JS可以监听浏览器页面的关闭,主要使用了window对象的onbeforeunload方法
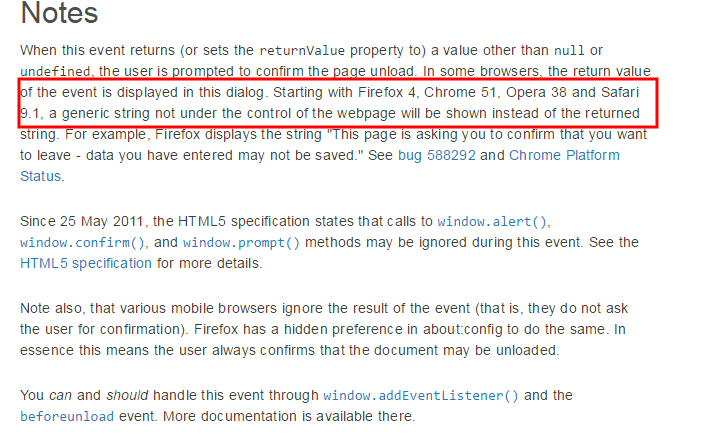
在以前(旧版本的浏览器中),可以自定义提示文案
window.onbeforeunload = function (e) { var message = 'some word'; e = e || window.event; if (e) { e.returnValue = message; } return message; };
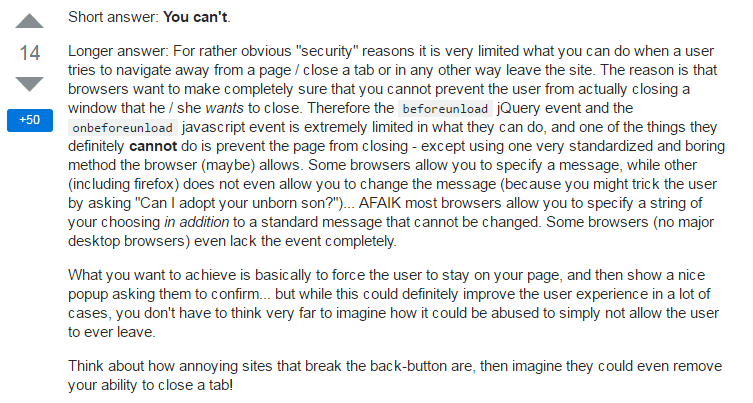
但在新版本的浏览器中,为了安全性,已经不支持自定义弹窗
诸如自定义实现“用户离开页面,弹窗自定义提示是否离开,点击取消不离开,点击确认离开后离开页面”的需求已无法实现
能做的,只是调用浏览器自带的提示确认窗格


window.onbeforeunload = function(e) { console.log('beforeunload') return 1; };
目前来说,只能这样控制是否显示系统的页面离开确认。
要注意的是,只有以下情况不会弹出确认窗格
- 不return
- return;
- return undefined;
- return null;
而返回其他任意值都会弹出,如
- return '';
- return false;
- return 0;
- return 1; 等等
在Chrome中

在FireFox中

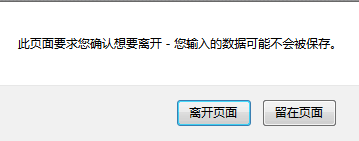
在IE中

可以看到,在IE中还支持显示离开的提示信息“hh”