JavaScript简介
JavaScript的用途
JavaScript用来制作web页面交互效果,提升用户体验。 web前端三层来说:w3c的规范:行内样式(淘汰)
结构层 HTML 从语义的角度,描述页面结构
样式层 CSS 从审美的角度,美化页面
行为层 JavaScript 从交互的角度,提升用户体验
JavaScript和ECMAScript的关系
简单来说ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也会写了。 ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强。但是,浏览器的厂商不能那么快的去追上这个标准。
javascript中加号的作用:
两个字符串用加号连接,那么将来加号起到的作用是连接这两个字符串。
两个数值用加号连接,那么将来加号起到的作用是加法运算符的作用。
加号连接的两个直接量中有一个是字符串,那么加号的作用是连接。
javascript数据类型:
-
string
-
number
NaN:not a number ==>非数字。
作用:用来表示数值的一种不正常的状态。 一般情况下会在计算出现错误的时候出现。 判断当前的数据是否是NaN的关键字: IsNaN:是一个非数字 如果结果是非数字:结果是true 如果结果是数字:结果是false
-
boolean类型:
-
undefined:
如果一个变量声明了但是没有赋值它的结果就是undefined;(underfined在页面上是不会报错。)
复杂的运算:主要学习Math对象

判断数据类型typeof()
var a = 1 ; var b ; alert(typeof(a+b) );
var a = 1 ; var b ; alert(typeof(b));
var a = "1" ; var b = +a; alert(b);
var a = 1 ; var b = 1 + "1"; alert(typeof(b));
var a = "a"; alert(typeof(+a));
var a = "a"; alert(typeof(!a));
var a = "a"; alert(typeof(a+""));
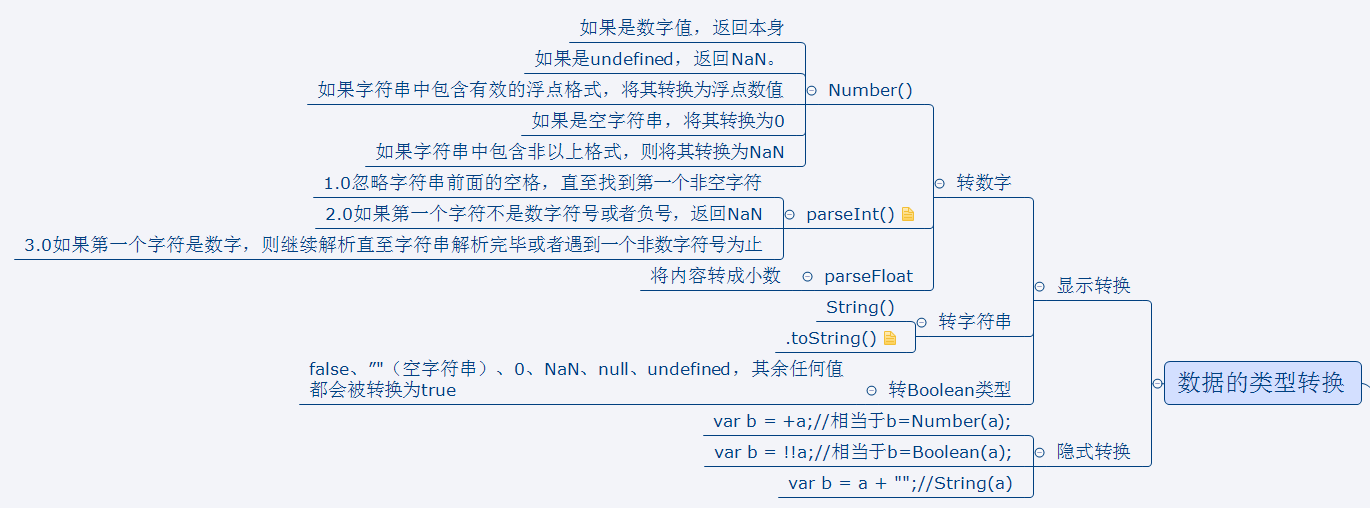
javascript数据类型转换:

1、parseInt和Number区别:与Number对比,如果内容是以数字开头的,那么paseInt可以转为数字去掉后面的非数字部分,如果是小数则去掉小数点后面的数。,而number则输出NaN.
2、String()和.toString()区别:与String()相比,toString()可以将所有的的数据都转换为字符串,但是要排除null 和 undefined。
toString() 括号中的可以写一个数字,代表进制,对应进制字符串。
String()是强制转换的格式,可以将null和undefined转换为字符串,但是没法转进制字符串