不得不说,npm的命令还是挺多的,除开最常用的npm install 以外,如果我们开发包,还是要掌握其他的常用命令,最详细的文档是官网文档 ,当然大家也可以看我这篇划重点的文章。
npm help
比 --help 提供更详细的教程,甚至比看网页更方便。
npm help install
npm help package.json
npm help npmrc
npm install
安装远程包,这也是最常见的操作:
npm i classnames
- 安装本地包,假设你的项目叫package,在/Users/xxx/path/to/package目录下
npm i /Users/xxx/path/to/package
- 安装打包后(.tar)的本地包
// 先在你的包路径下执行npm pack,生成tar文件
npm pack
// 然后安装tar包
npm i /Users/xxx/path/to/package/package.tar
这个操作,在小程序调试本地包的时候,效果很好
- 安装github repo,直接从github拉代码进行安装
npm i facebook/react
npm ls
查看当前安装的某个包的版本
npm ls classnames
├─┬ @tarojs/components@3.2.9
│ └── classnames@2.2.6 deduped // 重复数据
├── classnames@2.2.6
└─┬ react-sortablejs@6.0.0
└── classnames@2.2.6 deduped
不传包名会打印所有的依赖,此外,还支持传入--depth控制打印依赖的层数
npm ls
npm ls --depth 2
npm publish/ npm unpublish
发布一个包/取消发布一个包,要注意的是,如果想取消发布一个包,会受到24小时内不能发布新包的惩罚。而且24小时之后你也不能发布同一个版本号,而必需发一个新的版本号。
可以使用 packages.json 里面的 files 字段控制哪些文件发布,也可以使用.npmignore告诉npm在发布时忽略哪些文件。files字段具有更高的优先级,但是下面的文件始终会被打包进去:
o package.json
o README
o CHANGES / CHANGELOG / HISTORY
o LICENSE / LICENCE
o NOTICE
npm info
查看某个包的信息,如作者,最新版本,如果想看自己安装的某个包的版本,请用npm ls;
npm info classnames
author: 'Jed Watson',
repository: {
type: 'git',
url: 'git+https://github.com/JedWatson/classnames.git'
},
versions: [
'1.0.0', '1.1.0', '1.1.1',
'1.1.2', '1.1.3', '1.1.4',
'1.2.0', '1.2.1', '1.2.2',
'2.0.0', '2.1.0', '2.1.1',
'2.1.2', '2.1.3', '2.1.4',
'2.1.5', '2.2.0', '2.2.1',
'2.2.2', '2.2.3', '2.2.4',
'2.2.5', '2.2.6', '2.3.0',
'2.3.1'
],
homepage: 'https://github.com/JedWatson/classnames#readme',
bugs: { url: 'https://github.com/JedWatson/classnames/issues' },
license: 'MIT',
npm completion
使你的npm支持tab智能提示

npm completion >> ~/.bashrc
npm completion >> ~/.zshrc
npm config
- npm config list
显示当前的npm 设置,包括email, username, registry...
- npm config get
npm config get registry
- npm config set
npm config set registry="私用registry"
npm adduser
登录到npm,从而可以发布npm 包
npm adduser [--registry=url] [--scope=@orgname] [--auth-type=legacy]
npm whoami
查看现在登录的用户名
npm link/npm unlink
在node_modules里创建一个包的symlink,方便本地包的测试。
npm link path/to/you/package
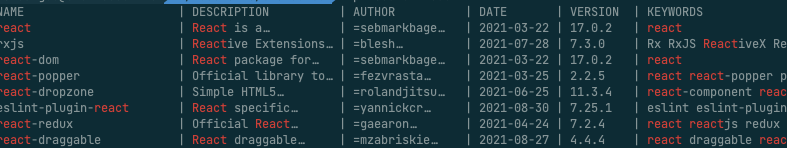
npm search
在命令行根据关键字进行搜索
npm search react

npm ddp
对node_modules的重复包进行整理,生成感觉的依赖树。
npm pack
创建一个package的tar压缩包,然后可以本地安装进行测试。