| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 强化GitHub编程 |
| 作业正文 | 软工实践结对作业(2/2) |
| 其他参考文献 | 百度、csdn、简书 |
1.GitHub 仓库地址 及 代码规范
仓库地址-> https://github.com/Allenaka/InfectStatisticWeb/tree/master
代码规范-> https://github.com/Allenaka/InfectStatisticWeb/blob/master/codestyle.md
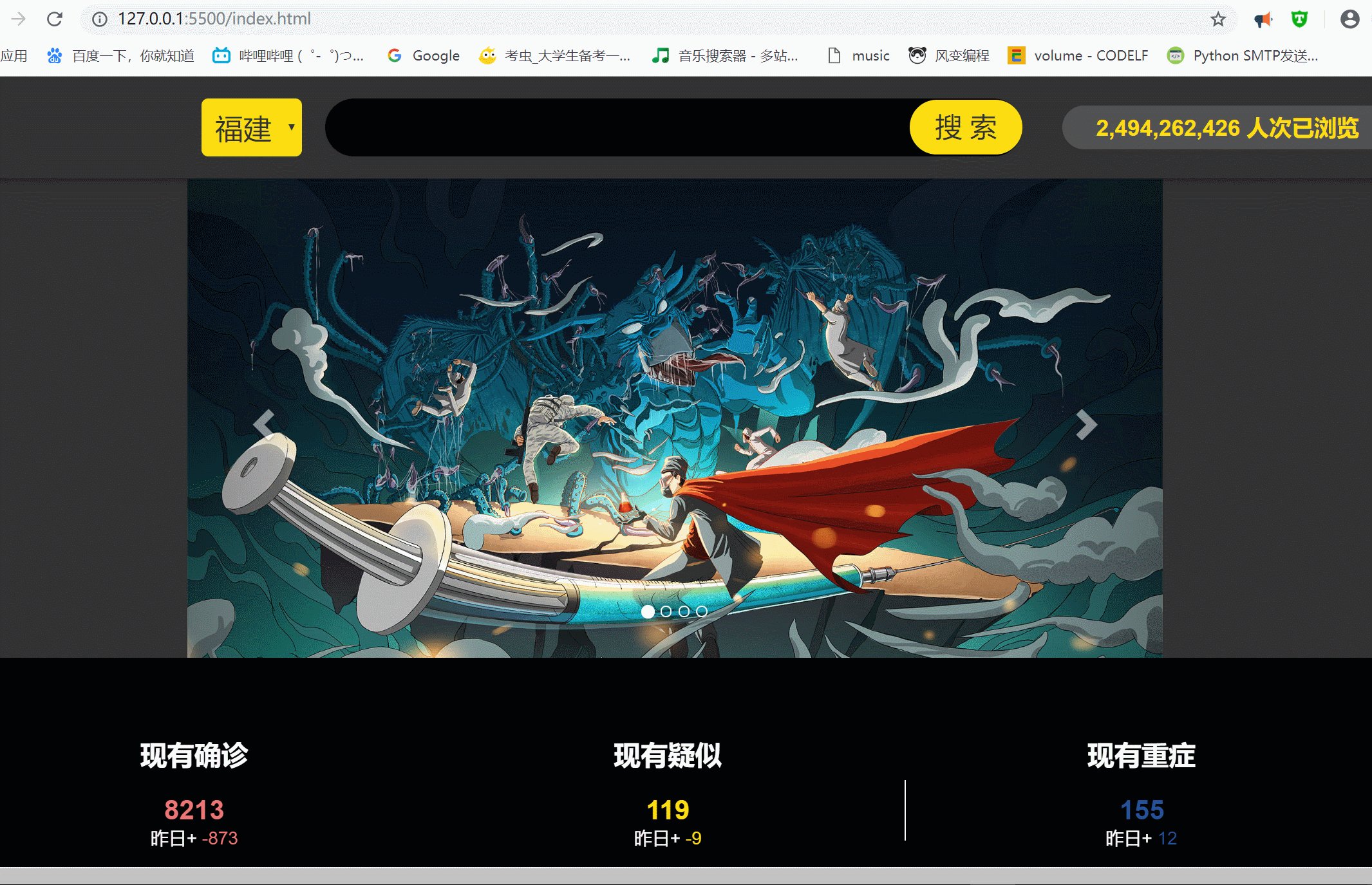
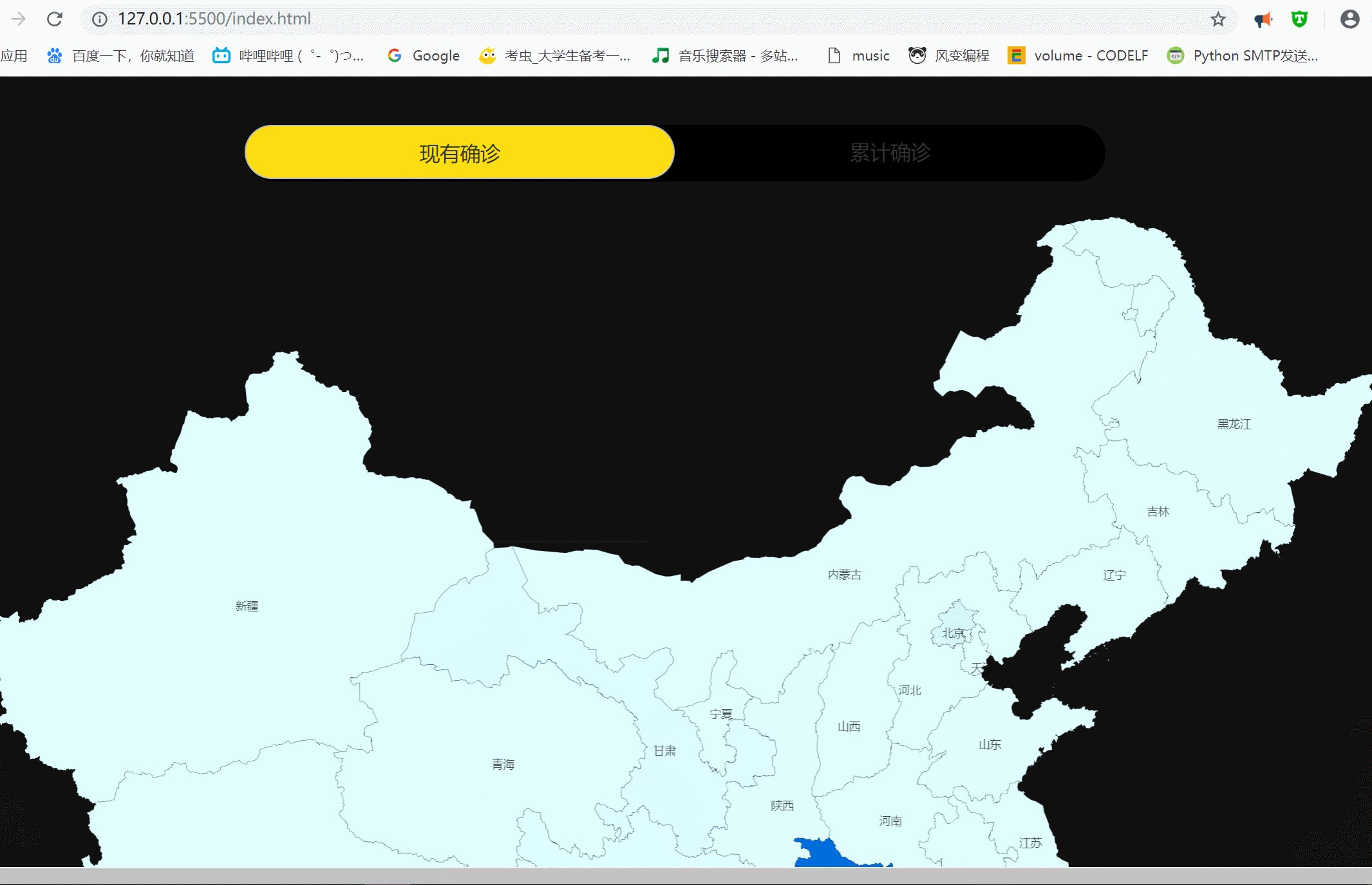
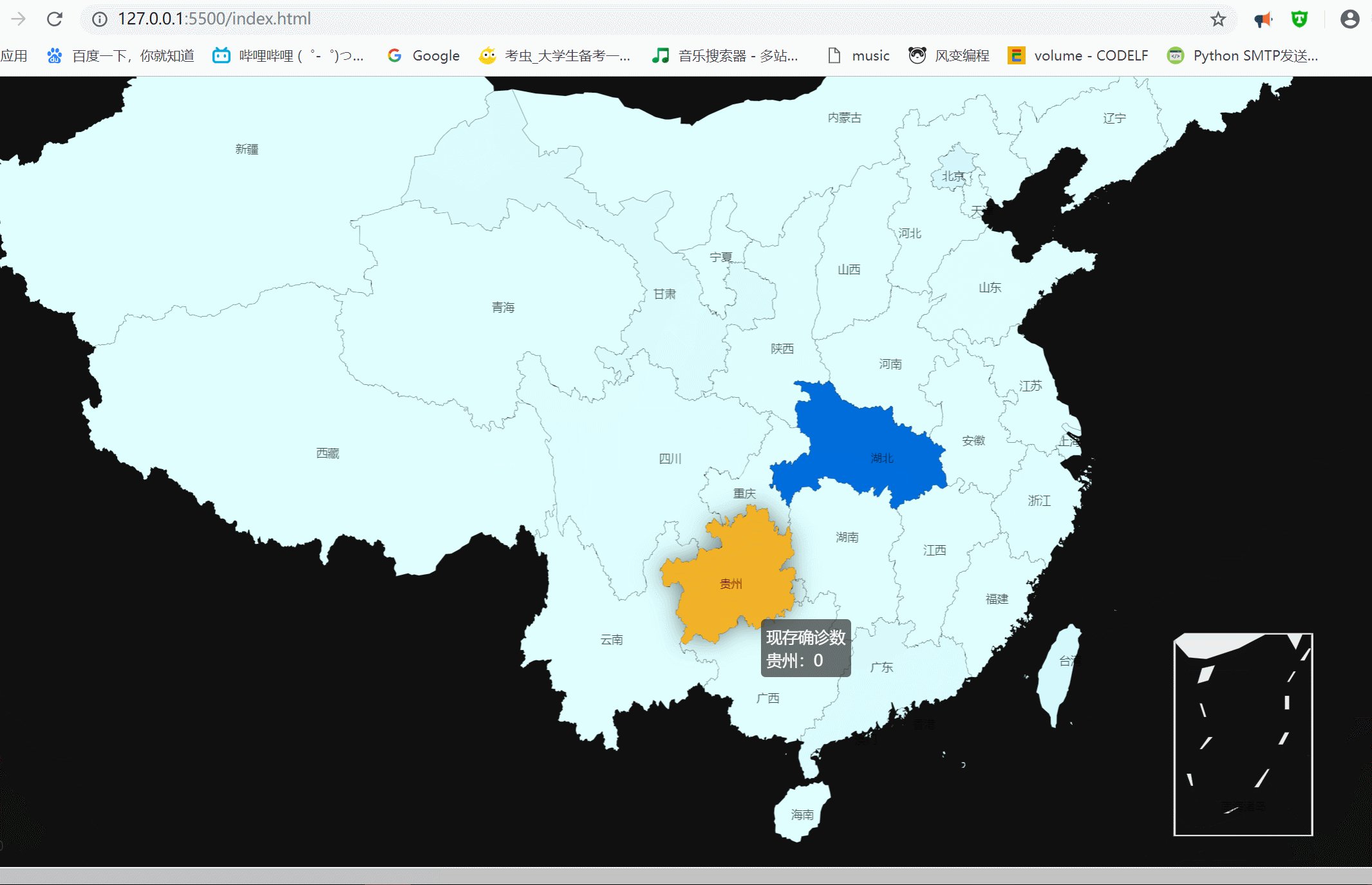
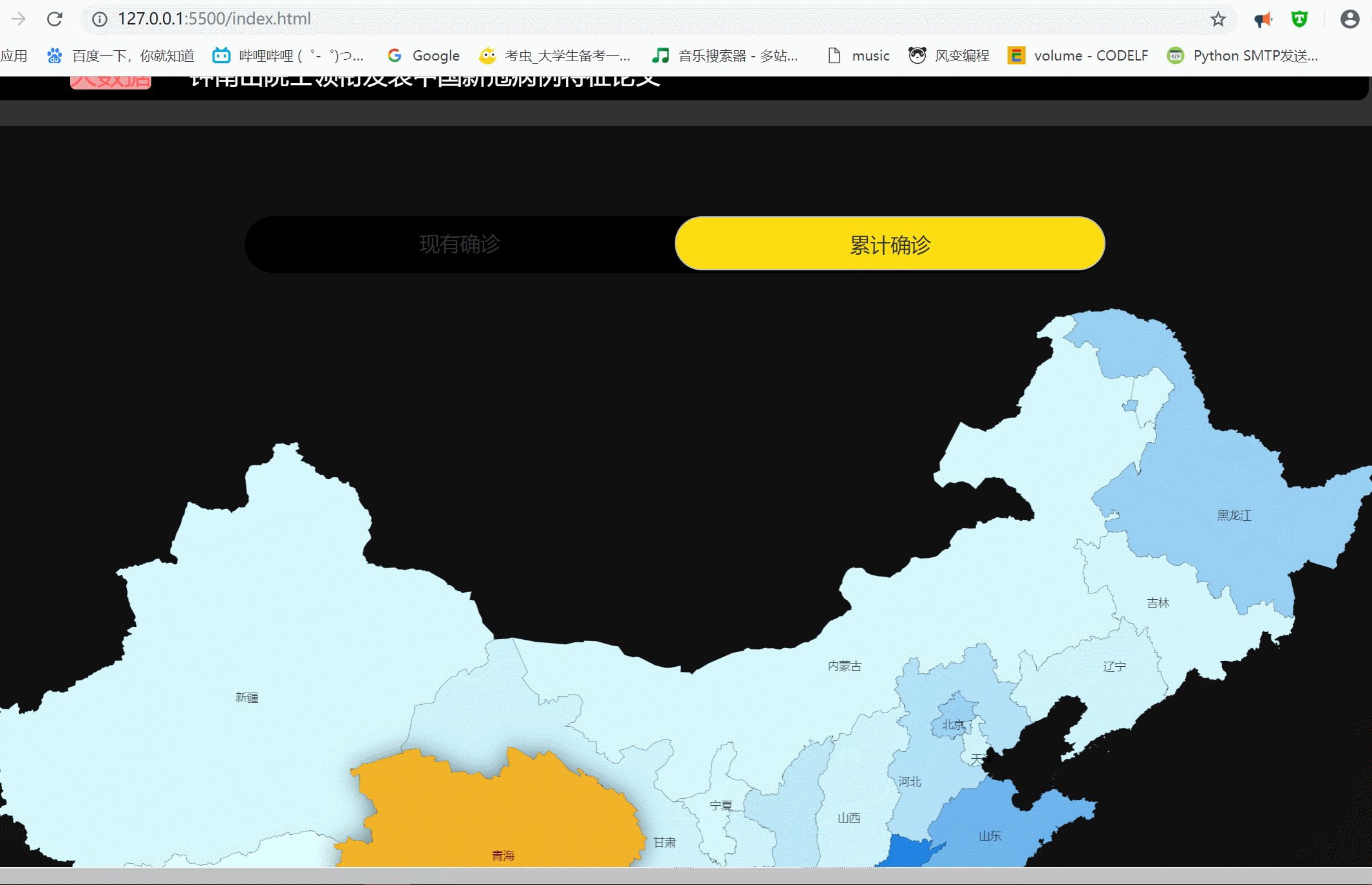
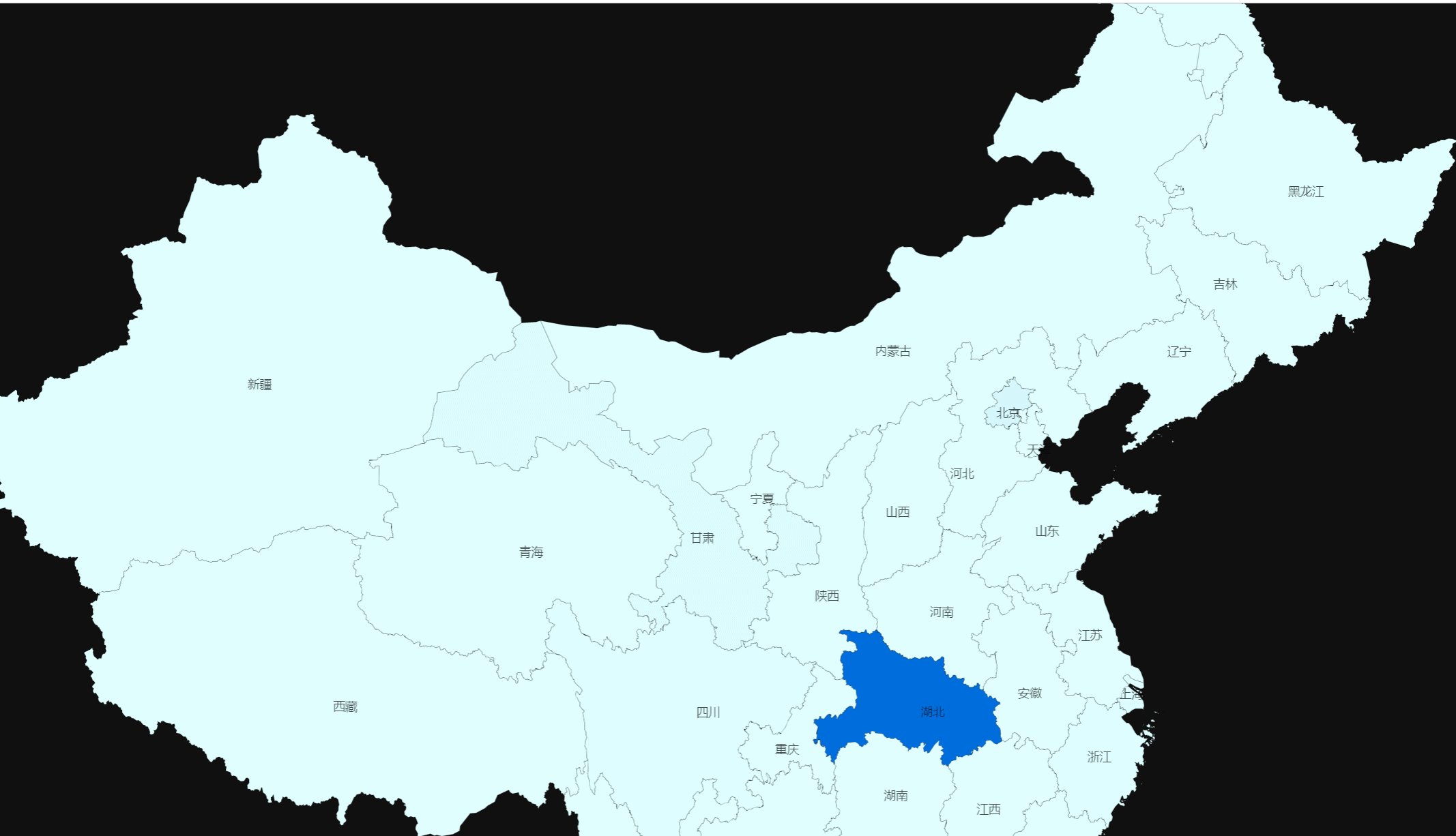
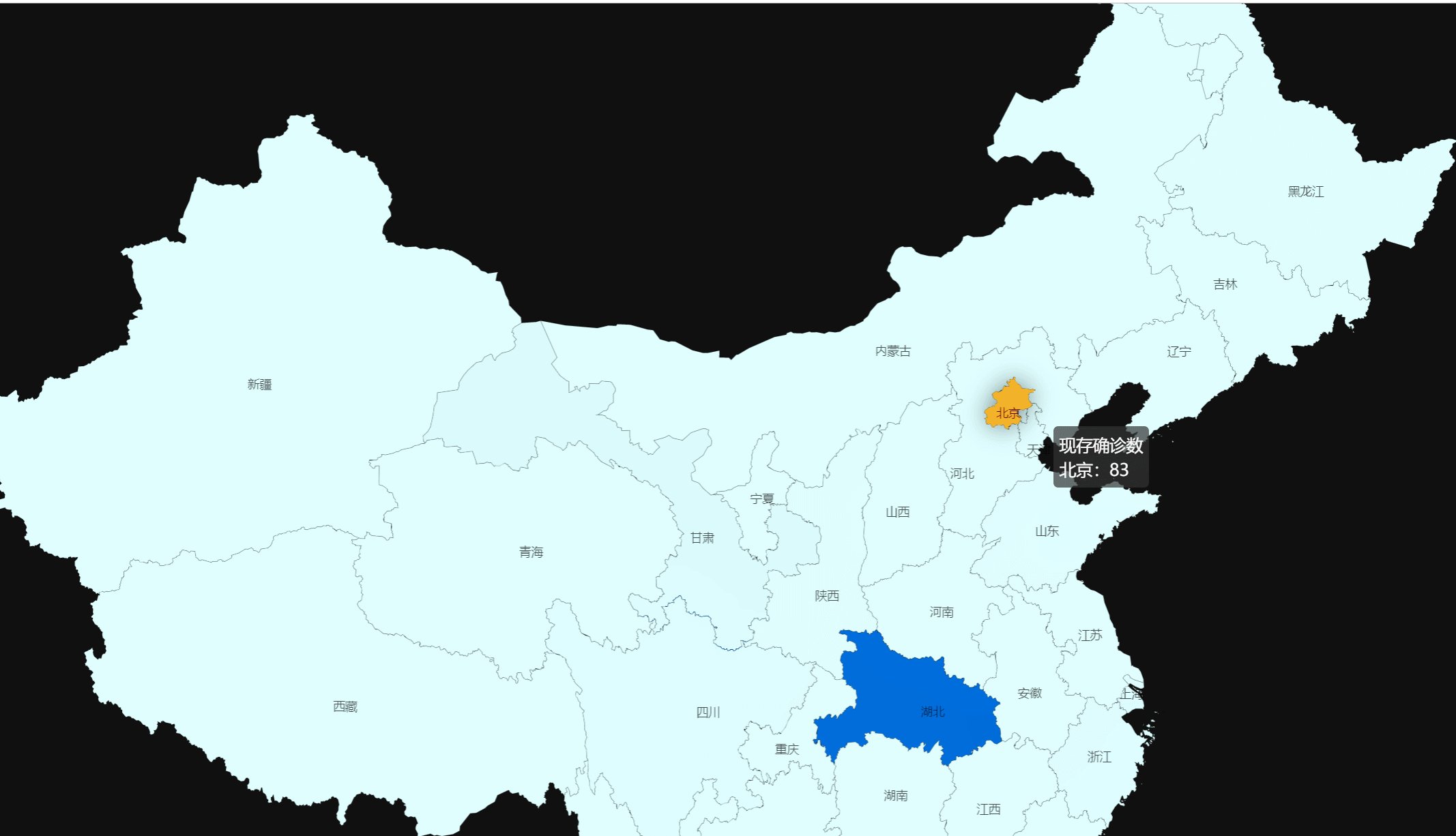
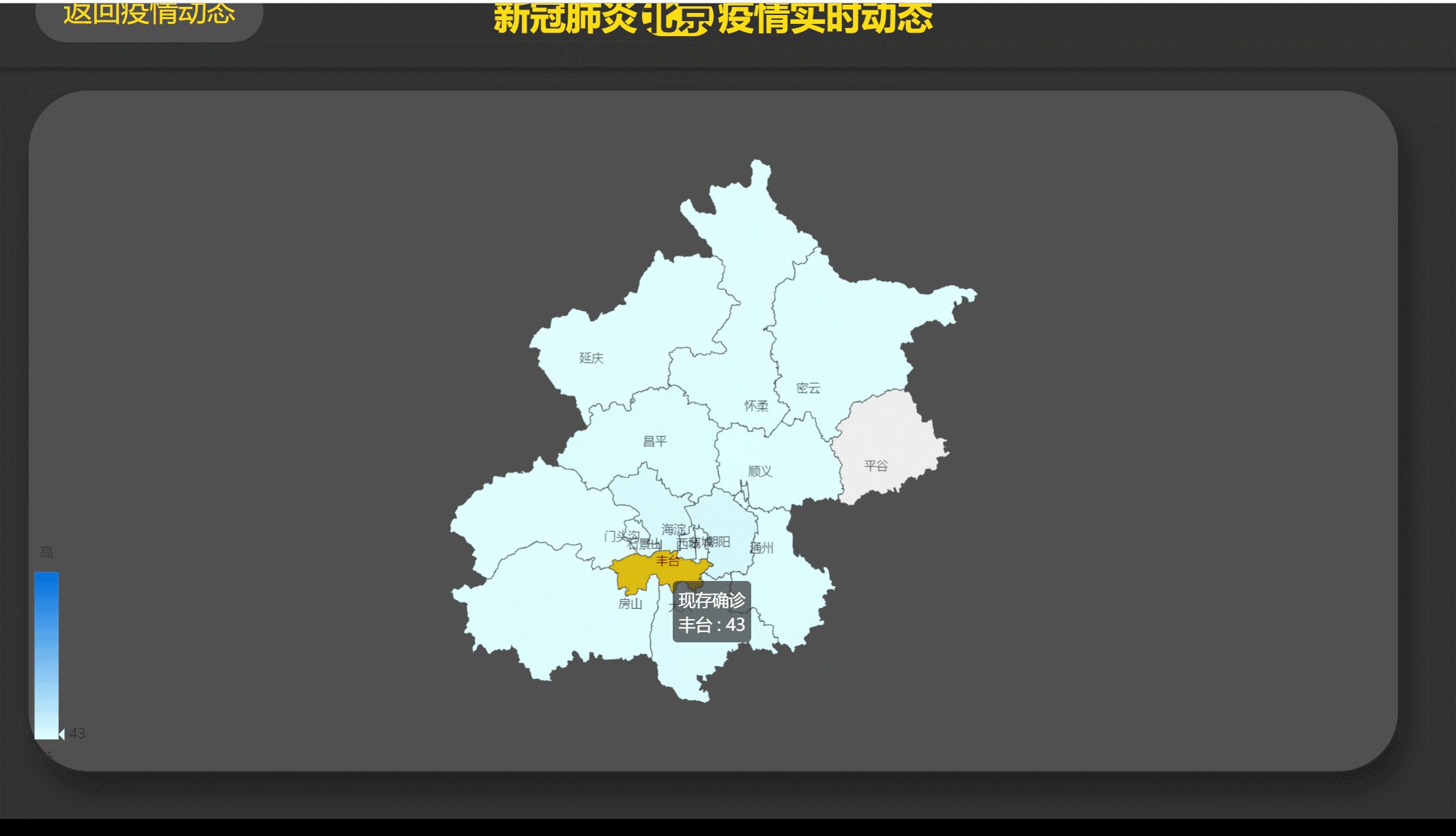
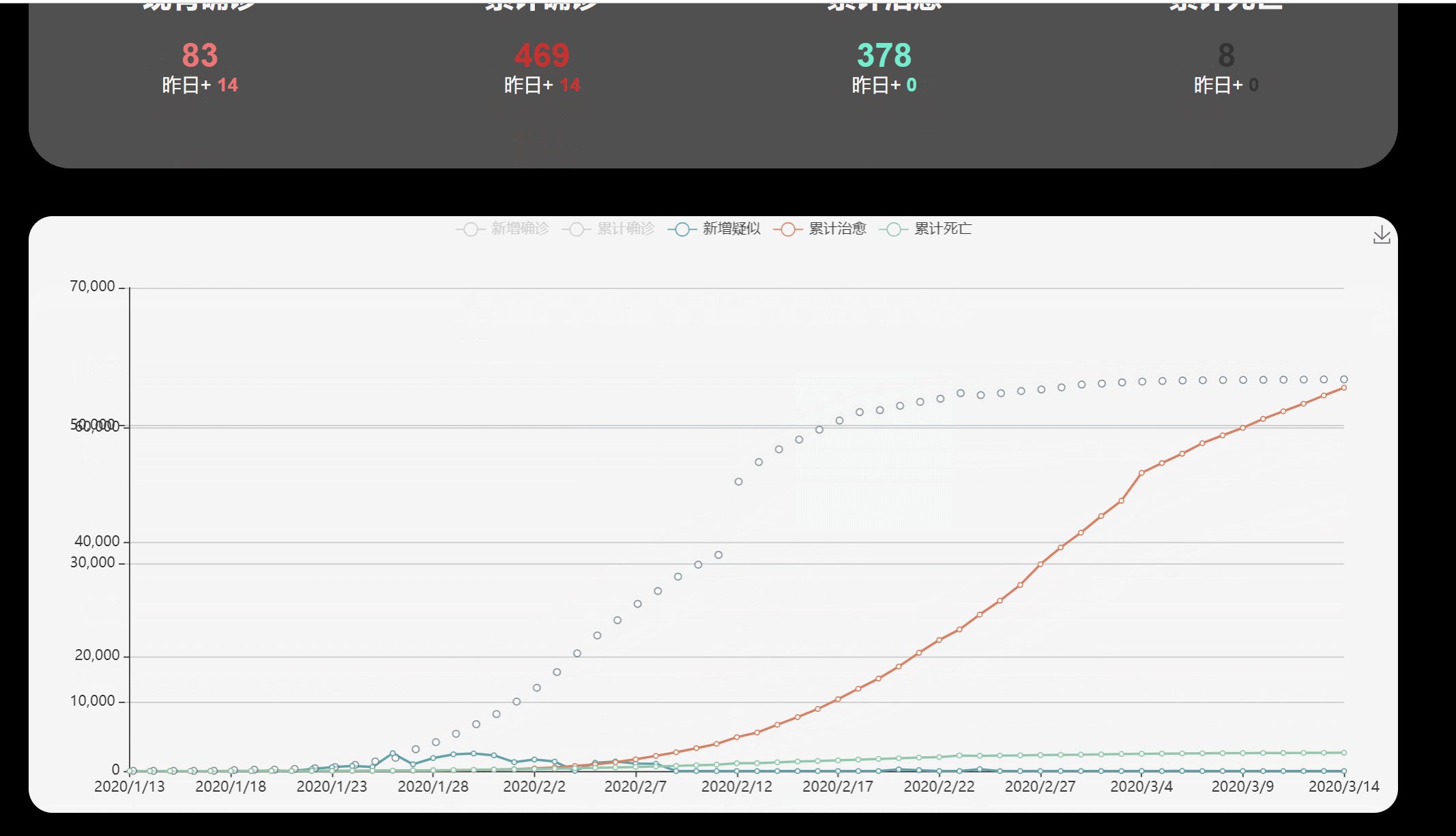
2.成品展示




3.结对讨论




4.功能结构

5.代码说明
echarts生成地图
var myChart = echarts.init(document.getElementById('map'));
option = {
tooltip: {
formatter:function(params,ticket, callback){
return params.seriesName+'<br />'+params.name+':'+params.value
}//数据格式化
},
visualMap: {
min: 0,
max: 1500,
left: 'left',
top: 'bottom',
text: ['高','低'],//取值范围的文字
inRange: {
color: ['#e0ffff', '#006edd']//取值范围的颜色
},
show:true//图注
},
geo: {
map: 'china',
roam: false,//不开启缩放和平移
zoom:1.23,//视角缩放比例
label: {
normal: {
show: true,
fontSize:'10',
color: 'rgba(0,0,0,0.7)'
}
},
itemStyle: {
normal:{
borderColor: 'rgba(0, 0, 0, 0.2)'
},
emphasis:{
areaColor: '#F3B329',//鼠标选择区域颜色
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
series : [
{
name: '现存确诊',
type: 'map',
geoIndex: 0,
data:[]
}
]
};
myChart.setOption(option);
获取接口数据并填充
function getCurrData(params) {
$.ajax({
url: "https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5",
dataType: "jsonp",
success: function (data) {
console.log(data.data)
var res = data.data || "";
res = JSON.parse(res);
var newArr = [], newArr2 = [];
var currEffected, suspected, dead, cure, totalEffected, imported;
var addCurrEffected, addSuspected, addDead, addCure, addTotalEffected, addImported;
if (res) {
totalEffected = res.chinaTotal.confirm;
suspected = res.chinaTotal.suspect;
cure = res.chinaTotal.heal;
dead = res.chinaTotal.dead;
currEffected = res.chinaTotal.nowConfirm;
imported = res.chinaTotal.importedCase;
addCurrEffected = res.chinaAdd.nowConfirm;
addSuspected = res.chinaAdd.suspect;
addCure = res.chinaAdd.heal;
addDead = res.chinaAdd.dead;
addImported = res.chinaAdd.importedCase;
addTotalEffected = res.chinaAdd.confirm;
document.getElementById("confirm").innerText = totalEffected;
document.getElementById("nowConfirm").innerText = currEffected;
document.getElementById("cure").innerText = cure;
document.getElementById("dead").innerText = dead;
document.getElementById("suspected").innerText = suspected;
document.getElementById("importCase").innerText = imported;
document.getElementById("addCurr").innerText = addCurrEffected;
document.getElementById("addTotal").innerText = addTotalEffected;
document.getElementById("addCure").innerText = addCure;
document.getElementById("addDead").innerText = addDead;
document.getElementById("addImported").innerText = addImported;
document.getElementById("addSuspected").innerText = addSuspected;
//获取到各个省份的数据
var province = res.areaTree[0].children;
for (var i = 0; i < province.length; i++) {
var json = {
name: province[i].name,
value: province[i].total.confirm - province[i].total.dead - province[i].total.heal
}
var json2 = {
name: province[i].name,
value: province[i].total.confirm
}
newArr.push(json);
newArr2.push(json2);
}
// console.log(newArr)
// console.log(JSON.stringify(newArr))
//使用指定的配置项和数据显示图表
if (params == myChart) {
params.setOption({
series: [
{
name: '现存确诊数',
type: 'map',
mapType: 'china',
roam: false,
label: {
show: true,
color: 'rgb(249, 249, 249)'
},
data: newArr
}
]
});
}
else {
params.setOption({
series: [
{
name: '累计确诊数',
type: 'map',
mapType: 'china',
roam: false,
label: {
show: true,
color: 'rgb(249, 249, 249)'
},
data: newArr2
}
]
});
}
}
}
})
}
getCurrData(myChart);
echarts生成折线图
var myChart2 = echarts.init(document.getElementById('line'));
option2 = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['新增确诊', '累计确诊', '新增疑似', '累计治愈', '累计死亡']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: [
{
name: '新增确诊',
type: 'line',
data: []
},
{
name: '累计确诊',
type: 'line',
data: []
},
{
name: '新增疑似',
type: 'line',
data: []
},
{
name: '累计治愈',
type: 'line',
data: []
},
{
name: '累计死亡',
type: 'line',
data: []
}
]
};
myChart2.setOption(option2);
接口获取折线图数据
function lineData() {
var url = "http://www.dzyong.top:3005/yiqing/history";/*json文件url,本地的就写本地的位置,如果是服务器的就写服务器的路径*/
var request = new XMLHttpRequest();
request.open("get", url);/*设置请求方法与路径*/
request.send(null);/*不发送数据到服务器*/
request.onload = function () {/*XHR对象获取到返回信息后执行*/
if (request.status == 200) {/*返回状态为200,即为数据获取成功*/
var res = JSON.parse(request.responseText);
var xline = [], increase = [], total = [], suspected = [], cure = [], dead = [];
for(var i=0; i<res.data.length; i++){
xline[i] = res.data[i].date;
if (i != 0) {
increase[i] = res.data[i].confirmedNum - res.data[i-1].confirmedNum;
suspected[i] = res.data[i].suspectedNum - res.data[i-1].suspectedNum;
if (suspected[i] < 0) {
suspected[i] = 0;
}
}
else {
increase[i] = res.data[0].confirmedNum;
suspected[i] = res.data[0].suspectedNum;
}
cure[i] = res.data[i].curesNum;
dead[i] = res.data[i].deathsNum
total[i] = res.data[i].confirmedNum;
}
console.log(total);
myChart2.setOption({
xAxis: {
data: xline
},
series: [
{
name: '新增确诊',
data: increase
},
{
name: '累计确诊',
data: total
},
{
name: '新增疑似',
data: suspected
},
{
name: '累计治愈',
data: cure
},
{
name: '累计死亡',
data: dead
}
]
})
}
}
}
lineData();
页面跳转与传参
myChart.on('click', function (param) {
// 城市中文名
var cityName = encodeURI(param.name);
window.open("test.html?cityName=" + cityName, "_self");
});
var afterUrl = window.location.search.substring(1);
// encodeURI(afterUrl);
var afterEqual = afterUrl.substring(afterUrl.indexOf('=')+1);
var cityName = decodeURI(afterEqual);
document.getElementById("province").innerText = cityName;
6.结对总结
221701427:
收获:
合作开发,只有及时发现问题,积极沟通,通力协作,才能发挥出1+1>2的效果。但是现实的情况往往是,代码的不规范,分工的不明确,系统分析的不合理,等等种种因素,使得最后的效果往往是1+1<2。在当今,一个软件项目往往都不会是一个人完成,也不可能是一个人就能完成,相信此次结对合作是一次很好的经验。
队友评价:
枣子绝对是中国好队友,两次结对作业都十分给力,在作业过程中给我提供了很多的帮助,并且还十分宽容地允许我在deadline之后拖延了两天让我尝试完成自己的开发,各种方面都挺感谢枣子的。
221701424:
收获:
开发的过程中,往往缺乏及时的沟通,导致整个进度过缓、甚至混乱的局面,因此在团队开发过程中,领头人要积极参与、及时跟进进度,合理分工合作能避免较多不必要的麻烦,这次结对任务丰富了我的开发经验,增强了我沟通协调的欲望,是一次很不同寻常体验。
队友评价:
没毛病干就完了奥里给