1. 清除浏览器缓存
2. 打开首页
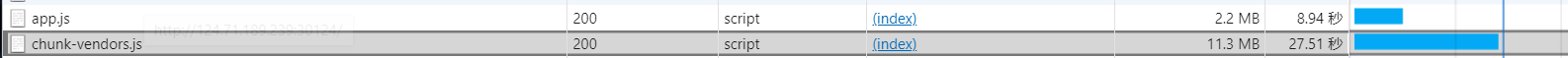
3. app.js 跟 chunk-vendors.js 超过1M,请求状态200,超过20秒
4. 如果请求状态返回304 Not Modifyed,表示加载浏览器缓存的数据

5. 优化这个20秒:
步骤一:更改路由
推荐:使用懒加载的方式: 'Element': (resolve) => require(['@/views/sys/element'],resolve)
不使用懒加载的方式:'Analysis': () => import('@/views/dashboard/Analysis')
步骤二:使用gzip压缩
参考文档:https://www.css88.com/doc/webpack2/plugins/compression-webpack-plugin/
安装命令: yarn add compression-webpack-plugin@5.0.1
注意:如果你这里直接不加@5.0.1版本进行安装,有可能编译的时候会出现异常:Cannot read property 'tapPromise' of undefined 原因是webpack的包版本不兼容
更改vue.config.js文件:
const CompressionPlugin = require('compression-webpack-plugin')
const vueConfig = {
configureWebpack: { // webpack plugins
plugins: [
//提供带 Content-Encoding 编码的压缩版的资源
new CompressionPlugin({
algorithm: 'gzip',
test: /.js$|.html$|.css/,// 匹配文件名
// test: /.(js|css)$/,
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false, // 不删除源文件
minRatio: 0.8 // 压缩比
}),
]
步骤三:map文件的作用在于:项目打包后,代码都是经过压缩加密的,不能debugger
更改vue.config.js文件:
productionSourceMap: false
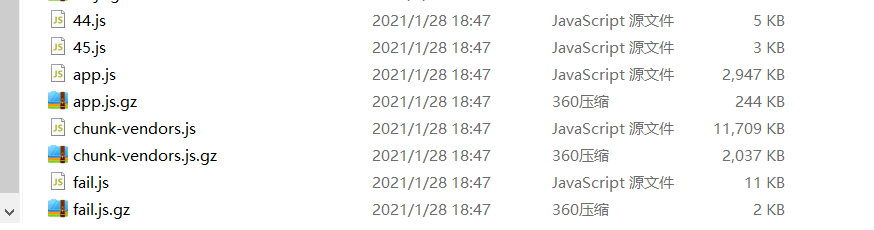
打包结果:

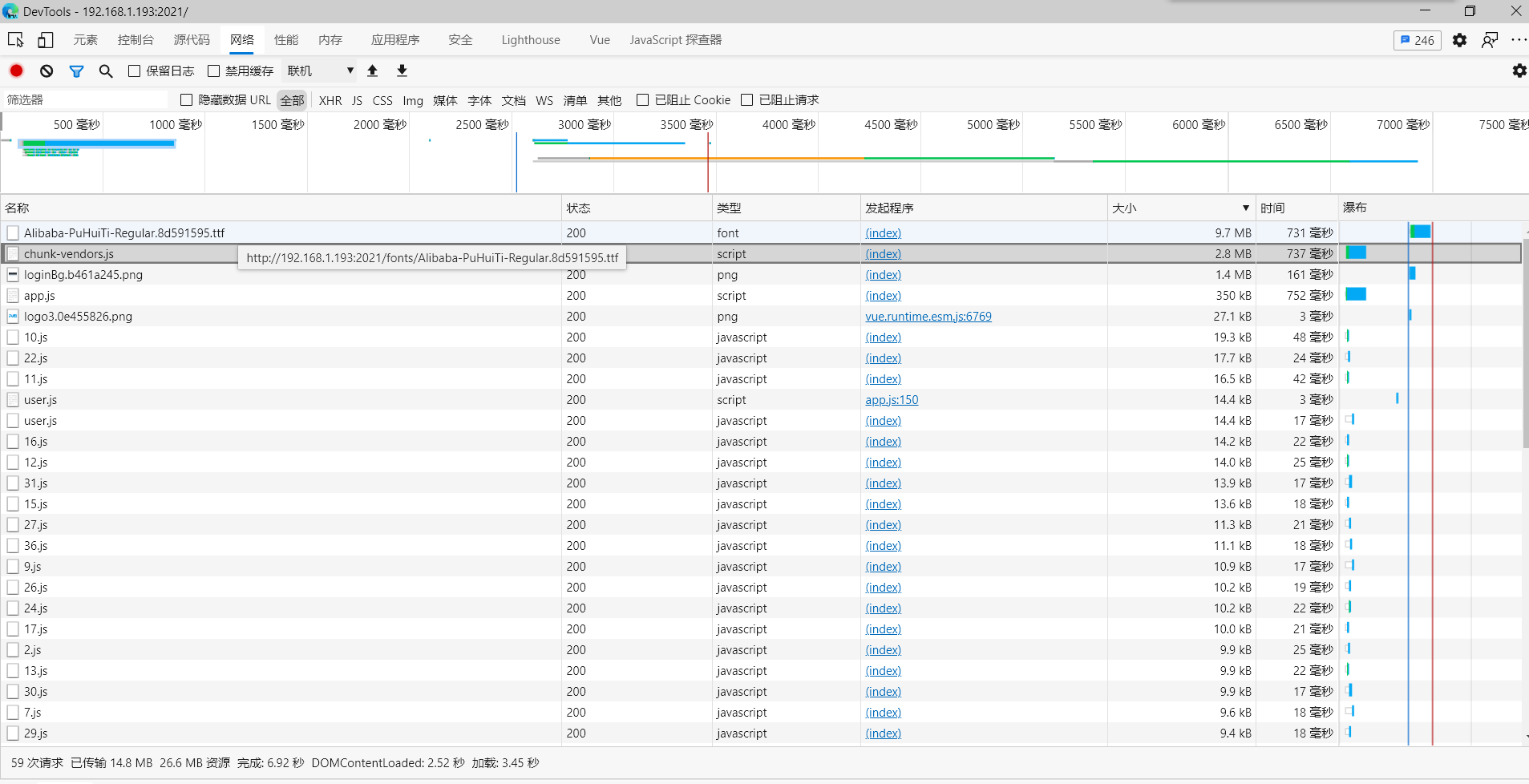
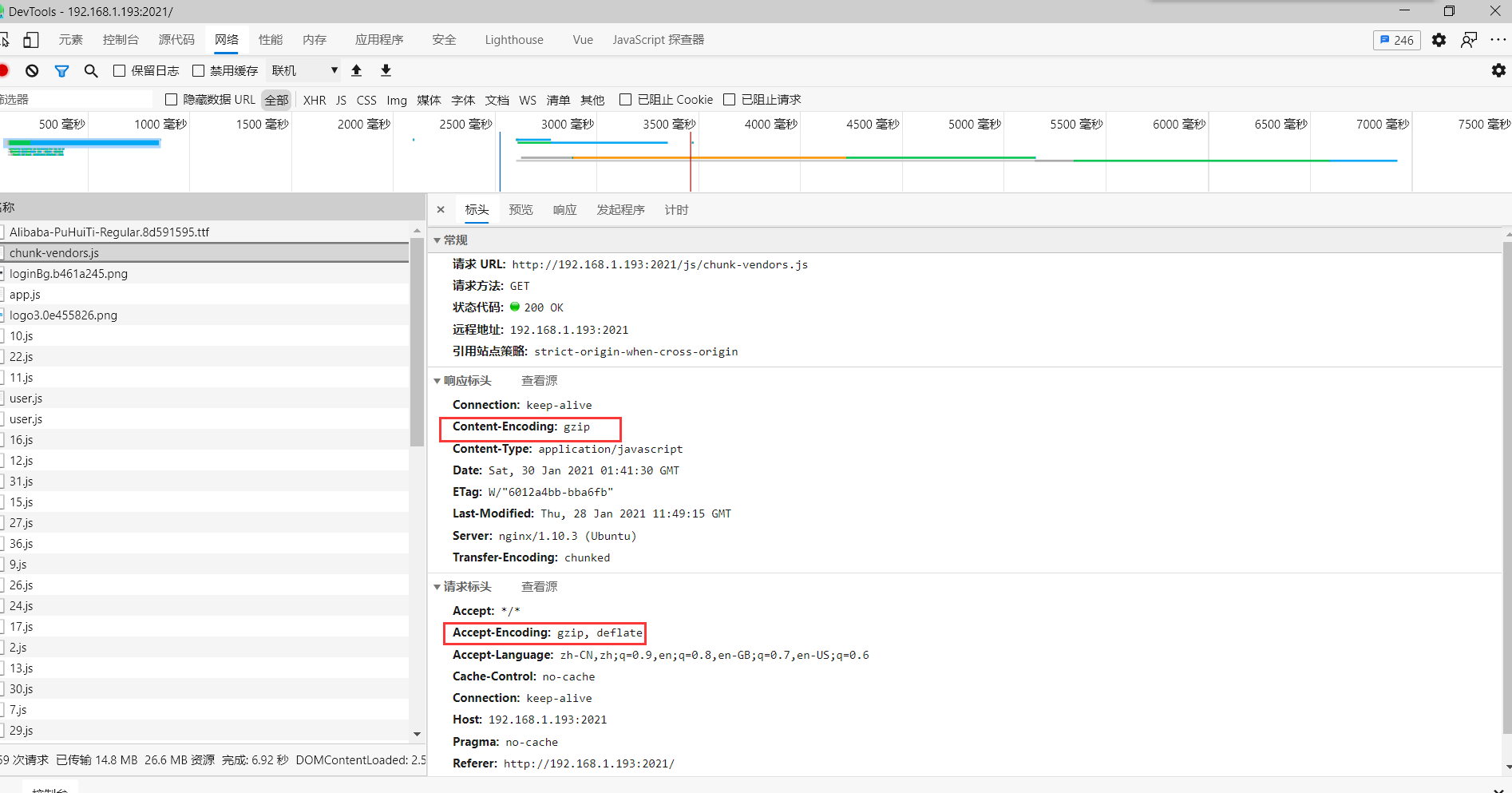
本地运行结果:


最后Nginx配置中http{ 下面开启gzip压缩:
#开启gzip
gzip on;
#gzip 设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
#gzip 设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
记住执行刷新nginx配置: