很荣幸作为前端专题讲师参加2016年SDCC,与周爱民老师同台,听业界牛人的分享真是受益匪浅。对我来说是第一次在如此规模的专题论坛上演讲,全程紧张的要命,提前准备好的内容有很多因为紧张没有讲出来。此次参会最大的收获不仅仅是对自己的一次锻炼,更多的是了解前端行业的技术现状和未来走向。

我的分享主题是《基于webpack的前端工程解决方案》,ppt可以在这里下载。演讲前对ppt有稍微的修改,与提交给CSDN的ppt稍有出入,但是并不影响整体内容。
与其他几位演讲嘉宾分享的内容相比,我的分享主题其实并没有很多干货。主要的内容是讲述本人自2016年4月份加入58到家,独立承担前端工程解决方案的探索和开发中的一些经验和感想。更多的是对前端工程化理想模式的思考和探讨。
首先介绍58到家前端工程解决方案boi目前的模式:

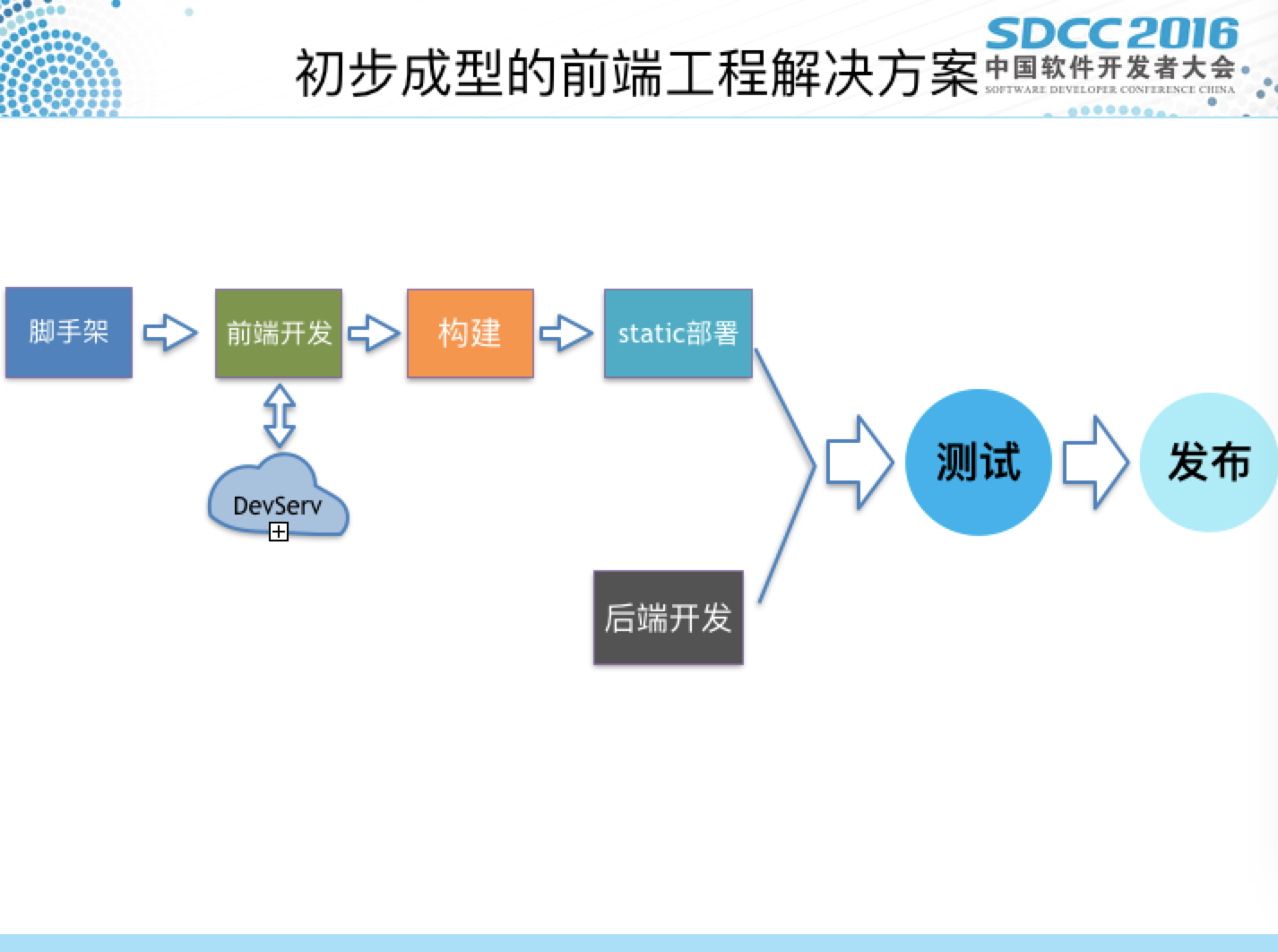
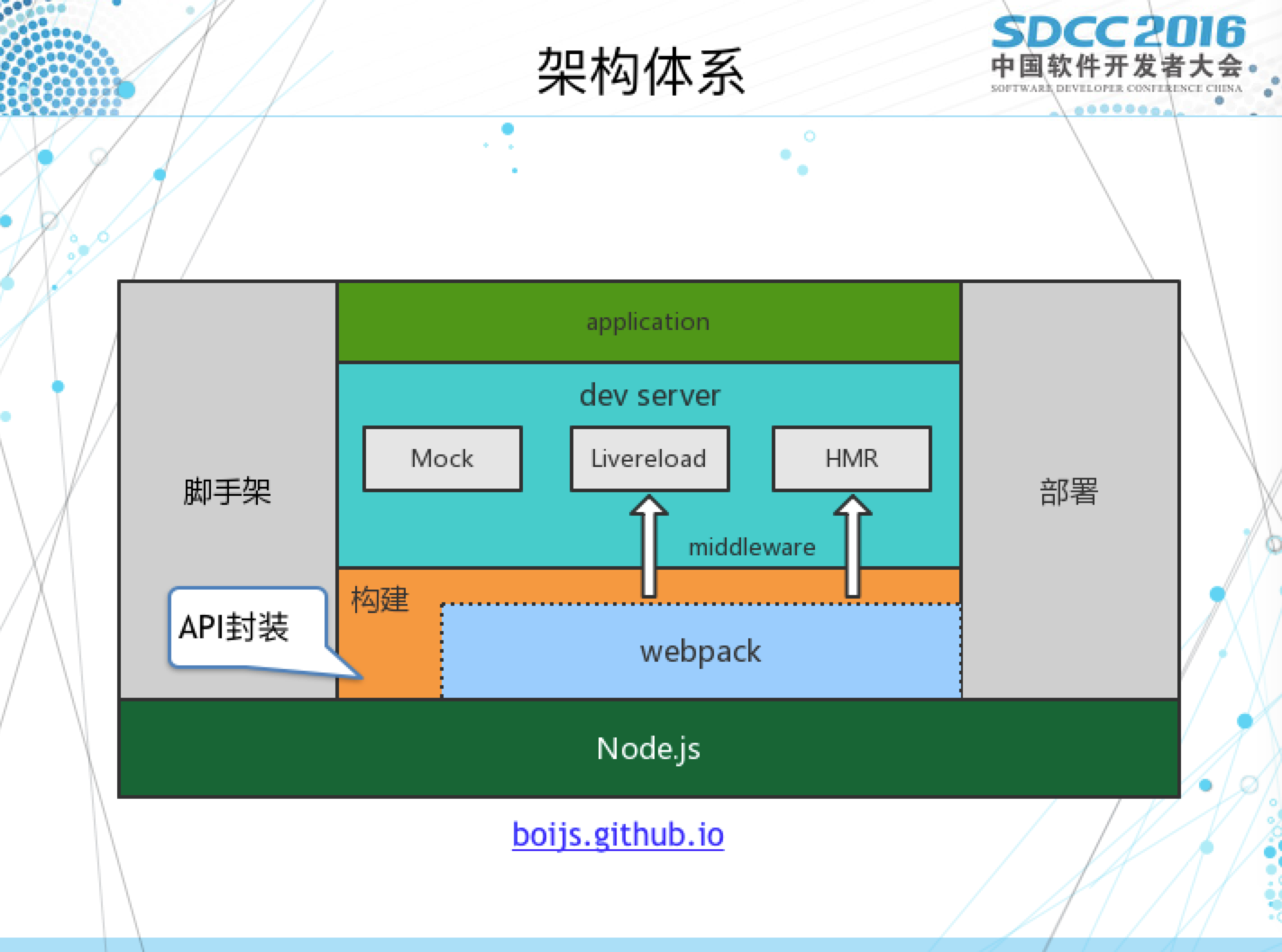
上图展示的是目前业内比较普遍的前段工程解决方案,也是58到家目前阶段所采用的。这套方案涵盖了从项目初始到前端资源部署上线中的各个环节。boi以webpack为构建核心,整体架构如下图:

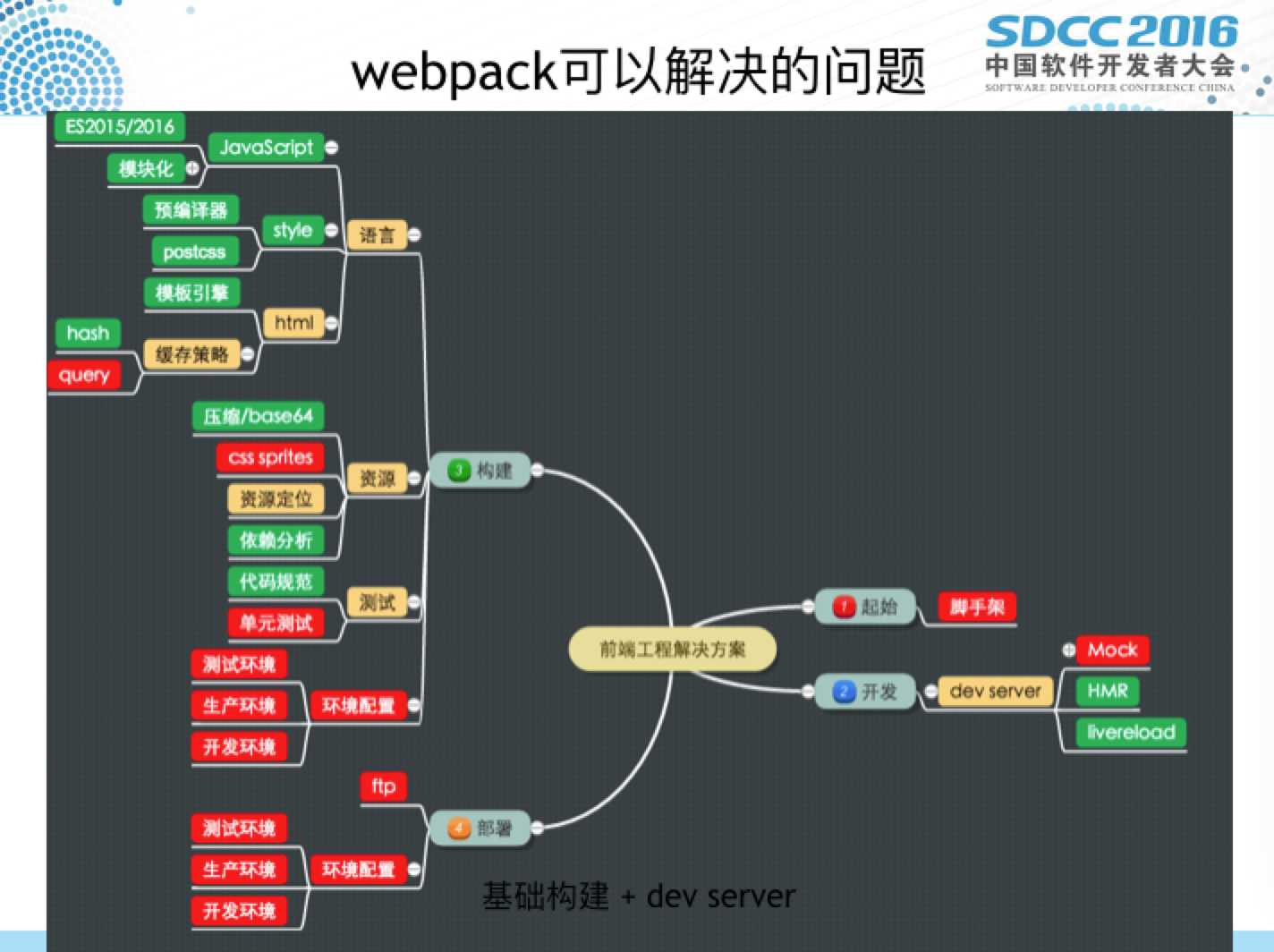
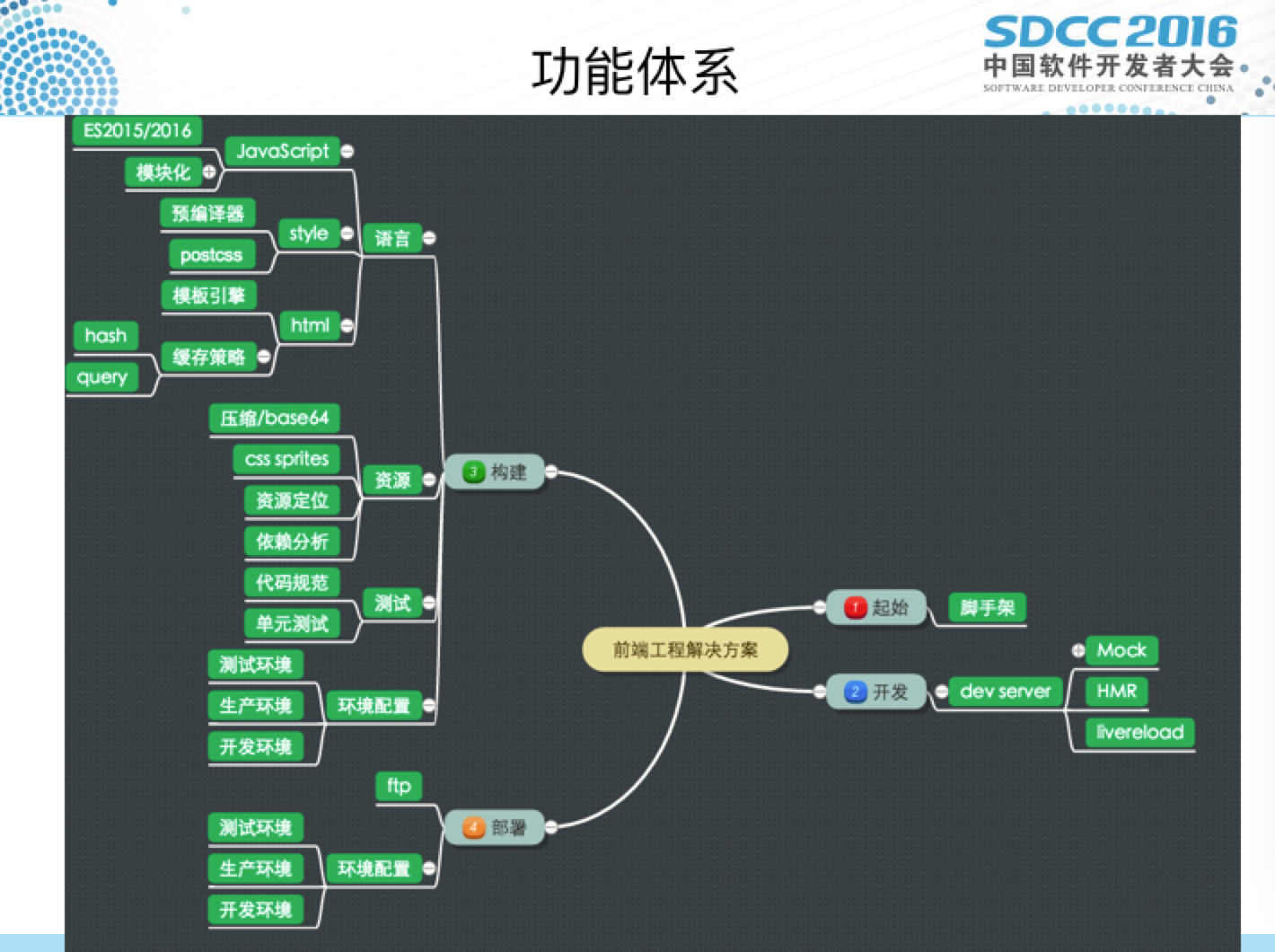
webpack可以说是目前最流行的构建工具之一,功能全面稳定,可扩展性良好并且有庞大的社区资源。webpack的定位就是解决项目构建中的各种需求:

前端工程解决方案中,构建是核心环节,但并不是唯一的环节,所以boi围绕webpack打造的构建核心,同时提供了脚手架、本地服务器和本地部署功能:

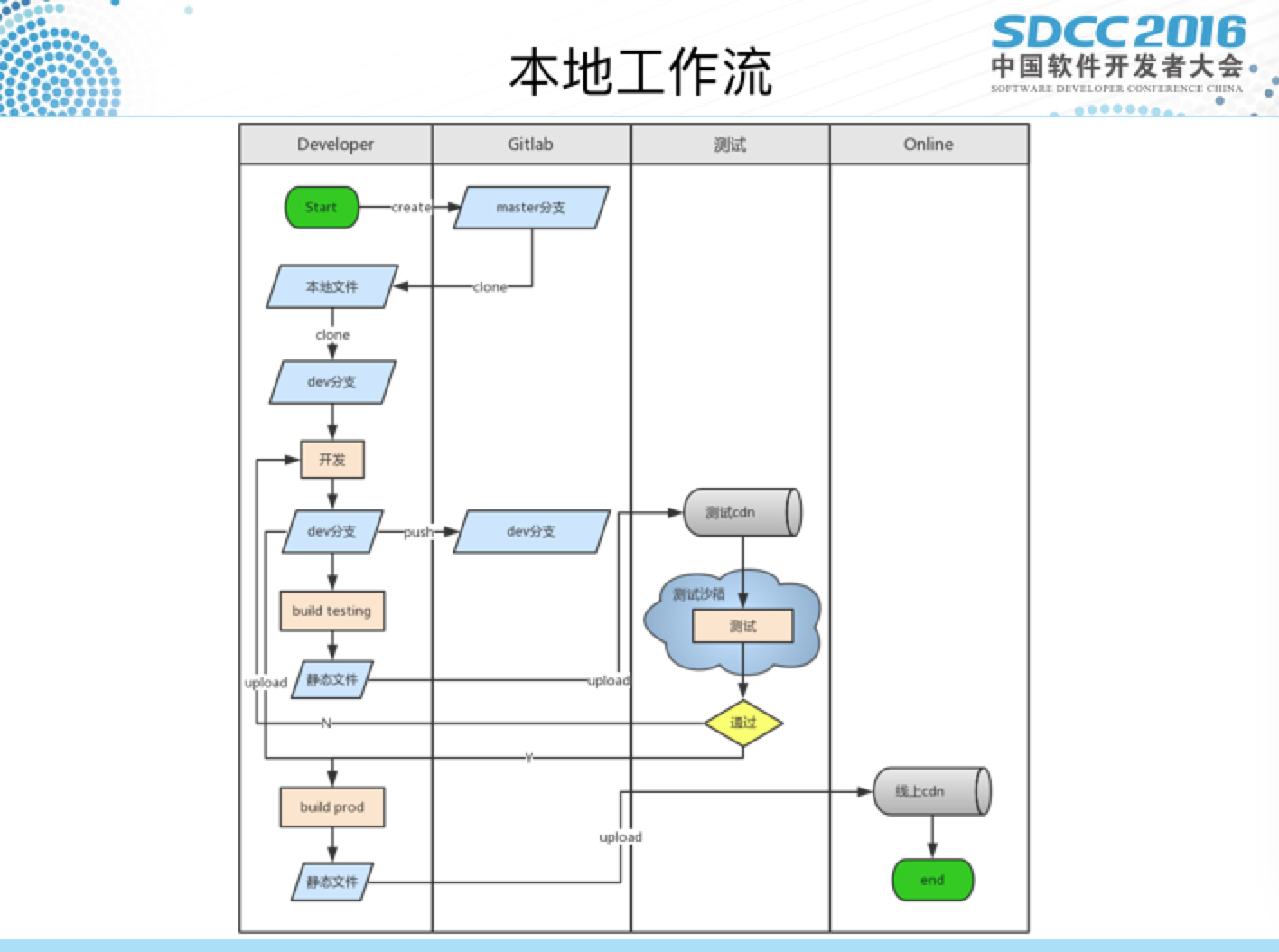
boi提供了清晰的工作流,可以很大程度上提高开发效率:

这套工作流存在一个致命的缺陷:提测和上线的文件存在一定的差异,并且build动作由开发者本地执行,如果存在多人协作的项目,必须存在一个汇总的开发者来执行代码的merge和build。
所以上图展示的本地工作流只是一种过渡的方案,并不严谨。
boi提供的功能几乎都是本地可执行的,但是我们对boi的目标定位是:
- 本地作为开发工具;
- 云端作为编译工具。
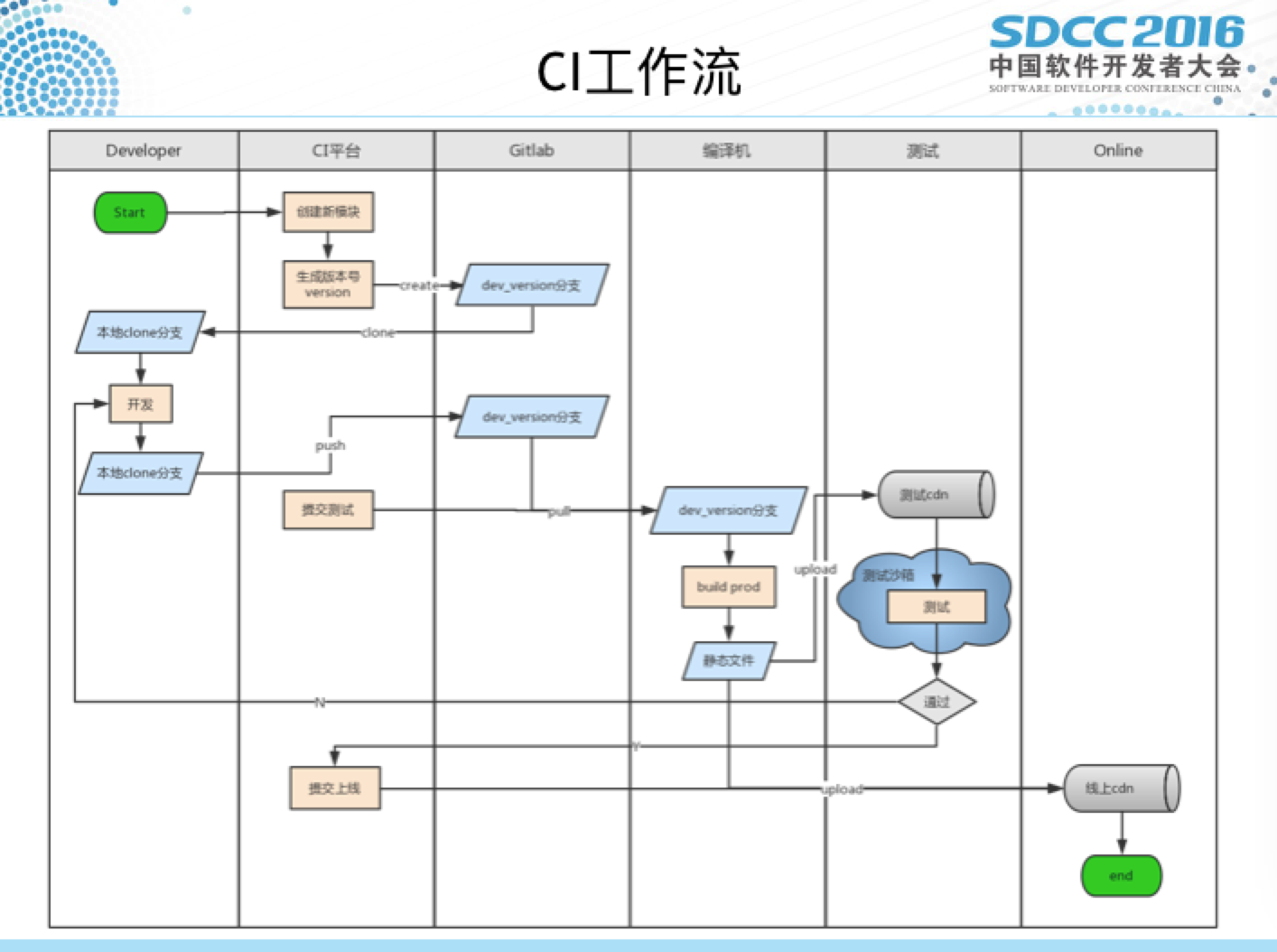
boi的脚手架、本地服务器可以提高开发者本地开发的效率,功能开发完成之后,由部署到云端的boi统一执行构建,搭配模拟真实环境的测试沙箱,保证测试文件和线上文件的高度统一:

以上方案只需build一次,且是面向生产环境的build。这样就解决了测试和线上文件的不统一问题,但是仍然存在进步空间:本地&测试&线上,三个环境的代码统一。
这也是对前端工程化理想模式的感想之一。其实前端工程师越来越向全能手的角色发展,包揽中间层和客户端。这这样的定位下,前端工程化的理想模式应该包含哪些环节呢?以下是我个人的一点感想:

当然,这只是一己之见,欢迎大家共同探讨。
文中提到的boi会在后续的博文中陆续解析。