做项目时,用的easyui的框架的datagrid,运行时发现右侧没有边框,其它的都有边框,使用网页的审查元素可以看到datagrid样式里的宽度没有自动减去2个像素,这些都是easyui自算的宽高,所以肯定的是easyui的js、css应该是没有问题,只有自己写的样式影响或者函数没有在页面加载问题导致datagrid右边框。
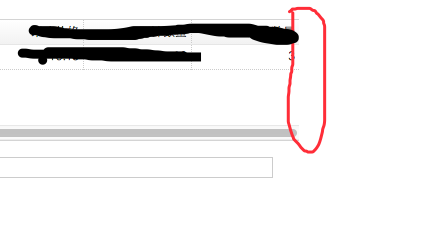
问题如图: 
最后经过测试发现,函数没有放在页面加载完成后导致这个问题的出现,即执行datagrid 的函数没有放在$(function(){})内,只要将该函数放入$(function(){})内,datagrid右边框就可以正常显示了。
1 开始代码:<script type="text/javascript"> 2 datagrid_rightBorder(); 3 </script> 4 5 6 7 修改后 8 <script type="text/javascript"> 9 $(function(){ 10 datagrid_rightBorder(); 11 }) 12 </script>
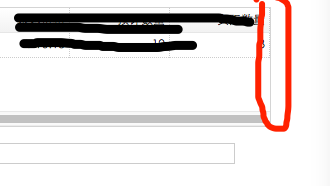
页面效果:
附上一份可能是其他原因造成右边框不显示的解决方法链接。easyui的datagrid右侧没有边框线。
ps:遇到的问题类似,链接的方法我个人没测试出来,这里放出来供大家参考,希望能给大家一些思路吧!
