我们需要移动Button按钮至Quantity_text_view同行后,破坏原有LinearLayout的垂直结构。
(1)全局从LinearLayout修改为RelativeLayout
RelativeLayout由于过灵活地布局设置,由于加减按钮以外的View依旧以垂直结构为主,我们可以采用第二种方法。
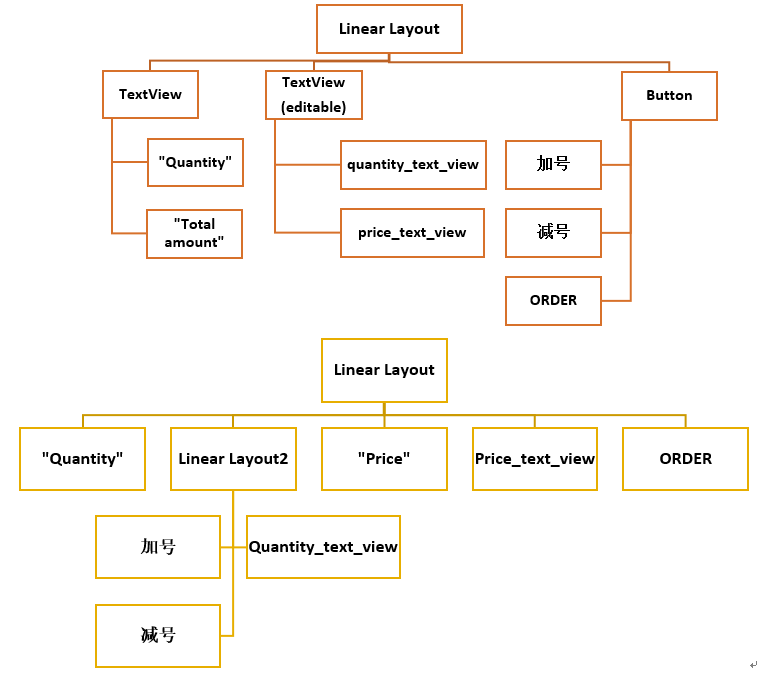
(2)LinearLayout嵌套子LinearLayout
从结构来看,嵌套结构所做的改变如下图所示:

可以在Studio在Design面板Component树看到不同View的嵌套层级结构
改进2——字符串设置
字符串String和整数Int同属于变量,定义方式同:
String(类型) Stringname(自定义名字)= ” dfadfljaldskfj”(初始值)
订购过程中,可同时更新订单的状态”Successfullyordered” ”Orderfailed”
实际操作:
对displaystatus输入参数进行修改int num→ String status
displaystatus("Please select beverage !");
同时字符串还有“连接”独特性,可以通过加号“+”进行连接,String+int=String
改进3——条件判断
在加减数目时,没有对0进行识别,即会产生数目-1.金额-5情况
故而在decrement方法中,我们可以增加以下代码
if (num == 0) num = 0; else num--;
表示数目为0时,保持不变;不为0(正整数),数目减1
改进4——Gravity
layout_gravity由所属ViewGroup控制
gravity由View控制
涉及属性包括:
该控件的布局方式。可以取以下值:
top -- 控件置于容器顶部,不改变控件的大小。
bottom -- 控件置于容器底部,不改变控件的大小。
left -- 控件置于容器左边,不改变控件的大小。
right -- 控件置于容器右边,不改变控件的大小。
center_vertical -- 控件置于容器竖直方向中间,不改变控件的大小。
fill_vertical -- 如果需要,则往竖直方向延伸该控件。
center_horizontal -- 控件置于容器水平方向中间,不改变控件的大小。
fill_horizontal -- 如果需要,则往水平方向延伸该控件。
center -- 控件置于容器中间,不改变控件的大小。
fill -- 如果需要,则往水平、竖直方向延伸该控件。
start -- 控件置于容器的起始处,不改变控件的大小。
end -- 控件置于容器的结束处,不改变控件的大小。
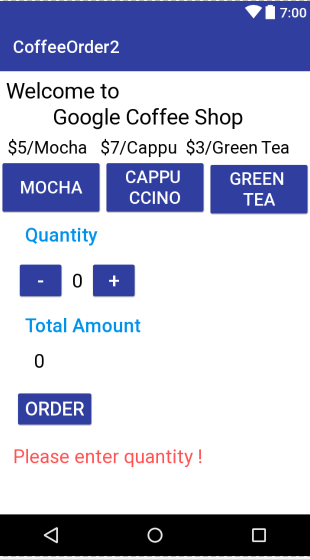
改进5——增加多种饮品种类
改进5是结合改进1~4的应用,包含布局嵌套、新变量设置、字符串显示等
① 布局嵌套
在第一级ViewGroup嵌套子LinearLayout,添加三种饮品Button
——“MOCHA”“CAPPUCCINO”“GREENTEA”
② 设置新变量price
此时不仅饮品数目num,饮品价格也随种类变化,增加变量price,同为全局变量
在不同按键onClick链接方法中,分别对price进行赋值,displayPrice显示(确保动态金额显示)
public void greenteaPrice(View view) { price=3; kind="Green tea"; displayPrice(price*num); }
③ 丰富订单状态信息
每次提交ORDER时,向用户反馈饮品种类+饮品数量
饮品种类设置全局变量kind,String类型,同price一起赋值、
饮品数量num表示,最后displaystatus(“Ordered ”+ kind+ ” cup ”+num);
public void greenteaPrice(View view) { price=3; kind="Green tea"; displayPrice(price*num); }
所有改进之后得到的CoffeeOrder的效果为

申明:
1、本笔记为文字及图片均为个人原创,转载请注明博客园-igoslly
2、Android开发课程于2017年4年参与GoogleDeveloper进行学习,笔记原版http://www.studyjamscn.com/thread-19854-1-1.html