前段时间,Insus.NET有修改一个功能《激活当前视图菜单高亮呈现》http://www.cnblogs.com/insus/p/5287093.html
今天Insus.NET想改用另外一个方法来实现,使用jQuery。
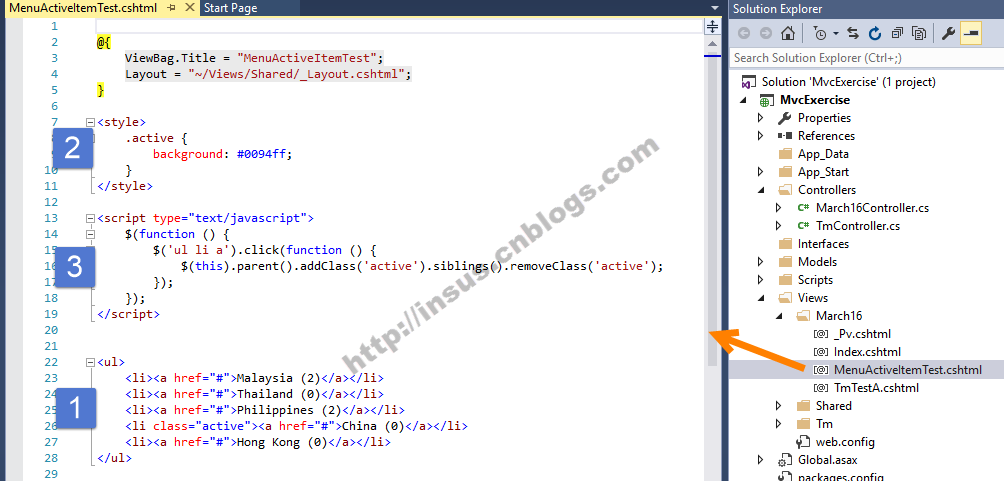
在ASP.NET MVC 环境实现:
代码:
<ul> <li><a href="#">Malaysia (2)</a></li> <li><a href="#">Thailand (0)</a></li> <li><a href="#">Philippines (2)</a></li> <li class="active"><a href="#">China (0)</a></li> <li><a href="#">Hong Kong (0)</a></li> </ul>
$(function () { $('ul li a').click(function () { $(this).parent().addClass('active').siblings().removeClass('active'); }); });
jQuery的语法中,使用了一个siblings()方法,这是所有同胞元素,所有同级元素或所有邻居元素。
即是说所有相同的元素中,只有一个元素使用active这个样式。如果其它元素有使用的将被移除。
动态演示: